今天向大家介绍另外五条非常重要的CSS技巧,可能有重复,大家多多理解这些知识一定有收益。
一、图像替换文本

#header h1 a{
display:block;
text-indent:-9999em;
background:(images/logo.png) no-repeat 0 0;
height:87px;
width:250px;
overflow:hidden;
}
看得懂这个吗?我看到很多们都LOGO都只是用图片代替,而没有链接。其他,只需要更简单的方法,利用图像替换文本的方法,显示LOGO,并拥有链接。各个值的功能display:block; a的默认状态是inline的,需要让它变成块状的,才可能定义高度和宽度,以适应LOGO的宽高。另外的一个功能是,让链接在text-indent后,在原区域可点击。
text-indent:-9999em; - 难道你想删除logo中的文字?这样应该是你的最后选择。因为这不符合语议标记,所以,也对搜索引擎不友好。而这个值就是让你的字体缩进到看不到的地方。让你不用删除文字。
其他的不用讲了吧…
二、display:inline-block;

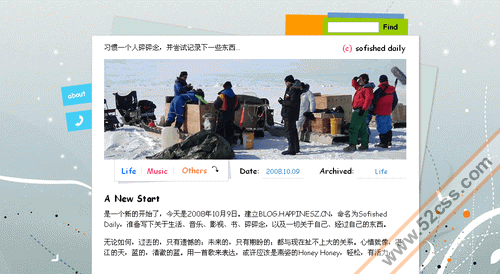
在写sofished daily的CSS时,在顶站定日期的空间,就用了display:inline-block;顾名思义,就是在内联情况也的块状,可以设定高度宽度。在GR看到一篇share讲了说到了跨浏览器显示这个显示display:inline-block的方法:
.element-class {
display: -moz-inline-stack; //Firefox only code
display: inline-block; //some standard browsers
zoom: 1; //IE only
*display: inline; //Only IE know this code (CSS Hack)
}
好处是什么?好处就是不用使用float,在一行中显示设定宽高的元素。不过,上面提到的跨浏览器,貌似我在IE下依然可以显示,难道是IE tester的问题?
三、用line-height文字垂直居中

你可能知道用text-align来让文字水平剧中,不过,却找不到更直接的方法来让元素垂直居。这里,或许你可以利用一下line- height。比如你要在导航中让文字简直居中于导航,可能会想到用padding和margin,不过,这时,烦人的IE可能会给你制造出麻烦,所以,用line-height吧,这是一个更简单的方法:
上面这张图片的导航高度是28px,你可以给a设定这样的值:#navigation a{font-size:14px;line-height:28px;},这样,就少去了用padding和margin的麻烦了。
四、布局居中

你会发现,很多网站的布局都是剧中的。原因是方便浏览,对用户比较好?对于初学CSS的人来说,可能并不知道怎么做吧。很简单,就一句,假设你的布局的那个div壳是#wrapper:
div#wrapper{margin:0 auto;}
这就是说,让上面没有margin,而左右自动适应,选择相等的宽度。这样就可以更好地在各个浏览器中表现了。
五、CSS缩写
CSS缩写,为什么?简单来说有两个好处。一,让你写代码更有效率,因为短;二方便修改,谁也不想对着一堆杂乱的代码发呆。貌似有很多人写过这个,不过,这里,就重复一下吧。我并不想直接写出所有,这样文章看起来似乎特别长,就给一些链接看看,你就明白了。
CSS常用属性缩写实例http://www.jb51.net/css/divcss-8021.html
CSS代码缩写实例以及CSS缩写原因总结http://www.jb51.net/css/divcss-8019.html
CSS缩写6个图例总结http://www.jb51.net/css/divcss-8018.html
CSS缩写优化CSS文件的体积http://www.jb51.net/css/divcss-6331.html


