(一)设计中实现虚线
总结以下photoshop画虚线的几种方法(只讨论直线):
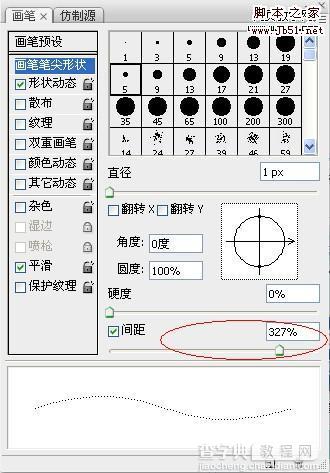
(1)使用画笔—点击“画笔笔尖形状”,调整“间距”

这种方法简便,制作出的虚线点分布均匀,通过描边路径可以画出任意形状的虚线

。
(2)画一条直线,截取等宽距离(麻烦)
(3)文字工具输入英文字符“....”调整文字间距。——我用这种方法,朋友说我变态,但是这种方法制作出来的效果我最满意。
(4)定义画笔—描边路径,和第一种方法相似,但是控制虚线单元的长度。
(5)直接从满意的网页上截取(汗..以前图省事经常这么干..),因为只是出效果,具体在后面的制作中,你绘制的虚线再完美可能也用不上。
(二)页面制作中虚线实现
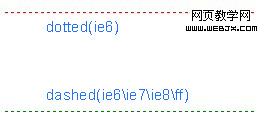
效果图设计的完美固然重要,但是最终还是要精确还原设计稿,css中的dotted(点线)在IE6下显示和其它浏览器不同,而且点过于密集效果不是很理想。dashed(虚线),虽然浏览器表现相同,但是虚线单元宽,也不是我想要的效果。单独使用图片来完成虚线,又会产生多余标签,这点让人很纠结。看下面用css定义的虚线:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en"><html><head><title> new document </title><meta name="generator" content="editplus"><meta name="author" content=""><meta name="keywords" content=""><meta name="description" content=""><style type="text/css"><!--.box{margin:20px auto;width:250px;height:100px;border-top:1px dotted red;border-bottom:1px dashed green;}--></style></head><body><div></div></body></html>
提示:您可以先修改部分代码再运行


总结:设计效果图,画虚线用第一种方法。
还原设计稿,点元素图片填充(腾讯用的此种方法,虽然不一定权威,但是个人觉得效果可以)
个人意见,仅供参考!


