所谓login就是一般的登录页面,应用系统或网站后台都会用到这个login页面,因为通过这个页面的用户名密码信息的验证才能登进系统做必要的操作。所以这个页面这个页面的关键及重要性不言而语。另外本人也是拋砖引玉,借此更好向高手们学习靠近。
第一步:先从工具谈起,工具建议使用 dw cs4 + zen coding组合。关于这个组合的具体请参看我的另外几篇文章。
http://www.cnblogs.com/jikey/tag/zen+coding/
也许会有人问,不用dw cs4不行吗?不用zen coding不行吗?我的回答是:当然可以。但是用了这两个工具之后,使你的工作效率能提高许多。同样一件事情,你用别人一半的时间就做出来了。这就是你的优势,这就是竞争中最大的筹码。
第二步:拿到设计图,先别急着切,先分析。
因为切图不只是切图,设计不只是设计。你得考虑四方面的因素:
1. 合理的切图,语义准确,注释明了。
这个主要就是考虑不同的浏览器,不同的显示设备等等。
语义我就不说了,这不是一个入门分享,而是在掌握基本概念的基础上的实例分享。注释明了的意思是:不管是css,html文件都要写好注释,不然,过一段时间,某块代码块的含义你自己都会搞不清的,别说是其它人。
2. 切图的同时更要考虑程序嵌套问题。
因为你切完图的页面是交给程序员的,而程序员是看的不是设计视图,而是干干净净的代码。所以这时候考虑代码的缩进,合理的结构嵌套循环,无论是div还是table。就程序来说,它处理的是页面上有机的重复的html结构单元,而不只是为了得到浏览器里边最终效果。设计图里的内容是不可变的,而程序处理的内容是可变的。
另外:你的思维是平面散发式的,程序员的思维是直线逻辑性,有时候要站在别人的角度来思考问题,你会有更意外的收获。
3. 合理的把握时间。
整个项目有总体的时间,到你这儿有单独的页面开发时间。这个时间要掌握好,因为时间是质量的灵魂。
4. http请求,浏览器最简单的执行原理,计算机最基础原理。
这个是最主要的,好多开发者,都不知道什么是http请求,浏览器执行原理是什么东东,我现在用的浏览器版本,不太清楚,应该是ie9吧。
这里我想说的是:因为你从事的是这个行业,这个行业有它本身的游戏规则,不知道游戏规则,你就不知道怎么玩,知道了游戏规则你才会玩,才会玩得高兴,才会玩得high。才不会为了月底的那点俸禄而驱使你的灵魂走向坠落的深渊。
也有好多人纳闷一件事情,同样的代码在我边上机子可以,我这儿死活不行,杀了我也不行。ie可以,ff连图片都显示不了。其实要求也不高,你也不需要懂什么二次四次握手信号,你只是需要具象的把页面在浏览器执行的过程在脑海中模拟出来就行了。这个往深就不多说了,不是砖家不敢多言。
关于布局我再说两句,拿到一个设计稿效果图时该如何下手,怎么样的方案是适合seo,程序员,方便以后维护的,这都应该考虑到的问题。
但对一个刚入门的来说要求不高,先知道怎么样把设计图能变成xhtml + css 的文件就可以了。毕竟胖子不是一口吃成的,是一大口一大口吃成的。
xhtml + css 布局就我个人来看有三种:
1. 一种是自然布局。
所谓自然者,就是顺其自然,不用其它布局元素的修饰。
<style type="text/css">
div{border:1px solid #ccc;width:100px;height:40px;margin:10px 0;}
</style>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
2.流动布局
流动布局可以这样理解,当页面像瀑布或你的思想一样从顶部流下来,没有任何阻挡没有任何改变,它的目的地是footer,copyright两个PLMM。但当遇到float 的时候它的流向就要改变,得先去看看MM的姐姐。如果left就先流向left然后在流向right,right则相反。而且会影响后边元素的定位,为了不让你整小三之类的事情,还得clear一下,不然会让你的灵魂净化到侏罗纪时代去找寻那失散已久的恐龙表妹。
一句话:流行布局会在一个平面内动态的改变自然布局,那会有人问,还有不在一个平面的布局的事,有,继续看。
3.绝对布局
一般用的就是把父元素定为:position:relative;子元素就会以这个父元素容器的左上角为布局参考点进行布局。形象的来说,父元素在金字塔底,子元素依次向塔尖走。这就不在一个平面内了。
这三种布局请参照朱印宏的:《css布局之道》或其它网络资源。
虾扯蛋的就这么多,下面是真正的实例。
拿到效果图的第一件事件先观察,看这个页面用那种布局更合适一些。拿到的一个页面你就想象成一块已经制作好的画布成品,你需要重新理解设计者的创作的思维,然后再把它切开后重新用xhtml+css方式组合起来。用最少的代码,最少图片来展现它。这就是你的工作,你的使命。

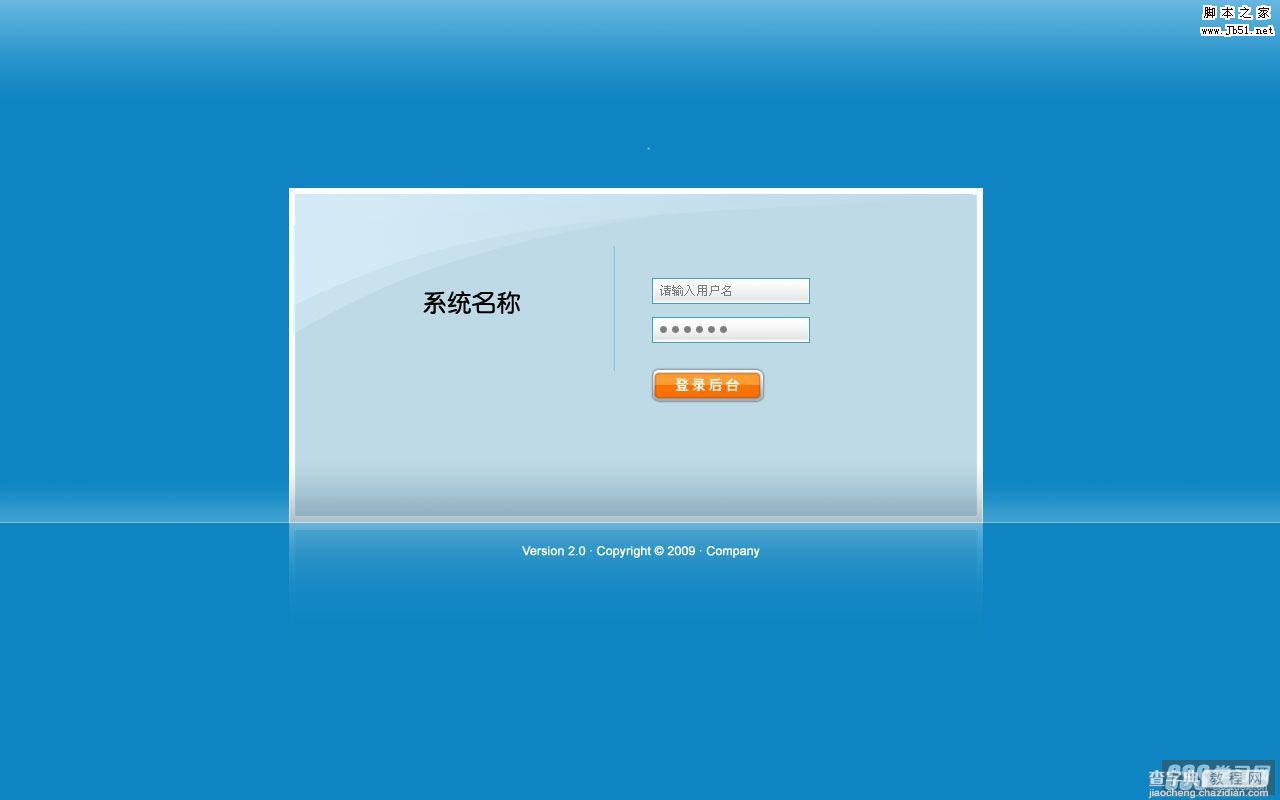
这个设计稿的背景顶上有点渐变,下边还有一个渐变横条。
按一般人思维就是整一个大的图片当背景。
这样会出现两个问题,一是屏幕太大,图片太小,其它的区域显示空白。二是图片太大,浏览肯定非常占带宽。
所以我们想出一个即能兼容各个浏览器的,又能是图片的点带宽资源最小的可能。那就是把大的背景图片裁成宽度为1px,高度为按设计定值。然后让浏览器来平铺重复这个1px图片。像我们这种情况,就让它横向重复(repeat-x)。如果垂直方向的图形成规律性,就让它纵向重复(repeat-y)。当然也可以全铺(repeat)。如果客户的显示器过大,浏览器过宽,水平方向已经平铺了,还剩下下面图片铺不到的,就用颜色填充。当然还有一个问题,这个图片的位置,顶部有渐变,裁图也是从顶部开始,那图片的位置就居顶,水平方向就不用控制。由于这个图片是填充整个屏幕的,所以样式要写在写在body里边。这样,body 里边的样式:
body{background:url(../images/main_bg.gif) repeat-x top center #0e85c2;}
然后再看中间的那块主要的登录部分。
这个整体的直角的设计,相对于整个页面中居中显示,而且左上角是一个孤度线条。所以我的想法就直接放成背景图片。里边的元素按规则排版就可以了。
这是拿到设计稿初步的分析,余下的工作才是真正的进入正题。
由于刚才的body已经出来,这时候你毫不犹豫的新建xhtml页面,嵌入新建css文件,也切出1px背景图片,放入相应的images文件。
这时候我们看以上相应的css文件:
body{background:url(../images/main_bg.gif) repeat-x top center #0e85c2;}
呈现的效果背景效果,但没有中间的登录框。开始感觉也没有什么问题。所以我们继续往下。
中间登录框,继续以大背景填充,也不需要小图片来拼凑,主要是因为登录页面本身页面元素少,可下载量低,所以这么大的图片影响总体的速度很小。
可以在ps图层面板右击选择所有文字图层,然后右击左边眼睛,隐藏本图层,就会隐藏掉所有选中的文字图层。
然后,定义属性,写宽高,放置背景图片都没有问题。这时候页面上的结构为:
<div id="wrapper"></div>
css样式为:
body{background:url(../images/main_bg.gif) repeat-x top center #0e85c2;font-size:12px;font-family:arial,helvetica,sans-serif,"宋体";}
这时候会发现,边缘会有8 个px的间距,这个间距每个浏览器下面是不一样的。为了去除这个间距,就不得不提到初始化浏览器,html,css默认样式的问题,类似于程序中的构造函数,静态方法等。浏览器不管怎么着,一上来先给我把初始化这些东西先执行一下在说。
这个其实是由于body默认的一个间距,除了body有这个间距之外,还有其它很多html元素都有这个属性。
具体我不一一列举,可以把这一类属性单独成一文件,一般叫 reset.css
yui 2 reset
http://yui.yahooapis.com/2.8.1/build/reset/reset-min.css
html{color:#000;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var,optgroup{font-style:inherit;font-weight:inherit;}
del,ins{text-decoration:none;}
li{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:baseline;}
sub{vertical-align:baseline;}
legend{color:#000;}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit;}
input,button,textarea,select{*font-size:100%;}
QQ的reset部分
body{margin:0;padding:0 0 12px 0;font-size:12px;line-height:22px;font-family:"宋体","Arial Narrow";background:#fff;-webkit-text-size-adjust:none;}
form,ul,li,p,h1,h2,h3,h4,h5,h6{margin:0;padding:0;}
input,select{font-size:12px;line-height:16px;}
img{border:0;}
ul,li{list-style-type:none;}
.tc{text-align:center;}
.tl{text-align:left;}
.tr{text-align:right;}
.dis{display:block;}
.undis{display:none;}
.fl{float:left;}
.fr{float:right;}
.cl{clear:both;}
.fb{font-weight:bold;}
.fnb{font-weight:200;margin-left:-1px;}
.fc30{color:#303030;font-family:"宋体","Arial Narrow";}
.fchot{color:#ff0700}
.f11{font-size:12px;font-family:tahoma;}
a{color:#00007F;text-decoration:none;}
a:hover{color:#bd0a01;text-decoration:underline;}
h3{font-size:14px;}
h4{font-size:14px;font-weight:normal;text-align:center;cursor:pointer;overflow:hidden;}
h4 a{width:100%;height:100%;display:block;}
a.lcblue{color:#0F479C;}
.lchot,a.lchot{color:#bd0a01;}
.black,a.black{color:#000;}
.hr_6,.hr_10{font-size:1px;line-height:1px;clear:both;}
.hr_6{height:6px;}
.hr_10{height:10px;}
对于本文来说,body{margin:0;padding:0;}就已足矣,其它的属性诸位读者抽空慢慢研究吧。
等这个间距问题解决后发现,不能居中,还不能居顶。于是乎,想到了在body里边加text-align:center;发现,没用。于是换另外magin:0 auto 。
为了更一步方便各个浏览器兼容,我采用绝对定位这种布局。
#wrapper{width:694px;height:466px;background:url(../images/loginmain_bg.gif) no-repeat;position:relative;margin:0 auto;top:188px;}
wrapper为relative,子元素会以wrapper左上角为参考点进行布局。
系统名称,绝对定位,left,top分别对应离wrapper左上角水平垂直距离,很容易实现。
用户名与密码输入框,是两行布局的,这种我一般采用li列表形式,然后单行,用户名等采用label 左浮动,文字右对齐的方式。关于label 的用法,诸位可以参看小志《css那些事》或其它相关网络资源。
登录后台,放以图片。
其它诸位自己分析理解,如不详细赘述。
页面中用的Jikey.js是根据《javascript dom程序设计》的思路整理的一个简单的js。诸位有兴趣可以深入了解js。
psd,html文件与图文完整pdf


