英文原文:
http://www.search-this.com/2008/05/15/easy-vertical-centering-with-css/
中文译文:
http://www.12sui.cn/blog/71.html
本人英语还没过四级,所以不能说是翻译把,只能说是按照自己的理解去叙述了一遍作者的意思,请各位多多指教。
译文内容:
当你发觉你曾经以为的事实其实并不是那样,你会感觉很开心。
旧的方法
经常做的第一件事通常是如何在 CSS 中控制元素水平或者垂直方向上居中,相信这也是很多设计师喜欢做的事情。首先,我们采用绝对定位的方法让元素离开顶部和左部 50% 的距离,然后我们需要设置一个负的 margin 来将元素拉回到中间的位置。
现在让我们来看一下这种方法的代码以及它所带来的问题:
CSS 代码:
html,body{
height:100%;
margin:0;
padding:0;
}
body{
background:#eae7d7 url(images/vert-centre.jpg) repeat-x center center;
text-align:center;
min-width:626px;
min-height:400px;
}
#vert-hoz{
position:absolute;
top:50%;
left:50%;
margin-top:-198px;/* half elements height*/
margin-left:-313px;/* half elements width*/
width:624px;
height:394px;
border:1px solid silver;
background:#666;
overflow:auto;/* allow content to scroll inside element */
text-align:left;
}
h1 {color:#fff;margin:0;padding:0}
HTML 代码:
<div id="vert-hoz">
<h1>Content goes here</h1>
</div>
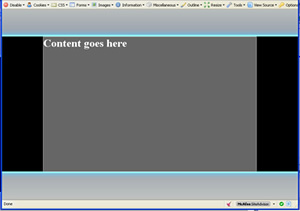
你可以在 这里 看到这段代码的展示。

我为它设置了一个背景图片,仅仅是为了让它看起来更舒服一些,而我们真正需要注意的部分是中间那部分灰色的区域。
如你看到的那样,现在的结果正如我们想象的那样,那部分元素在水平和垂直的方向上完美的处在了中间的位置。这是按照我们最初提起的那种方式实现的,首先让元素在水平和垂直方向上离开 50% 的距离,然后设置负的 margin 让它回到中间的位置。
尽管表面上看来,现在的方法已经有效的达到了我们预期的目标,但是,同时也产生了严重的负面影响。当一个人将浏览器窗口变小,或者使用一个低分辨率的电脑时,那么居中的那部分元素的上部和左部将消失,即使通过滚轮的滑动,也无法看到。
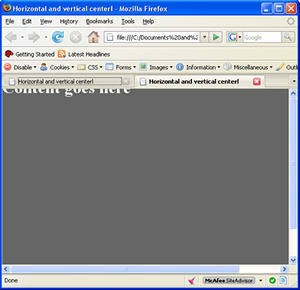
当我们将窗口变小,就会看到如下图那样的情况:

文字的顶部和左部已经消失,而且,随着我们浏览器窗口的不断缩小,这段文字将最终离开我们的视线。为了弥补这些负的数值,我们为 body 设置了 min-width 和 min-height,但是你可以看到,这根本没有起到任何效果,那段文字依然停留在我们视线以外的地方。
#p#
改进的方法
针对这些问题的另一个类似的版本是让元素依然保持垂直方向上的定位方式,但是水平方向上设置 margin 为 auto 以达到我们的目的。这样子消除了文字在水平方向上的问题。请看改进的代码。
CSS 代码:
html,body{
height:100%;
margin:0;
padding:0;
}
body{
background:#eae7d7 url(images/vert-centre.jpg) repeat-x center center;
text-align:center;
min-width:626px;
min-height:400px;
}
#vertical{
position:absolute;
top:50%;
margin-top:-198px;/* half main elements height*/
left:0;
width:100%;
}
#hoz {
width:624px;
margin-left:auto;
margin-right:auto;
height:394px;
border:1px solid silver;
background:#666;
overflow:auto;/* allow content to scroll inside element */
text-align:left;
}
h1 {color:#fff;margin:0;padding:0}
HTML 代码:
<div id="vertical">
<div id="hoz">
<h1>Content goes here</h1>
</div>
</div>
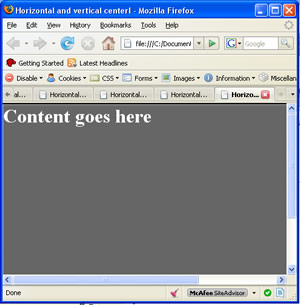
你可以在 这里 看到实际的页面效果。
这样子达到了我们预期的一部分效果,但是在垂直方向上依然存在着问题,你可以在下图中看到:

#p#
最终的版本
现在回到这个问题,我曾经用了一些 很复杂的方法 去解决,但是现在又一个更简单、稳健的方法,那就是用浮动去代替绝对定位。
我们设定页面上的第一个元素的高度为页面的 50%,然后将这个元素向上拉,所拉的距离等于我们要设定居中的元素的高度的一半。
这里是我们做出的修正:
CSS 代码:
#vertical{
float:left;
height:50%;
margin-top:-198px;/* half vertical height*/
width:100%;
}
HTML 代码:
<div id="vertical"></div>
<div id="hoz">
<h1>Content goes here</h1>
</div>
你可以在 这里 看到所展示的效果。

这里很重要的一部分就是我们使用了一个宽度为100%的 float 元素,当然我们要记得为它的下一个元素添加 clear:both; ,否则,一些浏览器将不能理解你的意思。如果这里我们不使用 float,那么文字依然会消失在我们的视线之外。
#p#
这是为什么
这里引发了一个关于 float 的有趣的行为,也正好去去好好的了解一下它。那么为什么当我们使用一个绝对的元素它会消失,而使用浮动却不会产生这样的后果呢?
浮动的本质就是流动,即使你可以通过下一个元素的 clear 重新控制它。位于浮动之后的元素为浮动腾出了空间(浏览器通常是为绝对元素增加上边距以清除浮动)。一旦浮动元素不在了,绝对元素将回到这个页面的正常位置。因此当我们为浮动元素设置一个负的 margin 之后,它将克服任何的阻碍去移动,因为它本身就是基于流动的。当我们逐渐的移动浮动元素,一直到它消失在外边界里,那么紧跟它的绝对元素将回到页面中的正常位置,而不会跟随浮动元素消失。
这是一个事实,当浮动元素不断的往上拉,直到消失,我们的绝对元素依然留在我们的视野之中。这可能有些难理解,但是我们可以通过一个简单的例子去了解它。
CSS 代码:
.float{
width:200px;
height:100px;
background:red;
float:left;
}
.top{
background:green;
height:300px;
width:100%;
}
.follow-on{
clear:both;
background:blue;
height:100px
}
HTML 代码:
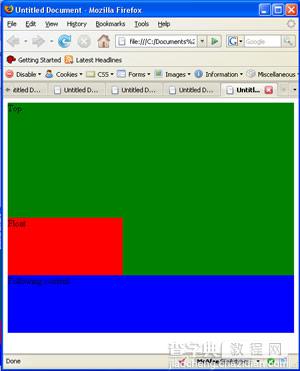
<div class="top">Top</div>
<div class="float">Float</div>
<div class="follow-on">Following content</div>
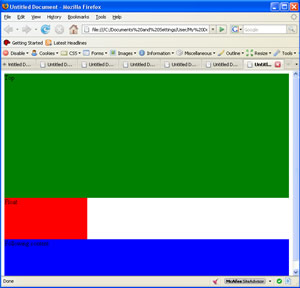
这里我们先在上边设定了一个绝对元素,然后设置了一个浮动元素,再在浮动元素下设置了一个绝对元素。请看下图,或者看 这个页面 的效果。

没有什么异常,一切都是我们所预料的那样。
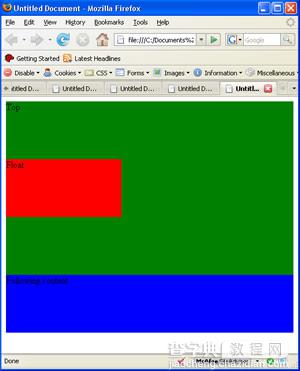
现在,如果我们为浮动元素添加一个负的 margin:
.float{
width:200px;
height:100px;
background:red;
float:left;
margin-top:-100px
}
那么我们可以看到下图的效果,或者到 这里 查看效果。

依然一切正常,如我们所预料的,但是如果我们把负的数值调整为 200 呢?
.float{
width:200px;
height:100px;
background:red;
float:left;
margin-top:-200px
}
如下图,或者点击 这里 查看效果。

正如你看到的那样,浮动元素离开了它下边的元素,但是浮动下边的元素并没有跟随浮动,而是留在了本来属于它的位置。这很好的解释了我们最初的例子中将浮动元素拉离视野所出现的状况。
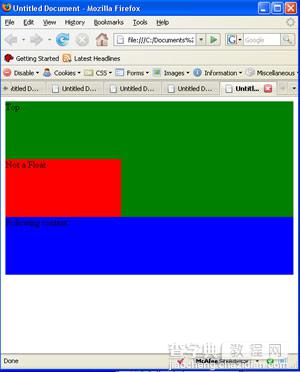
然而,加入我们将红色浮动元素的 float 属性删除,那么蓝色的元素将跟随它一起被拉入绿色元素的区域。如下图所示,或者在 这里 查看效果。

当一个绝对元素的边距 margin 发生变化时,所有它后边的绝对元素的也将发生相应的改变。
我希望各位会对这个小技巧(虽然可能你已经知道)感兴趣,也希望你们能和我一起分享你们经常遇到的问题。关于这个小技巧的完整代码很容易得到,你可以轻松获得。
如果你想了解更多的关于居中的方法,可以来看看 这里。


