现在,我们花费一点时间来好好看看这个非常酷的微格式。
在链接中放入个人信息
由GMPG──全球媒体协议组──拟定的XHTML好友网络是一个非常简单却强大的去中心化描述方式,通过使用链接(<a>)的rel属性来展现人际关系。
这个概念同我在第一部分中描述的基于链接的关系是一致的:
<a href="http://twitter.com/emilylewis" rel=”me”>Twitter</a>
在这个例子中,rel="me"代码说明这个链接的目的地址(href)指向关于我的一个页面 (或者是我负责的页面)。
XFN微格式所描述的基于链接的人际关系完全超越我们之前描述的概念。
我们都是连接在一起的
XFN扩展了rel-me的概念,不仅仅包含个人身份同社交网络之间的关系。您可以为链接中的rel属性简单的添加多个属性值用以描述关系信息。
例如,我经常在博客中引用我的老板兼好友,IanIanIanIanIanIanIanIan:
<a href="http://www.iso-100.com/" rel=”met colleague co-worker friend”>Ian Pitts</a>
在上面的例子中,我为指向他博客的链接添加了rel="met colleague co-worker friend“这些属性。这些rel属性值说明:
met:我见到过Ian本人。 colleague:Ian是我的同事,也就是说我认为他跟我是具有相似兴趣和技术的人。 co-worker:Ian是我的老板,因为他也是我的同事。 friend:我把Ian当作的我朋友(他很幸运吧)。 我们是如何连接在一起的
XFN规范提供了各种关系属性值,这些属性值都是非常简单并直观的。
友谊/熟悉度
仅能使用这个列表中的一个值:
friend:根据个人定义变化。但根本来说,这是在熟悉度类别中最“亲密”的值。 acquaintance:表明一个中等的熟悉程度。 contact:表明仅仅是我拥有联系信息的个人。 物理特性
met──相遇──表明曾经见过本人的关系。可以同其他所有属性值共存。
职业
可以使用其中一个或者两个属性值:
colleague:具有相似兴趣或者技术的人,同僚。 co-worker:同事。 地理信息
仅可使用其中一个属性值:
co-resident:跟您住在同一条街道上的人。 neighbor:一个更广义的地理引用,通常是住的非常近(靠您自己定义),但是不在同一个街道上的。 家族
仅可以使用其中一个属性值:
child:孩子 parent:父母 sibling:兄弟姐妹,也包括您结婚之后对方那边的兄弟姐妹 spouse:配偶(不论合法与否) kin:任何亲戚,不管是直系,还是通过婚姻或者领养。 浪漫关系
可以使用一个或者多个属性值:
muse:获取灵感的人 crush:您单相思的人 date:您目前相对固定的约会对象 sweetheart:您目前非常心理或者物理投入的人
由于我尝试微格式开始时候的疑惑,有必要解释一下muse(获取灵感的人)。虽然他存在于“浪漫关系”这个分类,但他衡量于同“理性”对比的角度。灵感不属于理性,因为属于浪漫关系。(译注:没懂)
我经常引用一些业内英雄的链接(例如,Jeffrey Zeldman, Eric Meyer 和 Jason Santa Maria)。对于这些人的链接,我都使用了属性rel="muse"。
而这些绝对不是“浪漫关系”。我仅仅是(深刻的)崇拜他们的工作,并经常从他们那里获取灵感。
另外,我发现这里对这些“浪漫关系”的描述异常的有趣。
个人身份
me指向在另外一个不同地方(href)的自己。
我希望有一点非常明显的是,为您自己赋值friend是多余的,虽然您会认为您是自己的朋友。同样还包括met和其他一些属性值。但仅仅是因为不需要这样做,而不是因为这样做无效。
特意的简单 = 效率
包括我在内,作为非常关注细节的人,会非常感激使用这些简单而搞笑的词语。我们就简单的接受co-worker(同事关系),而不要去争吵究竟是不是需要添加领导还是下属的属性。
值得提的一点是,在使用这些属性值的时候没有特定的顺序要求。
此外,这些值是不具有对称性的。因此,如果您引用一个人为friend而他们引用您为acquaintance,这并没有任何逻辑上的错误(除非您感到异常的失落)。
指定Profile
除了在您认识的这些人的链接上加上rel声明,GMPG建议您最好也让浏览器和搜索引擎知道您的网页支持XFN,这个工作可以通过在<head>代码中指定XFN的资料链接。
对于我而言,我选择在所有页面中都声明XFN的资料链接,因为我的<head>代码通过一个全局文件来维护。这会让工作容易很多,同时,可以让rel="me"出现在我所有的页面中(同样,可以在页脚链接到我的Flickr、, Delicious、iLike 和 Twitter的个人资料页面):
<head profile=”http://gmpg.org/xfn/11″>
告诉全世界
GMPG也建议让人们知道您的网站是支持XFN的。他们提供了一个徽章,您可以加到自己的网站上:

从个人角度来说,我并不是这些按钮或者徽章的粉丝。但是我支持这个提议,所以在我的页脚中加上了XFN的链接:
<a href="http://gmpg.org/xfn" title="支持XHTML好友网络">XFN</a>

让他变得更简单
虽然简单的为超链接添加这些属性和属性值不是一项特别浩大的工程,但是也有一些工具能够帮助您更容易实现XFN:
XFN 1.1 生成器是一个基于网页的向导,用来给链接指定合适的XFN值,并提供多种语言支持。 MTMTMTMT Blogroll 2.12 Manual是一个Movable Type的插件用来为引用链接定义XNF关系。 MTMTMTMT Blogroll 2.12 Manual是一个Movable Type的插件用来为引用链接定义XNF关系。 XFN Link Creator也是一个为链接加上XFN属性值的向导。 WordPress Links Manager可以配置允许您为blogroll链接添加XFN关系值。 WPWPWPWP Microformatted Blogroll 0.2是添加XFN链接的Word Press插件。 WPWPWPWP Microformatted Blogroll 0.2是添加XFN链接的Word Press插件。 rel-lint是一个JavaScript书签,用来检查那些XFN属性值,并标注出哪些他无法识别。 语义网
我知道我已经反反复复的重复好多遍(这也肯定不是我最后一次说):语义是微格式首要的好处之一。XFN也包含在内。
使用微格式来为网页内容添加结构和语义,使网页变得对人类对机器同样可读。关键是,他们只使用了目前已经存在的标准中的标记语言和数据。这点很棒!
微格式让我们距离Tim Berners-Lee提出的语义网越来越近。
社交网络
“语义”促使我在这个博客中大量使用微格式,这只是一方面,因为我意识到这点诱惑对于某些人来说并不那么吸引人。针对于这些人,我怀疑XFN的“社交”特性可能更重要一些。
社会搜索
Rubhub是一个社会搜索引擎,您可以在那里提交网站,他会被索引,并同其他网站进行比较,从而建立社会关系的索引。
一旦索引,您可以看到您网站的社交结果,包括其他网站如何引用(通过rel="me")您,还有其他个人是如何引用您的关系。
可视化
XFN Graph 会生成一个蛛网图来展示这些站点如何互相链接,提供社交关系的可视化展现。从这里,您可以知道人们是怎么连接起来,并可以通过这个展示找到那些跟您具有相似兴趣的人。
连通性
Google的Social Graph API使用XFN来使得用户在新网站中交朋友更加容易。
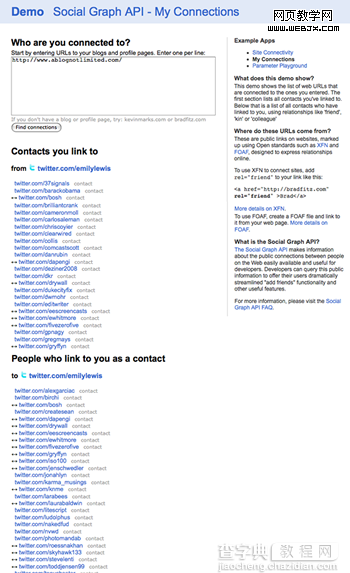
例如,在Google提供的“My Connections”的演示程序中,显示您如何跟其他人连接起来。这里有一个截图:

朋友列表
有大量的站点,尤其是那些社交网络站点,都使用XFN标记来建立好友/联系人列表。比如,Twitter和LinkedIn都在他们的follower和联系人链接上添加了rel="contact"。
在看得更远一点,一些站点发布hCard+XFN组成的好友列表,这个数据可以用来被导入/订阅。(我会在第三部分中说明hCard微格式)
这为将来允许用户在不同网站之间交换社交网络信息打下了基础。
身份统一
在第一部分中提到过,XFN对于身份统一很重要。
社交网络站点
例如,很多社交网络站点在他们的个人资料页中都实现rel="me"属性,包括Flickr、Twitter、LinkedIn等。所以,在任何使用其他身份的网页中,分散的个人身份被重新集合在一起。(译注:好晦涩,不会翻)
ClaimID
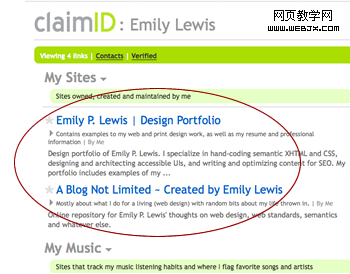
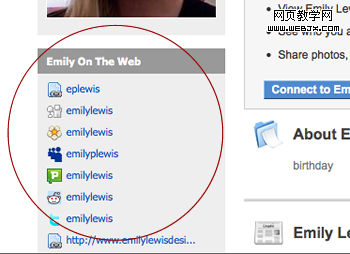
同样,也有一些在线身份统一的服务支持XFN。例如,claimID可以让您手动设置个人资料,集成您所有的在线身份,每一个都可以被标注为rel="me"。这里有一个我 ClaimID个人信息的截图,包括了这些链接:

设立ClaimID上的个人资料有一个好处就是他会给你一个OpenID。
OpenID是为用户数字身份提供的开放的去中心化的自由框架。他使用已有的互联网技术来改变存在的数字身份(例如博客、照片等),您可以使用这个身份在支持OpenID的站点上登录。这个跟XFN并没有直接关系,不过他很酷。
Plaxo
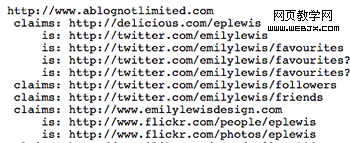
还有一个Plaxo’s Open Social Graph值得一提,他会根据您提供的站点URL来搜索rel="me"链接。然后去抓取这些链接。他还会搜索双向的链接来确定这两个地方(href)确实是同一个人。下面是一个抓取的截图:

Plaxo的在线地址簿和社交网络服务都支持XFN,会自动的添加rel="me"属性到您个人资料中。我在Plaxo的个人资料页上每一条链接都实现了rel-me的属性标注:

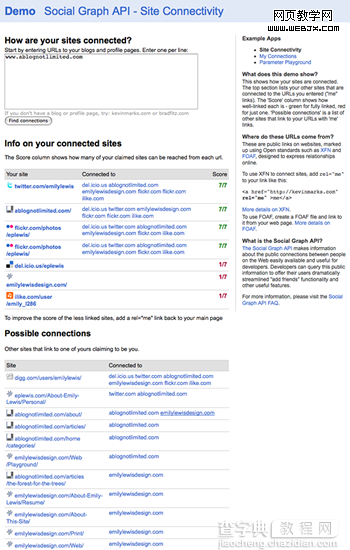
还有Google的Social Graph API中的演示应用,“Site Connectivity”,也通过列出他之道是你的站点集合,还包括那些他认为是你的站点。下面同样是一个截图:

来点个性
同样在第一部分提到过,您可以使用CSS属性选择器来为特定的rel定义一些风格。例如,您希望利用XFN微格式图标,您可以使用下面的属性选择器:
a[rel~="friend"]:before {content: url(xfn-friend.png);}
在支持CSS 2.1 规范的浏览器 (IE 6不支持)


