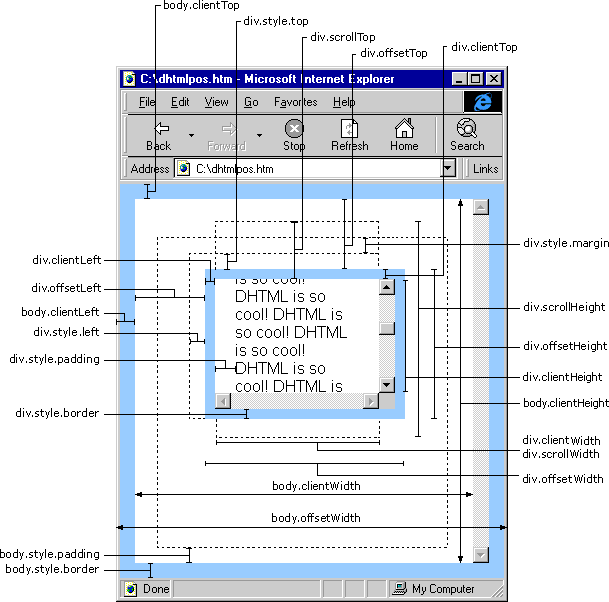
看完图下面是测试代码:
<html>
<head>
<title>jb51.net</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
</style>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
var s = "";
s = "rn网页可见区域宽:" document.body.clientWidth;
s = "rn网页可见区域高:" document.body.clientHeight;
s = "rn网页可见区域宽:" document.body.offsetWidth " (包括边线的宽)";
s = "rn网页可见区域高:" document.body.offsetHeight " (包括边线的宽)";
s = "rn网页正文全文宽:" document.body.scrollWidth;
s = "rn网页正文全文高:" document.body.scrollHeight;
s = "rn网页被卷去的高:" document.body.scrollTop;
s = "rn网页被卷去的左:" document.body.scrollLeft;
s = "rn网页正文部分上:" window.screenTop;
s = "rn网页正文部分左:" window.screenLeft;
s = "rn屏幕分辨率的高:" window.screen.height;
s = "rn屏幕分辨率的宽:" window.screen.width;
s = "rn屏幕可用工作区高度:" window.screen.availHeight;
s = "rn屏幕可用工作区宽度:" window.screen.availWidth;
alert(s);
</SCRIPT>
</body>
</html>