1.简单的纯CSS Tooltip

通过这些代码,你可以做出简单的Tooltip。这是CSS代码:
a:hover {
background:#ffffff; /*要兼容IE6的话必须添加背景色*/
text-decoration:none;
}
a.tooltip span {
display:none;
padding:2px 3px;
margin-left:8px;
width:130px;
}
a.tooltip:hover span{
display:inline;
position:absolute;
background:#ffffff;
border:1px solid #cccccc;
color:#6c6c6c;
}
HTML代码如下:
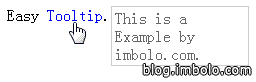
Easy <a href="#">Tooltip<span>This is a Example by jb51.net.</span></a>.
效果如图。
2.重设基本样式
为了统一不同浏览器对各种HTML标签的默认样式的渲染,我们必须从新定义各种标签的样式,这样能对以后的开发带来方便。重新定义各种HTML标签只需要在CSS的开头加入以下代码。
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
/* 元素获得焦点时的样式! */
:focus {
outline: 0;
}
/* 特殊文本的样式! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* 细线表格样式 */
table {
border-collapse: collapse;
border-spacing: 0;
}
3.方便的CSS调试器
这段代码可以把页面上的各种标签嵌套用不同的线条划分出来,方便你找出BUG。
* { outline: 2px dotted red }
* * { outline: 2px dotted green }
* * * { outline: 2px dotted orange }
* * * * { outline: 2px dotted blue }
* * * * * { outline: 1px solid red }
* * * * * * { outline: 1px solid green }
* * * * * * * { outline: 1px solid orange }
* * * * * * * * { outline: 1px solid blue }
4.使一个未设定宽度的DIV居中
对于一个有固定宽度的DIV容器,你可以轻松地通过margin:auto属性令他居中。如果要居中的DIV容器并没有设置宽度的话,你可以使用下面的CSS代码:
.content {
margin: 0 auto 8px;
display: table;
}
.content div {
display: table-cell;
}
<>
5.为大图片添加伪AJAX的载入图标
等待图片下载是浏览网页是意见烦人的事,但用JavaScript动态载入图片技术难度又比较大。你可以用CSS加上一个载入图标,缓解访客等待加载时的情绪。
img { background: url(loading.gif) no-repeat center center; }
6.CSS图像预载
如果你要在HTML文件加载完成前预载图片,你可以把图片设置为一个DIV容器的背景图,并且把这个容器设为不可见。当HTML加载后再把这个DIV容器插入页面里。
div.loader {
background:url(images/hover.gif) no-repeat;
background:url(images/hover2.gif) no-repeat;
background:url(images/hover3.gif) no-repeat;
margin-left:-10000px;
}
7.CSS透明度
由于老式浏览器对页面元素透明度处理不好,你必须为透明的元素写hack。
selector {
filter: alpha(opacity=60); /* MSIE/PC */
-moz-opacity: 0.6; /* Mozilla 1.6 and older */
opacity: 0.6;
}
8.为IE和其它浏览器设置元素的最小高度
由于IE不支持min-height属性,我们还是要为IE写hack。以下代码的第一部分是正确的代码,可以在标准浏览器里使用,第二部分是针对IE的hack。由于IE不能识别min属性,因此height值设定为8em,使容器能装下超出容器范围的文本。
/* for browsers that don't suck */
.container {
min-height:8em;
height:auto !important;
}
/* for Internet Explorer */
/**/
* html .container {
height: 8em;
}
/**/
9.根据链接类型选用不同的链接样式
超链接的形式主要有http链接和mailto链接两种,你可以为这两种链接设置不同的样式。通过CSS3,你甚至能为指向不同文件类型的附件链接建立不同的样式!不过,这种做法对不兼容CSS3的浏览器不够友好,而这也是我们必须尽快淘汰老版本IE的原因。
/* HTTP链接的样式 */
a[href^="http://"]
{
padding-right: 13px;
background: url(external.gif) no-repeat center right;
}
/* Mailto链接的杨思 */
a[href^="mailto:"]
{
padding-right: 20px;
background: url(email.png) no-repeat center right;
}
/* 指向PDF格式附件的样式 */
a[href$=".pdf"]
{
padding-right: 18px;
background: url(acrobat.png) no-repeat center right;
}
10.移除IE里文本输入框的滚动条
IE浏览器会画蛇添足地为多行的文本输入框加上一个滚动条,哪怕你输入的文字长度还没有超出输入框的范围。通过下面的代码你可以把多余的滚动条移除。
textarea{
overflow:auto;
}


