首先感谢“丸子”提供的这个IE8的css hack;
关注过IE8的css hack的人相信大家都在使用这个hack,就是“9”的css hack:
.test{
color:#000000; /* FF,OP支持 */
color:#0000FF9; /* 所有IE浏览器(ie6+)支持 ;但是IE8不能识别“*”和“_”的css hack;所以我们可以这样写hack */
[color:#000000;color:#00FF00; /* SF,CH支持 */
*color:#FFFF00; /* IE7支持 */
_color:#FF0000; /* IE6支持 */
}
包括我自己也是使用这种的,这是我前段时间整理的《主流浏览器的一些CSS hack》。
很多人再研究color:#0000FF9;中的为什么IE6-IE8支持“9”写法,和它的原理,我只是个工程师,不是科学家,我不懂为什么和它的真正原理,真的!很惭愧!
昨天在某个群里也看到部分前端工程师或网页重构师势利的一面,同样的一个解决方案,大公司有名的前端工程师或网页重构师写的东西都追捧,而小公司没名气的前端工程师或网页重构师写的解决方案却被反问:“css有这种写法吗?看来你连最基本的css的几个属性和属性值都没搞懂;就算你解决了问题你写的css也是不规范的,就是规范你跟我讲讲你解决方案的原理;”同样的一个解决方案,大公司有名的前端工程师或网页重构师写的这些反问质疑就全都没了,拼命的去研究他这个解决方案,呵呵,我觉得那些人很可笑。还有很多人问问题只有得到大公司有名的前端工程师或网页重构师的肯定回答后才放心而又开心的走了,甚至不留一句谢谢。当然没人(包括我)否认大公司有名的前端工程师或网页重构师在业界的影响力,他们为前端和重构业界做的贡献大家都是看得到的,只是觉得做人(特别是我们做技术的)不能太势利,多一点技术共享和探讨,多一点感激,学习成长才是最重要的。我承认我以前经常骂人,骂人家SB,内参国王说的对,骂人家SB就等于骂自己SB,我以前是很SB。不想探讨就看着呗,骂人是不对的!
扯远了,回到IE8的CSS hack,讲讲color:#0000FF9:
color:#0000FF9的hack支持IE6-IE8(其他版本没有测试),但是IE8不能识别“*”和“_”的css hack,所以我们可以使用
color:#0000FF9; ;/*ie6,ie7,ie8*/
*color:#FFFF00;/*ie7*/
_color:#FF0000;/*ie6*/
来区分IE的各个版本。
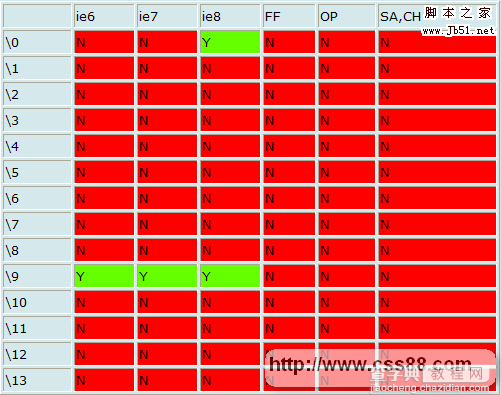
至于为什么使用“9”我真的不清楚原因,但是“丸子”测试了其他0-13的数字,最终结果如下:

其中:OP表示Opera,SA表示Safari,Ch表示Chrome;当然你如果还有耐心可以测试“14”,“15”,“16”。。。
从上面测试结果我们可以看出“”的写法只被IE8识别,ie6,ie7都不能识别,那么“”应该是IE8的真正hack。主流浏览器的 CSS hack这样更好一些:
.test{
color:#000000; /* FF,OP支持 */
color:#0000FF; /* IE8支持*/
[color:#000000;color:#00FF00; /* SF,CH支持 */
*color:#FFFF00; /* IE7支持 */
_color:#FF0000; /* IE6支持 */
}
其中:OP表示Opera,SA表示Safari,Ch表示Chrome;
另外随着google Chrome和Safari浏览器的流行,找google Chrome和Safari CSS hack的人也不少。我也找了一下:
body:nth-of-type(1) .CH{
color: #FF0000;/* 这是专门针对Chrome和Safari的CSS hack */
}


