间距浮动与对齐的最佳方案
发布时间:2016-12-27 来源:查字典编辑
摘要:一:让layout的间距和图片与图片之间的间距相等!看图帮助理解!左右方向都可以应用!别转不过来弯就行了!二:定宽,图片文字居中和负marg...
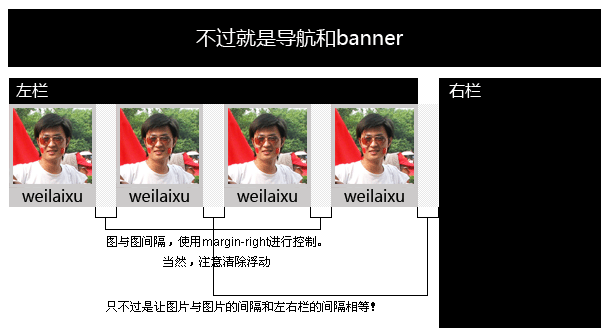
一:让layout的间距和图片与图片之间的间距相等!
看图帮助理解!

左右方向都可以应用!别转不过来弯就行了!
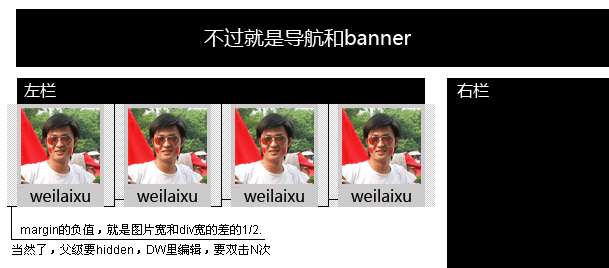
二:定宽,图片文字居中和负margin
依然是看图

难点在于,如何妥善处理间距和对齐,并降低或取消计算过程!
macji的跨浏览器实现:float:center可以解决居中问题。
但,固定宽度的UL,内部固定宽度的N个LI的浮动,LI与LI的间距,UL和第一个及最后一个LI的间距。我脑残了!很可能是我真的SB了!
看这个地址的方法:http://snipplr.com/view/7393/css-multi-columns-layout/
崩溃般的设置...
原帖地址:http://weilaixu.cn/read.php/169.htm


