padding与line-height的区别
发布时间:2016-12-27 来源:查字典编辑
摘要:有朋友提出一个问题,padding与line-height的区别。这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容...
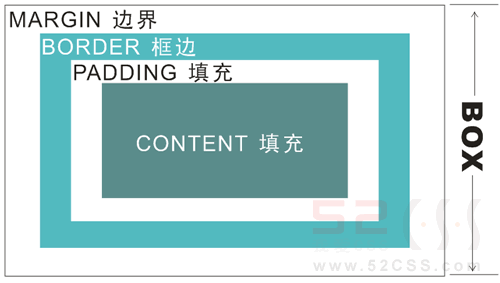
有朋友提出一个问题,padding与line-height的区别。这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容易混淆与分不清楚的。
有朋友提出一个问题,padding与line-height的区别。这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容易混淆与分不清楚的。
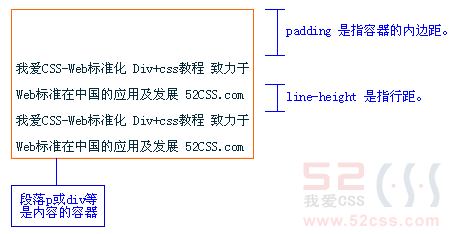
其实padding是布局设置,对容器进行内边距定义。而line-height是行距设置,设置对象(如文本)的行高。
padding 是内补丁也叫内边距,也称为填充
检索或设置对象四边的补丁边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。

line-height 是行高
检索或设置对象的行高。即字体最底端与字体内部顶端之间的距离。
如行内包含多个对象,则应用最大行高。此时行高不可为负值。
也就是文本的行距。文本通常是一行或多行组成的,表示各行之间的距离。
例如:
<p>查字典教程网--中国网页设计,网页制作第一站</p>
或
<div>查字典教程网--中国网页设计,网页制作第一站</div>
p,div {
padding-top:40px;
line-height:200%;
}
最终的效果如图所示