用CSS实现文本左右对齐且首行缩进的代码
发布时间:2016-12-27 来源:查字典编辑
摘要:先看效果图吧:其源代码就比较干净了,源码如下:Ouronlineorderformallowsyoutoorderdirectlyinthe...
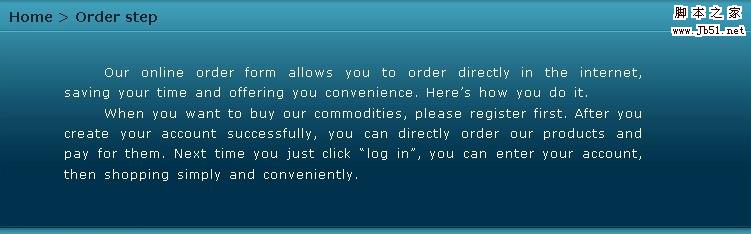
先看效果图吧:

其源代码就比较干净了,源码如下:
<p>Our online order form allows you to order directly in the internet, saving your time and offering you convenience. Here’s how you do it.</p>
<p>When you want to buy our commodities, please register first. After you create your account successfully, you can directly order our products and pay for them. Next time you just click “log in”, you can enter your account, then shopping simply and conveniently.</p>
最重要的就是CSS了,代码如下:
<style type="text/css">
*.elegant
{
margin-left: 40px;
margin-right: 80px;
letter-spacing: 1px;
word-spacing: 2px;
line-height: 1.7em;
text-indent: 40px;
text-align: justify;
}
</style>
上面简单的CSS样式就实现了文本的左右对齐,并且段落的首行是缩进的.


