CSS Sprite优化 减少HTTP链接数
发布时间:2016-12-27 来源:查字典编辑
摘要:页面上的数据,通过TCP/IP包传输。在1MADSL环境下,网速最大值为128Kb/s,MTU(MaximumTransmissionUni...
页面上的数据,通过 TCP/IP 包传输。在 1M ADSL 环境下,网速最大值为 128 Kb/s, MTU(Maximum
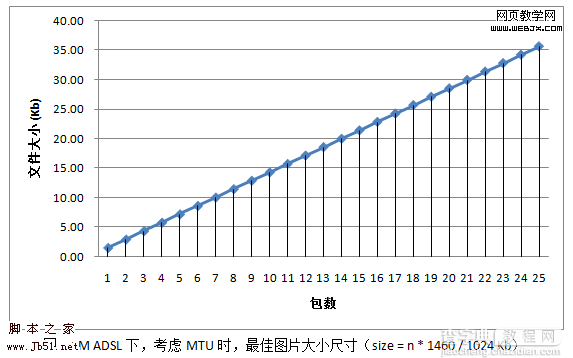
Transmission Unit) 的大小默认为 1500 bytes. 去掉 TCP/IP 的头部信息 40 bytes, 一个 package 可以容纳的文件大小为 1460 bytes. 下面是一张示意图:

需要的包越少,意味着速度越快。
例子:淘宝首页有一张 sprite: hd_20090313.png, 大小为 5.71 KB (5848 bytes). 需要 5 个包来传输(5848 / 1460 = 4.005)。看数据,只多出了 8 bytes. 优化到 5840 bytes 后,就可以减少一个传输包。
也许吹毛求疵了,但对于关键页面,任何细节优化,有时都是值得的。
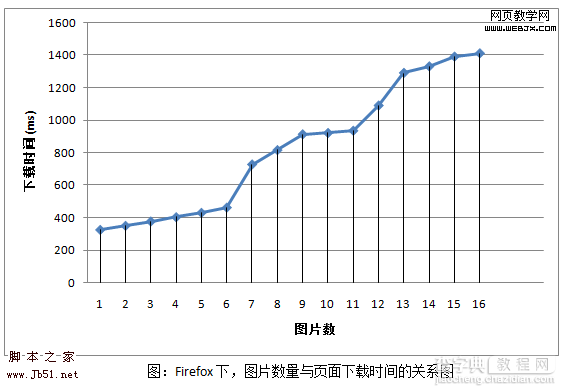
类似的,对于页面中的链接数量,也可以考虑浏览器的最大并发数来做细节优化。比如,在 Firefox 下,同一个 host 的最大并发数为 6, 增加链接数对下载时间的影响如下:

当链接数从 6 的整数倍增 1 时,下载时间明显增大。考虑 IE6 最大并发数是 2, 减少链接数时,尽量减少到偶数,是一个不错的优化守则。
参考资料 CSS Sprites: Image Slicing’s Kiss of Death CSS, Image Sprites, Background Images and Website Optimization
PS: 出一道题目考考大家:CSS Sprite 的缺点是什么?


