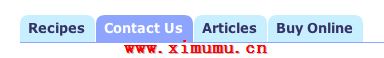
效果图:

HTML和CSS代码如下:
===========================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type"
content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="tabs.css" />
</head>
<body id="recipes">
<div id="header">
<ul>
<li class="recipes"><a href="#">Recipes</a></li>
<li class="contact"><a href="#">Contact Us</a></li>
<li class="articles"><a href="#">Articles</a></li>
<li class="buy"><a href="#">Buy Online</a></li>
</ul>
</div>
<div id="content">
<h1>Recipes</h1>
<p>Lorem ipsum dolor sit amet, … </p>
</div>
</body>
</html>
body {
font: .8em/1.8em verdana, arial, sans-serif;
background-color: #FFFFFF;
color: #000000;
margin: 0 10% 0 10%;
}
#header {
float: left;
width: 100%;
border-bottom: 1px solid #8DA5FF;
margin-bottom: 2em;
}
#header ul {
margin: 0;
padding: 2em 0 0 0;
list-style: none;
}
#header li {
float: left;
background-image: url("images/tab_left.gif");
background-repeat: no-repeat;
margin: 0 1px 0 0;
padding: 0 0 0 8px;
}
#header a {
float: left;
display: block;
background-image: url("images/tab_right.gif");
background-repeat: no-repeat;
background-position: right top;
padding: 0.2em 10px 0.2em 0;
text-decoration: none;
font-weight: bold;
color: #333366;
}
#recipes #header li.recipes,
#contact #header li.contact,
#articles #header li.articles,
#buy #header li.buy {
background-image: url("images/tab_active_left.gif");
}
#recipes #header li.recipes a,
#contact #header li.contact a,
#articles #header li.articles a,
#buy #header li.buy a {
background-image: url("images/tab_active_right.gif");
background-color: transparent;
color:#FFFFFF;
}
===========================
解决方案:
在这里使用的是"滑动门技术",它是标签创建导航的一种技术.首先编写导航菜单的HTML结构.(在前面几节已经说过如何去创建HTML,如有不懂的
可以去看.)然后给每个标签分配一个类来描述链接.最后准备背景图像.
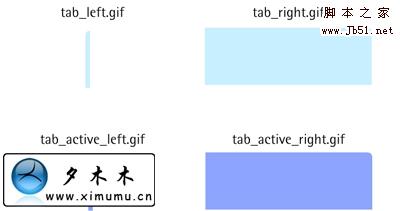
在PS中创建四个像这样的图片,两个来表现链接的状态,别外两个来表现鼠标滑动过的状态.正如你所看到的,图像的大小比文本要大的多,这是现
实随着文本变化而变化(即文本变大,那么背景图像还是可以看清楚的.)

这是导航的HTML代码:
=========================
<div id="header">
<ul>
<li class="recipes"><a href="#">Recipes</a></li>
<li class="contact"><a href="#">Contact Us</a></li>
<li class="articles"><a href="#">Articles</a></li>
<li class="buy"><a href="#">Buy Online</a></li>
</ul>
</div>
=========================
第一步:我们先来设置容器的样式.给导航定义一个下边框.
=========================
#header {
float: left;
width: 100%;
border-bottom: 1px solid #8DA5FF;
margin-bottom: 2em;
}
=========================
再给<ul>定义样式.清除默认的小圆点,并设置填充.
=========================
#header ul {
margin: 0;
padding: 2em 0 0 0;
list-style: none;
}
=========================
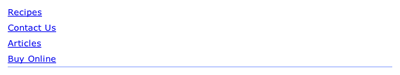
效果如下:

大家有没有发觉,我上面已给容器定义了浮动,那么为什么显示不是横向的.(PS:如何横向导航)
现在来给<li>定义样式了.在这里利用浮动使导航横向,并使<li>为块级元素.然后加入"滑动门"的左边图像.
==========================
#header li {
float: left;
background-image: url("images/tab_left.gif");
background-repeat: no-repeat;
margin: 0 1px 0 0;
padding: 0 0 0 8px;
}
==========================

把右边的图像放到<a>标签里,设置如下:
=======================
#header a {
float: left;
display: block;
background-image: url("images/tab_right.gif");
background-repeat: no-repeat;
background-position: right top;
padding: 0.2em 10px 0.2em 0;
text-decoration: none;
font-weight: bold;
color: #333366;
}
=========================
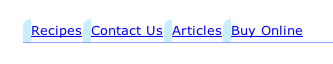
效果如图所示

做到这里只是完成了半部分,细心的童学们一定会注意到我们在上面添加的那样"类"还没有使用.那么接下来看下如果运用所添加的"类"来使图
像变换.
首先我们来给<body>添加一个ID.
====================
<body id="recipes">
====================
CSS代码如下:
=====================
#recipes #header li.recipes,
#contact #header li.contact,
#articles #header li.articles,
#buy #header li.buy {
background-image: url("images/tab_active_left.gif");
}
#recipes #header li.recipes a,
#contact #header li.contact a,
#articles #header li.articles a,
#buy #header li.buy a {
background-image: url("images/tab_active_right.gif");
background-color: transparent;
color: #FFFFFF;
}
======================

这时候可能有人会问在<body>中添加一个ID有什么作用.呵呵....这位同学很细心哟.在<body>对象中添加一个ID是非常有用的,比如说,你给网
站划分几个颜色,来告诉用户他们正在浏览的是哪一部分.


