有些时候是源于一开始书写时的混乱和草率,有时候也是因为后期的维护和各种HACK的需要,但不管如何,书写出干净、易于管理的CSS很简单,下面是10条改进的方法:
1.井井有条。
和许多其他的事情一样,首先要保持一个良好的组织性,而不是想到ID就写ID,想到CLASS就写CLASS,而要使样式表保持一个连贯的结构,这能让你充分的利用样式的继承。首先定义你最常用的项目,然后是不太常用到的然后是其他,这会使你的CSS属性得到正确的继承,当你需要重新定义一个特殊的风格时会很简单,也会使得你以后对该CSS的修改和编辑更加迅速,因为它遵从简单、可读、有逻辑的结构。
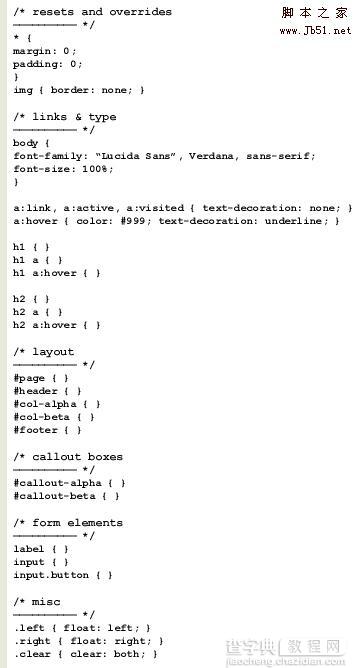
一个良好的CSS结构应该包括以下一些部分: 重置和覆盖(Resets & overrides) 链接和字体(Links & type) 主要布局(Main layout) 次要布局结构 表单元素 杂项
下图展示的就是一个示例:

2.风格名称、创建时间、签名。
让别人知道是谁写的样式表,当他们有问题的时候可以及时的请教,这在制作模板或者主题以及团队合作时非常有用。
/*=========
Daimaren style
Copyright 2010 by Tomieweb@gmail.com
for - www.daimaren.cn
swatch colors
-------------------
ff0000 - red
0000ff - blue
13437a - dark blue
e1e1e1 - light gray
===========*/
swatch colors里记录了此风格用到的一些颜色色值,和它们对应的颜色描述,这么做是方便以后的编辑工作,你不用再打开PS或者其他取色软件在去找颜色,翻到样式顶部拷贝即可。
3.制作一个模板库。
每次当你制作完一个样式表时,你可以去除那些不通用的东西,然后把文件保存为一个CSS模板以备以后之用。
可以保存成多种用途的各个版本:两列布局、博客布局、打印样式、移动设备样式等等。coda有一个很棒的剪辑功能,可以帮你很容易的保存模板。许多其他的编辑器也有类似的功能,即便是简单的文本批处理也可以很好做出一个模板库来。
每次都从头重写每一个代码实在太疯狂,特别是当你使用相同的公约和方法。
4.使用有用的命名约定。
你可能注意到在第一条建议里的示例里,定义了一对ID叫:col-alpha 和 col-beta,为什么不直接叫col-left 和 col-right?想想我们未来要做的工作,
来年也许你要将左侧的内容调整到右侧,你不应该重新命名你的HTML元素和重命名样式表的id而只是为了移动一下位置。
是的,也许你说你可以把左侧移到右侧而不改动它的HTML元素ID名,依然叫col-left ,但是这会是多么混乱啊,ID描述的是左侧,那就应该让它始终待在左侧,而不是背道而驰。
CSS的一个主要优势就是表现与内容的分离,你完全可以不用动HTML,而只是修改CSS去重新设计你的网站,所以不要使用有限制的命名,而更多的使用通用的命名约定并且要保持一致。
让那些位置以及具体描述表现的词语远离你的CSS,类似.link-blue这样的class命名只会给你今后带来更多的工作,或者当你需要把蓝色链接换成红色的时候让样式表更加杂乱。
元素命名最好是基于它们是什么,而不是它们看起来像什么。比如:.comment-beta比.comment-blue更加通用,而.post-largefont比.post-title更加受限制。
5.连字符而不是下划线。
老式的浏览器解析CSS的下划线容易出现问题,或者根本不支持。为了更好的向后兼容,使用连字符比下划线要好。
6.不要重复你自己。
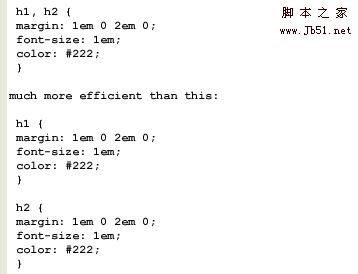
尽可能的利用分组声明属性,而不是每次重新声明,如有H1H2两个元素都使用相同的font size color margins那就用逗号,把它们分在一个组内:
This:

尽可能的使用CSS缩写,如有margin值如下:
h1{
margin-top:1em;
margin-right:1em;
margin-bottom:2em;
margin-left:3em;
}
/*可以缩写为*/
h1{margin:1em 1em 2em 3em}
7.优化轻型样式表。
通过以上的建议,你已经大大减小了样式表的大小,小就意味着更快速更容易保持和升级。
裁剪你不需要的尽可能的通过组来合并,谨慎使用整体的CSS框架,你会发现里面有许多你用不到的东西。
另外一个让CSS更小的建议是,你不用为0添加单位,如0px,直接写0就好了。
8.先针对Gecko内核浏览器写基础样式,然后再在Webkit和IE内核的浏览器上调整。
9.验证。
如果你卡壳了,或者你的布局并不是你想要的效果,可以使用W3C’s free CSS validator验证你的CSS,它将会给你指出你的CSS错误。
10.保持干净的CSS作用域。
通过使用JS判断客户端判断以及浏览器注释等方法,分离针对不同浏览器的样式到各自独立的样式表,使用这种方法可以避开肮脏的HACK出现在你的样式表,保持干净和更好的维护性。


