去年常常玩开心网,耗在上面的时间也不少,停车位、买卖奴隶等等。虽然开心网也不是始祖(模仿facebook和校内)。但娱乐之余,我还是好好的研究了一下开心网,它的交互式做的很出色.
在平时,常常会提醒自己要做一个善于发现的人,时刻发现细节,这样才会更加懂得生活、会让生活更加精彩。
在学习上也是如此,我们常常会发现有很网站做的很棒,成了争像模仿的对象,他们好在哪里?一定有他们的可取之处、有他们值得去研究和学习的地方。
去年常常玩开心网,耗在上面的时间也不少,停车位、买卖奴隶等等。虽然开心网也不是始祖(模仿facebook和校内)。但娱乐之余,我还是好好的研究了一下开心网,它的交互式做的很出色,举一个例子:
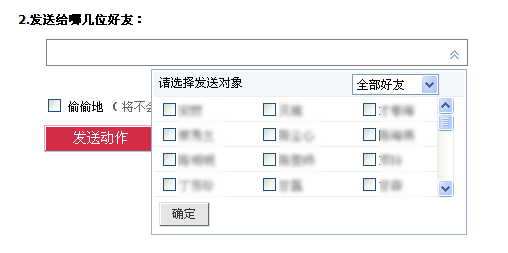
下拉的select框没有用传统的下拉式,而是用层的弹出和隐藏来代替传统的select下拉框,如图:

这里不去研究它的具体实现方法,来探讨一下input输入框的实现方法,刚好在最近的项目中我也用到了此表现形式。

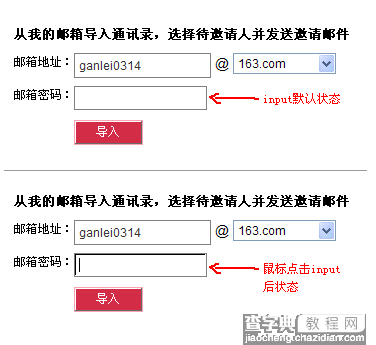
刚开始在迷茫用css是怎么实现的,放大来看会发现其实很简单:

用firebug查看源代码,发现,在input外面再添加一个span标签,定义span的border为灰色(#979797),再把input的默认状态的border定义为白色,鼠标点击后定义border-left和border-right为黑色(border-left:1px solid #000; border-top:1px solid #000})。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>input输入框研究</title>
<style type="text/css">
<>
</style>
</head>
<body>
<span class="it_s"><input type="text" name="textfield" onblur="this.className='it1';" onfocus="this.className='it2';" class="it1" size="25"/></span>
</body>
</html>


