css 行级元素在多浏览器下的宽度问题 与解决方法
发布时间:2016-12-27 来源:查字典编辑
摘要:结果如下:FF3:IE6(使用IETester):IE7:Safari4:看来还是使用&-n-b-s-p-;的兼容性最好。mt-inline...
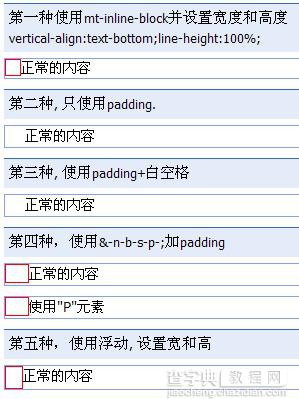
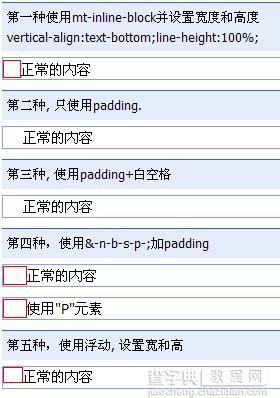
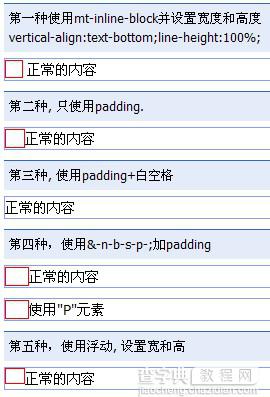
结果如下:
FF3:

IE6(使用IE Tester):

IE7:

Safari4:

看来还是使用&-n-b-s-p-;的兼容性最好。
mt-inline-block的内容:
html>body .mt-inline-block{display:-moz-inline-box;display:inline-block;}.mt-inline-block{position:relative;display:inline-block}* html .mt-inline-block{display:inline}*:first-child+html .mt-inline-block{display:inline}
从结果中还能看出外层容器和行框之前的间距不同的浏览器是不同的,IE6:0, IE7: 2px, 其它:1px,在某些情况下可能有问题,这里暂不讨论。


