菜单 stepdown 呈递下沉的解决方法
发布时间:2016-12-27 来源:查字典编辑
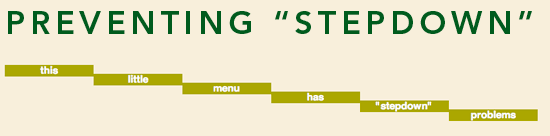
摘要:关于“stepdown”,确实不知道能用什么精辟的语言来形容他,其实就是浮动层下呈递下沉状态,如上图所示这个画面让我...

关于“stepdown”,确实不知道能用什么精辟的语言来形容他,其实就是浮动层下呈递下沉状态,如上图所示
这个画面让我们不难相处,笔者是想做一个菜单之类的东西,每个块是左浮动。
那让我们看看代码应该怎么些吧:
像大多数菜单一样,应该创建一个无序列表如下:
Xhtml:
<ul id="menu">
<li><a href="#">My</a></li>
<li><a href="#">Little</a></li>
<li><a href="#">Menu</a></li>
</ul>
Css:
ul#menu li a {
display: block;
width: 130px;
text-align: center;
font-weight: bold;
float: left;
color: white;
font-size: 1.2em;
text-decoration: none;
background: #600;
}
这些块都是左浮动的,所以他们应该在一条水平线上,对么?答案是错的,之所以呈递下沉现象,就在于列表元素当中包含了锚点元素,虽然他们也是block-level元素,但是这些块并不浮动。这很混乱,因为块元素就像<br/>一样很自然的就回行了。这就导致了,不论当前行高多少,下一个块都是下沉的,这就是"stepdown"。好啦解释完毕了
补救的办法如下:
ul#menu li {display: inline; /* Prevents "stepdown" */}
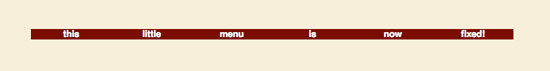
这样就可以让菜单在一个水平线上啦~~,如下:

好了总结完毕,虽然很多人知道这个,但我想也曾经以疑惑过,why??这下清楚啦~~~
如果觉得我说的不对的那就看原版吧,哈哈


