CSS IE6奇数宽度或高度的bug
发布时间:2016-12-27 来源:查字典编辑
摘要:如图:可是在IE6下查看,却变成了right:1px的效果了:IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。查...
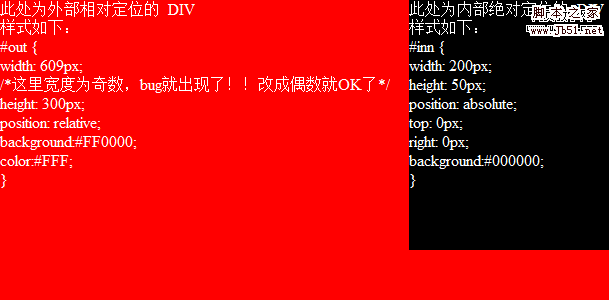
如图:

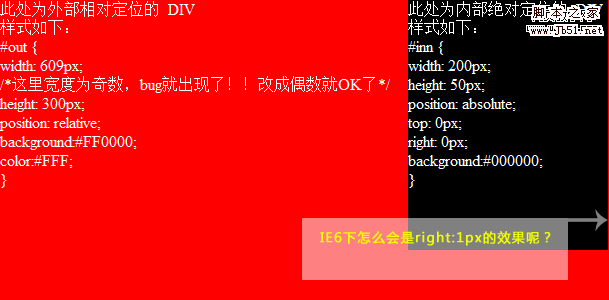
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
查看源码:
CSS代码 #out {
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代码 <div id=“out”>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>


