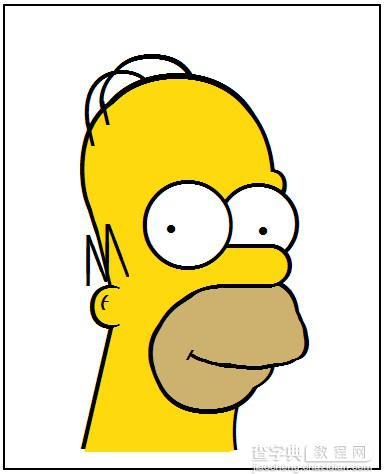
纯CSS打造的漫画,让枯燥变的活泼,让局限变的无限

有的人说没有意义,我觉得意义重大。
让枯燥变的活泼,让局限变的无限,请点击以下运行看演示。
<div> <div> <div> <div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div></div> </div> <div> <div>(</div> </div> <div> <div> <div>O</div> </div> <div> <div>O</div> </div> <div> <div>O</div> </div> <div> <div></div> </div> <div> <div>L</div> </div> <div> <div>(</div> </div> <div> <div>O</div> </div> <div> <div>O</div> </div> </div> <div> <div> <div>O</div> </div> <div> <div>O</div> </div> <div> <div>O</div> </div> <div> <div></div> </div> <div> <div>L</div> </div> <div> <div>(</div> </div> <div> <div>O</div> </div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div> <div></div> </div> </div> <div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div>(</div> </div> <div> <div>(</div> </div> <div> <div>8</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> </div> <div> <div> <div>(</div> </div> <div> <div>(</div> </div> <div> <div>8</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> </div> <div> <div></div> </div> <div> <div> <div>o</div> </div> <div> <div>)</div> </div> <div> <div>)</div> </div> <div> <div>b</div> </div> <div> <div>o</div> </div> <div> <div>O</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> </div> <div> <div> <div>o</div> </div> <div> <div>)</div> </div> <div> <div>b</div> </div> <div> <div>o</div> </div> <div> <div>O</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>o</div> </div> <div> <div>/</div> </div> <div> <div>/</div> </div> <div> <div>/</div> </div> </div> <div> <div>•</div> </div> <div> <div>•</div> </div> <div> <div>•</div> </div> <div> <div>•</div> </div> <div> <div>•</div> </div> <div> <div> <div></div> </div> </div> <div> <div>_</div> </div> <div> <div>_</div> </div> <div> <div>_</div> </div> <div> <div>•</div> </div> <div> <div>•</div> </div> <div> <div>•</div> </div> <div> <div>C</div> </div> <div> <div>C</div> </div> <div> <div> <div></div> </div> </div> <div> <div>O</div> </div> <div> <div>(</div> </div> <div> <div>-</div> </div> </div> </div> </div> </div>
提示:您可以先修改部分代码再运行


