2010-8-18
去腾讯面试,问IE6。
前两天看的《IE6 很邪恶,但我爱它的盒子模型》,我说盒子模型如何如何,面试官告诉我IE5的盒子模型有问题,不是IE6。
回来查查书,《Web标准实战》上说了,是IE5/Win的盒子模型有问题。看来CSS还是不够精通。
特实验如下:
实验1:验证width、padding、border
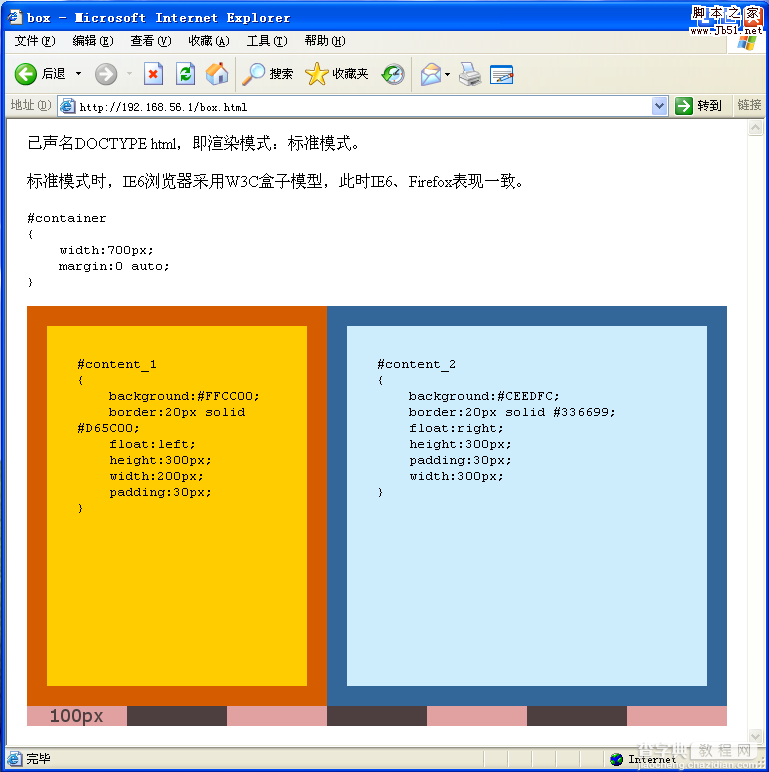
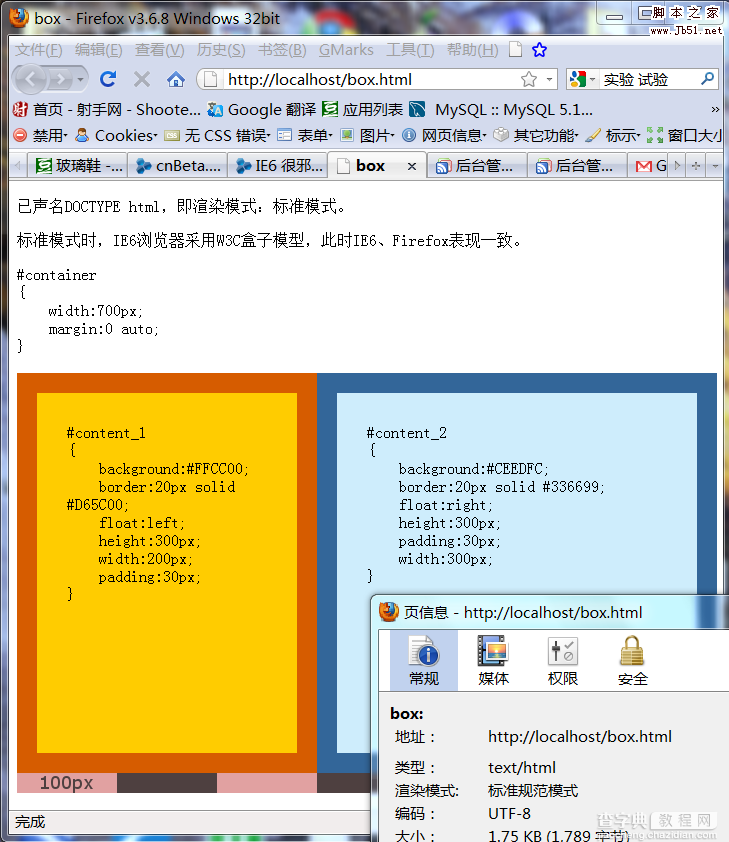
渲染模式:标准模式
结论:标准模式时,IE6浏览器采用W3C盒子模型,此时IE6、Firefox表现一致。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-Hans" lang="zh-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>box</title>
<style type="text/css">
.clear
{
clear:both;
}
pre
{
margin:0;
white-space:pre-wrap;
word-wrap:break-word;
}
#container
{
width:700px;
margin:0 auto;
}
#content_1
{
background:#FFCC00;
border:20px solid #D65C00;
float:left;
height:300px;
width:200px;
padding:30px;
}
#content_2
{
background:#CEEDFC;
border:20px solid #336699;
float:right;
height:300px;
padding:30px;
width:300px;
}
</style>
</head>
<body>
<div id="container">
<p>已声名DOCTYPE html,即渲染模式:标准模式。
</p>
<p>标准模式时,IE6浏览器采用W3C盒子模型,此时IE6、Firefox表现一致。
</p>
<pre>
#container
{
width:700px;
margin:0 auto;
}
</pre>
<div id="content_1">
<pre>
#content_1
{
background:#FFCC00;
border:20px solid #D65C00;
float:left;
height:300px;
width:200px;
padding:30px;
}
</pre>
</div>
<div id="content_2">
<pre>
#content_2
{
background:#CEEDFC;
border:20px solid #336699;
float:right;
height:300px;
padding:30px;
width:300px;
}
</pre>
</div>
<div>
</div>
<img src="./michi.png" alt="米尺" />
</div>
</body>
</html>
截图:


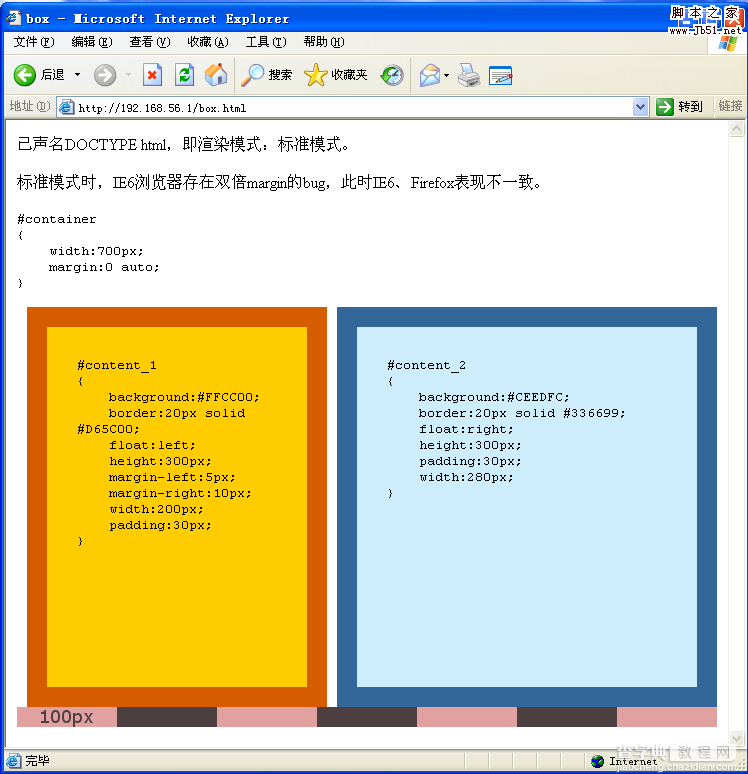
实验2:验证 IE6 双倍边距bug
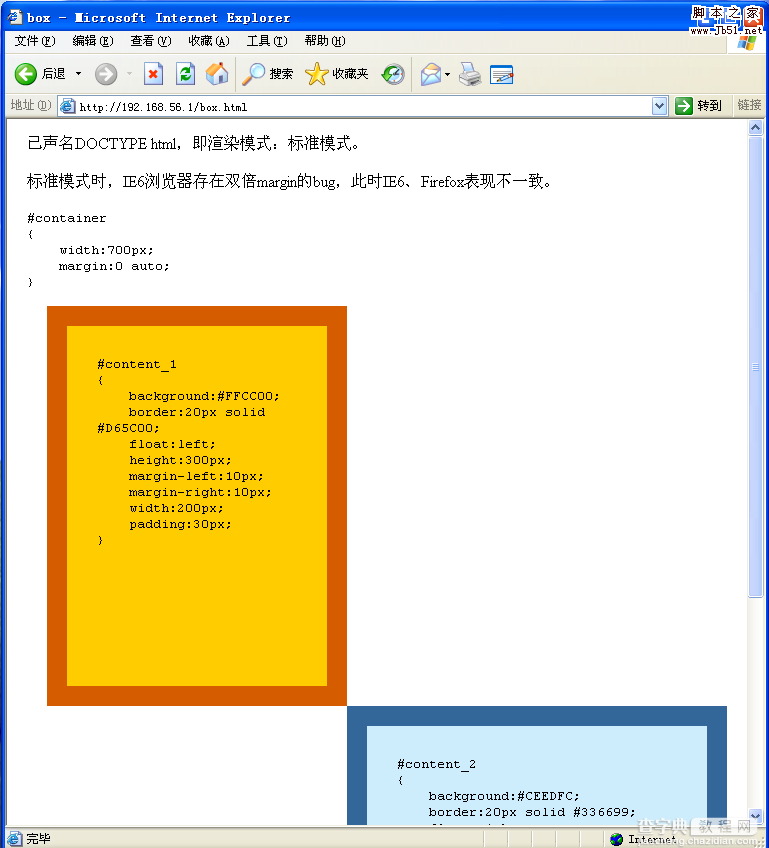
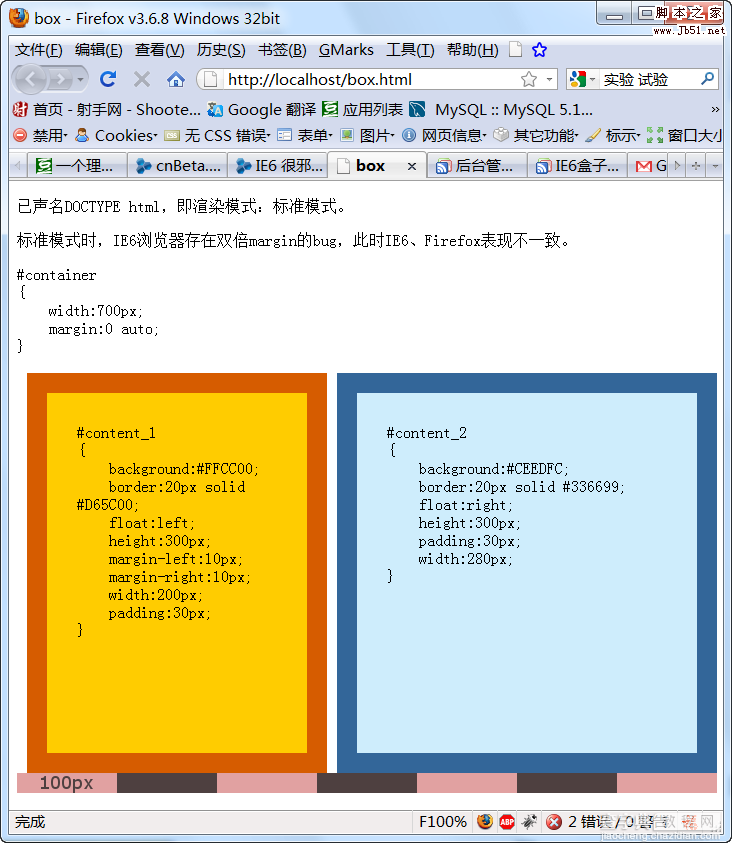
渲染模式:标准模式
结论:标准模式时,IE6浏览器存在双倍margin的bug,此时IE6、Firefox表现不一致。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-Hans" lang="zh-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>box</title>
<style type="text/css">
.clear
{
clear:both;
}
pre
{
margin:0;
white-space:pre-wrap;
word-wrap:break-word;
}
#container
{
width:700px;
margin:0 auto;
}
#content_1
{
background:#FFCC00;
border:20px solid #D65C00;
float:left;
height:300px;
margin-left:10px;
margin-right:10px;
width:200px;
padding:30px;
}
#content_2
{
background:#CEEDFC;
border:20px solid #336699;
float:right;
height:300px;
padding:30px;
width:280px;
}
</style>
</head>
<body>
<div id="container">
<p>已声名DOCTYPE html,即渲染模式:标准模式。
</p>
<p>标准模式时,IE6浏览器存在双倍margin的bug,此时IE6、Firefox表现不一致。
</p>
<pre>
#container
{
width:700px;
margin:0 auto;
}
</pre>
<div id="content_1">
<pre>
#content_1
{
background:#FFCC00;
border:20px solid #D65C00;
float:left;
height:300px;
margin-left:10px;
margin-right:10px;
width:200px;
padding:30px;
}
</pre>
</div>
<div id="content_2">
<pre>
#content_2
{
background:#CEEDFC;
border:20px solid #336699;
float:right;
height:300px;
padding:30px;
width:280px;
}
</pre>
</div>
<div>
</div>
<img src="./michi.png" alt="米尺" />
</div>
</body>
</html>
截图:


把margin-left改为5px或更小,这时在IE6中表现正常了,说明的确是2倍margin了。

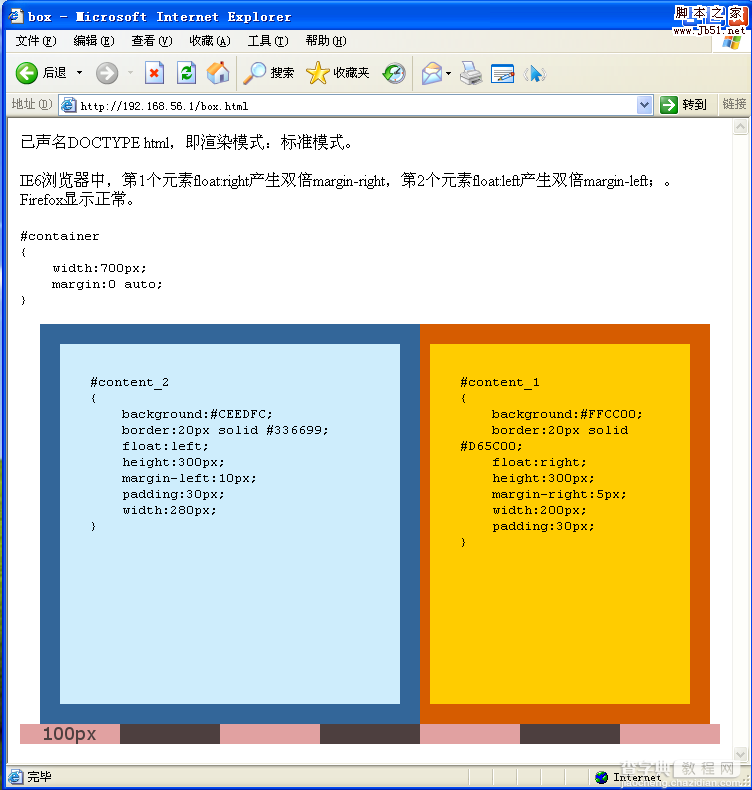
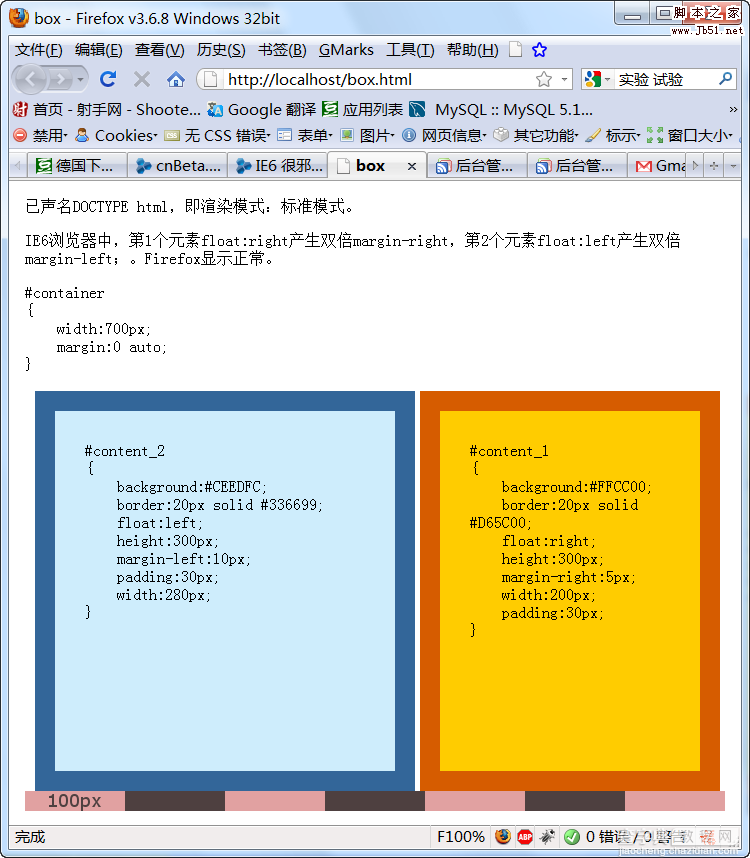
实验3:IE6 双倍边距出现的情况
渲染模式:标准模式
结论:IE6浏览器中,在一行之内,
第1个元素float:left产生双倍margin-left,第2个元素float:left,各个方向margin正常;
第1个元素float:left产生双倍margin-left,第2个元素float:right,各个方向margin正常;
第1个元素float:right产生双倍margin-right,第2个元素float:left产生双倍margin-left(这个让我很惊讶);
上下margin正常。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-Hans" lang="zh-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>box</title>
<style type="text/css">
.clear
{
clear:both;
}
pre
{
margin:0;
white-space:pre-wrap;
word-wrap:break-word;
}
#container
{
width:700px;
margin:0 auto;
}
#content_1
{
background:#FFCC00;
border:20px solid #D65C00;
float:right;
height:300px;
margin-right:5px;
width:200px;
padding:30px;
}
#content_2
{
background:#CEEDFC;
border:20px solid #336699;
float:left;
height:300px;
margin-left:10px;
padding:30px;
width:280px;
}
</style>
</head>
<body>
<div id="container">
<p>已声名DOCTYPE html,即渲染模式:标准模式。
</p>
<p>IE6浏览器中,第1个元素float:right产生双倍margin-right,第2个元素float:left产生双倍margin-left;。Firefox显示正常。
</p>
<pre>
#container
{
width:700px;
margin:0 auto;
}
</pre>
<div id="content_1">
<pre>
#content_1
{
background:#FFCC00;
border:20px solid #D65C00;
float:right;
height:300px;
margin-right:5px;
width:200px;
padding:30px;
}
</pre>
</div>
<div id="content_2">
<pre>
#content_2
{
background:#CEEDFC;
border:20px solid #336699;
float:left;
height:300px;
margin-left:10px;
padding:30px;
width:280px;
}
</pre>
</div>
<div>
</div>
<img src="./michi.png" alt="米尺" />
</div>
</body>
</html>
截图:
第1个元素float:right产生双倍margin-right,第2个元素float:left产生双倍margin-left;


不声明DOCTYPE html时,浏览器按照混杂模式渲染;
声明DOCTYPE html时,浏览器按照标准模式渲染。
IE6 混杂模式时,渲染有什么不同?
面试也问了,我没答上来。这个问题够单独开篇了。待学习。


