[参与测试的浏览器:IE6 / IE7 / IE8 / FF3 / OP10 / SF4 / Chrome2 ]
[操作系统:Windows]
先看代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta name="author" content="Chomo" /> <link rel="start" href="http://www.14px.com" title="Home" /> <title>利用box-sizing实现div仿框架</title> <style type="text/css"> * { margin:0; padding:0;} html { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; padding:100px 0; overflow:hidden;} html,body { height:100%;} .top { position:relative; margin-top:-100px; height:100px; background:#f60;} .side { position:relative; height:100%; background:#fc0; overflow:auto; width:200px; float:left; margin-right:0 !important; margin-right:-3px; overflow:auto;} .main { position:relative; overflow:auto; height:100%; background:#f30;} .bottom { position:relative; height:100px; background:#f60; clear:both;} </style> </head> <body> <div> top </div> <div> side <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> </div> <div> main <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> </div> <div> bottom </div> </body> </html>
提示:您可以先修改部分代码再运行
关键部分:
html { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; padding:100px 0; overflow:hidden;}
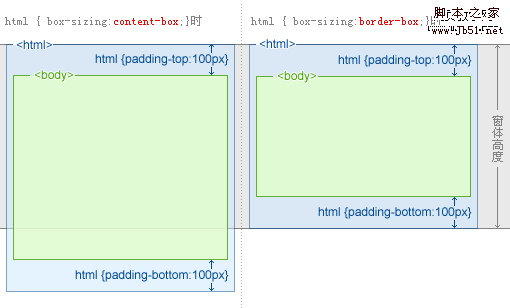
原理大概就是这样的:

千言万语抵不过一副画,通过整容前后的对比,大家应该能看出box-sizing:border-box的作用了。
了解box-sizing的同学们应该知道,它来自离微国比较遥远的css3世界,因此IE6/IE7是不支持的,但我很负责任滴说:本demo正常兼容IE6/IE7。
因为……
IE6/IE7下,<html>的box-sizing默认值本就是border-box(注:IE7有一点点不正常,overflow:hidden后神志有所恢复,将不影响本demo正常运作)。、
现在的问题就是是不是要采用这个方法了,给点优劣的对比,大家自行斟酌吧:
比较使用绝对定位的方法来实现,这个方法在目前主要存在两个优势:
针对每种浏览器基本使用的同一方法,css代码简单,易修改、易理解。 兼容。绝对定位的方法在OP10下存在暂时找不着修复bug的办法,只好绕个弯走了。
它最大的劣势就是欠灵活,如果没有IE6,我想我是坚决选择绝对定位的方法的。
以下为应用实例demo。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="author" content="Chomo" /> <link rel="start" href="http://www.14px.com" title="Home" /> <title>利用box-sizing实现div仿框架</title> <style type="text/css"> * { margin:0; padding:0;} html { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; padding:100px 0; position:relative; overflow:hidden;} html,body { height:100%;} .top { position:relative; margin-top:-100px; height:100px; background:#f60;} .side { position:relative; height:100%; background:#fc0; overflow:auto; width:200px; float:left; margin-right:0 !important; margin-right:-3px; overflow:auto;} .main { position:relative; overflow:hidden; height:100%; background:#f30; padding-top:100px; margin-top:-100px; top:50px; margin-left:200px; _margin-left:0; z-index:2;} .main iframe { height:100%; width:100%; background:#fff; position:absolute; left:0; top:0;} .bottom { position:relative; height:100px; background:#f60; clear:both;} </style> </head> <body> <div> top </div> <div> side <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> </div> <div> <iframe frameborder="0" src="http://www.baidu.com/"></iframe> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br> </div> <div> bottom </div> </body> </html>
提示:您可以先修改部分代码再运行
一个应注意的问题:
不要给body以overflow:hidden,它将会无情地隐藏掉任何在它以外的任何东西,包括top/bottom(header/footer);
一个应理解的要点:
[100%+(N)px] 的高度产生的方法:div { height:100%; padding-top:(N)px;}。


