站内搜索功能是网站必不可少的,它可以帮助浏览者搜索指定的或感兴趣的内容。搜索是由文本框和按钮组成,默认的情况下,在各个浏览器的效果不一样,甚至计算机系统主题的不同,也会使他们的效果不一样。
站内搜索功能是网站必不可少的,它可以帮助浏览者搜索指定的或感兴趣的内容。搜索是由文本框和按钮组成,默认的情况下,在各个浏览器的效果不一样,甚至计算机系统主题的不同,也会使他们的效果不一样。这对访问者显然不友好。为了使搜索更友好,我们对它进行“加工”,让它在各种环境下都显示一致的效果,而且还给访问者提示。
搜索功能的 XHTML 代码一般如下: <form id="form1" name="form1" method="post" action="">
<label>
<input type="text" name="keyword" id="keyword" />
</label>
<label>
<input type="submit" name="put-in" id="put-in" value="搜索" />
</label>
</form>
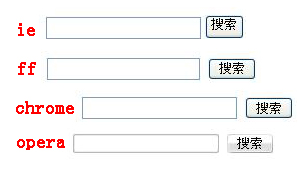
默认情况下,在各个浏览中的效果如下图:

给它加上样式: *{
margin:0;
padding:0;
}
form{
position:relative;
margin:20px;
}
input{
position:absolute;
border:1px solid #00CCFF;
background:#fff;
}
#keyword{
width:150px;
height:24px;
padding-left:2px;
line-height:24px;
color:#bbb;
}
#put-in{
width:50px;
height:26px;
left:150px;
}
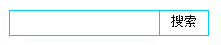
加上样式之后,在各个浏览器中的效果都如下图:

我们再给它添加提示:在 XHTML 代码中,给文本框加上默认的文字 value="请输入关键字" ,然后再加上 javascript 代码,使用户用鼠标点击文本框时,默认的文本消失,能够直接输入关键字。
javascript代码: window.onload = function(){
var wordinput = document.getElementById("keyword");
wordinput.onfocus = function(){
this.value = "";
this.style.color = "#000"
}
wordinput.onblur = function(){
if(this.value == ""){
this.value = "请输入关键字";
this.style.color = "#bbb"
}
}
}
相关解释:
onfocus —— 元素聚焦时触发的事件
onblur —— 元素失去焦点时触发的事件


