我们通常的做法是,把日期写在span标签里,然后把span标签写在li里,css定义span(float:right),让span浮动在列表的右边。
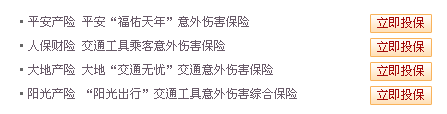
近日,被同事问及一个产品列表的做法怎么实现?一个产品列表,每个产品列表后面跟一个button,这些button居右对齐。

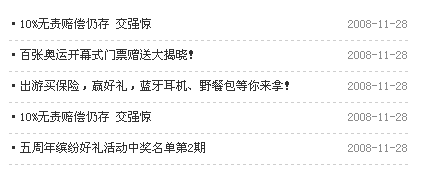
其实这个效果跟新闻列表是类似的,我们常常需要做这样的新闻列表效果:

我们通常的做法是,把日期写在span标签里,然后把span标签写在li里,css定义span(float:right),让span浮动在列表的右边。
css部分:
body { font-size:12px}
ul { width:400px; margin:0; padding:0; list-style:none}
.newslist { line-height:20px; padding:5px 0; color:#333; border-bottom:1px dashed #ccc}
.newslist span { color:#888; float:right; text-align:right}
a { color:#333; text-decoration:none}
a:hover { color:blue; text-decoration:underline}
html部分:
<ul>
<li class="newslist">·<a href="#">10%无责赔偿仍存 交强惊</a><span>2008-11-28</span></li>
</ul>
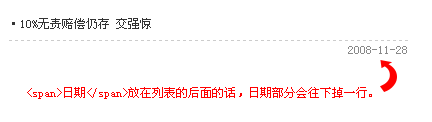
我们一般的逻辑做法都是把<span>日期</span>写在新闻列表的后面。其实不然,我们应该把<span>日期</span>放在新闻列表的前面。至于为什么要这样做,我还没找到很好的解释。

正确的做法:
<ul>
<li class="newslist"><span>2008-11-28</span>·<a href="#">10%无责赔偿仍存 交强惊</a></li>
</ul>
全部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<>
</style>
</head>
<body>
<ul>
<li class="newslist"><span>2008-11-28</span>·<a href="#">10%无责赔偿仍存 交强惊</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">百张奥运开幕式门票赠送大揭晓!</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">出游买保险,赢好礼,蓝牙耳机、野餐包等你来拿!</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">10%无责赔偿仍存 交强惊</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">五周年缤纷好礼活动中奖名单第2期</a></li>
</ul>
</body>
</html>


