最近我因为要安装 Firebug 1.4 导致我不得不安装了 Firefox 3.5 ,所以很不小心地接触到了Wordpress后台那漂亮的文字阴影.也就是CSS中的text-shadow属性.所以今天我整理了一些资料,希望可以对大家有所启发.
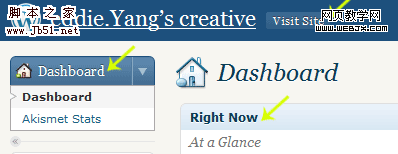
首先我们看看wordpress 2.8后台使用了text-shadow的部分(绿色箭头).觉得怎么样?没错,这些都是CSS3属性,而不是图片做成的.

text-shadow是什么?
text-shadow早在CSS2中已经存在,而现在CSS3也准备将他加入其中.并且由于一直以来只有Safari支持这个属性所以我们很少见到真正的应用,直到最近Firefox 3.5对它的支持然重新唤起了人们对它的兴趣.
text-shadow可以支持给文字加上阴影,这样我们在设计时可以利用css3属性增加文字的质感而不用使用任何图片.
目前支持的浏览器有Firefox 3.1+,Safari 3+,Opera 9.5+等现代浏览器(数据可能有偏差).当然IE家族是无法支持的.
接下来看看text-shadow的语法:
text-shadow:color length length length;
color:颜色; length分别按顺序指“X轴方向长度 Y轴方向长度 阴影模糊半径”
正值在X轴表示向右,负值表示向左.同样的道理Y轴负值是表示向上.其中任意一个值可以为零也可为空(将做默认处理)
举个例子:
text-shadow: -1px 2px 3px #ffb69a;
表示X轴方向阴影向左1px,Y轴方向阴影向下2px,而阴影模糊半径3px,颜色为 #ffb69a
一些试验与demo
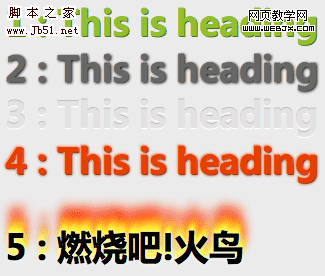
我做了点小小的试验,做成了一个 Demo页面 .为了让浏览器不支持text-shadow的用户看到阴影效果,请直接看以下截图(有位朋友说那个”火鸟”看起来像”鸡”):

如果你使用的是Firefox 3.1+,Safari等浏览器 可以看下么的演示代码
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta name="Keywords" content="" /> <meta name="Description" content="" /> <style type=text/css>body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {margin:0;padding:0;} a{text-decoration:none;} ol,ul {list-style: none;} table {border-collapse: collapse;border-spacing:0;} h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;} address,caption,cite,code,dfn,em,strong,th,var {font-style:normal;font-weight:normal;} img{border:none;} .clearfix:after {content:"020";display:block;height:0;clear:both;} .clearfix{zoom:1;} body{font-family:"微软雅黑","宋体",Geneva, sans-serif; font-size:12px;background:#ebebeb;} /**-------------- CSS --------------**/ #wrapper{ margin:30px 0 30px 150px; } #wrapper #showCss{ background:#48A890; width:60px; height:25px; -moz-border-radius: 5px; -khtml-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; line-height:25px; cursor:pointer; text-align:center; margin-bottom:20px; } #wrapper .code{ margin:8px 0 10px 52px; } #wrapper code{ font-family:Consolas,"Bitstream Vera Sans Mono",monospace,"Courier New"; background:#f3ffae; padding:5px; color:#333; } #wrapper h2{ font-size:35px; font-weight:bold; } #wrapper h1{ font-size:20px; color:#48A890; font-family:Georgia; font-style:italic; margin-bottom:30px; text-shadow: 0 1px #fff; } #wrapper span a{ font-size:12px; margin-left:20px; text-decoration:underline; color:#000; letter-spacing:1px; } h2#test1{ text-shadow: 1px 1px #40730e; color:#92bf30; } h2#test2{ text-shadow: 1px 1px 3px #000; color:#676767; } h2#test3{ text-shadow: 0px -1px #bbb,0 1px #fff; color:#e3e1e1; } h2#test4{ text-shadow: -1px -1px 3px #ffb69a,1px 1px 3px #922e09,-1px -1px #ffb69a,1px 1px #922e09; color:#e73f00; } h2#test5{ margin-top:40px; text-shadow:0 0 4px white, 0 -5px 4px #FFFF33, 2px -10px 6px #FFDD33, 2px -15px 11px #FF8800, 2px -25px 18px #FF2200; color:#000; }</style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('.code').css('display','none'); $('#showCss').click(function(){ $('.code').slideToggle(500); $(this).text($(this).text() == '显示CSS' ? '隐藏CSS':'显示CSS'); return false; }); }); </script></head><body> <div id="wrapper"> <h1>Text Shadow Use CSS<span><a href="http://www.ediyang.com">ediyang.com</a></span></h1> <div id="showCss">显示CSS</div> <h2 id="test1">1 : This is heading with text-shadow 中文标题</h2> <div> <code> text-shadow: 1px 1px #40730e; color:#92bf30; </code> </div> <h2 id="test2">2 : This is heading with text-shadow 中文标题</h2> <div> <code> text-shadow: 1px 1px 3px #000; color:#676767; </code> </div> <h2 id="test3">3 : This is heading with text-shadow 中文标题</h2> <div> <code> text-shadow: 0px -1px #bbb,0 1px #fff; color:#e3e1e1; </code> </div> <h2 id="test4">4 : This is heading with text-shadow 中文标题</h2> <div> <code>text-shadow: -1px -1px 3px #ffb69a,1px 1px 3px #922e09,-1px -1px #ffb69a,1px 1px #922e09; color:#e73f00; </code> </div> <h2 id="test5">5 : 燃烧吧!火鸡</h2> <div> <code>text-shadow:0 0 4px white, 0 -5px 4px #FFFF33, 2px -10px 6px #FFDD33, 2px -15px 11px #FF8800, 2px -25px 18px #FF2200; color:#000; </code> </div> </div></body></html>
提示:您可以先修改部分代码再运行
为什么使用text-shadow:
可以增强文字质感 可以减少图片的使用,减少带宽支出 随着Firefox 3.5支持text-shadow,不久很多人将可以看到你定义的阴影
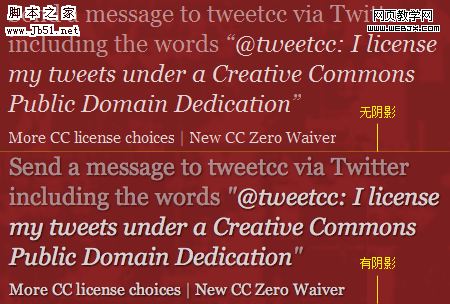
不相信?请看看下面的截图,这是对http://tweetcc.com/网站分别在safari 4(win)与Firefox 3.0.11下所进行的截图.很明显在有text-shadow应用下整体文字层次感好了许多.

其他例子
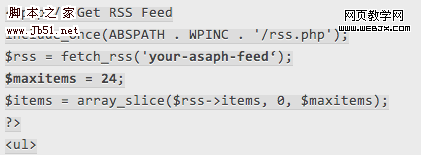
接下来我们继续看看一些有趣的text-shadow下的例子吧,首先看看 vikiworks 用text-shadow来显示程序代码.很多人都觉得这个效果很赞,没错,该网站用的就是css3属性.

参考资料及常见问题
看完上面觉得不够,那么可以参考一下下面的文章:
http://www.css3.info/preview/text-shadow/ http://www.w3.org/TR/2003/CR-css3-text-20030514/#text-shadows http://www.quirksmode.org/css/textshadow.html
问题有:
如果使用了blur,也就是定义了阴影模糊半径,会导致页面在滚动时变慢.
转载请注明来源: http://www.ediyang.com/css3-text-shadow-why-and-how/
请留意:本文章旨在抛砖引玉引起大家对CSS3的兴趣.也比较侧重该属性呈现的效果,所以对该属性的技术性讲解及定义都有所偏差,请原谅.


