斜角导航条看上去立体感比较强,但实现起来比较麻烦;这是前几天写的一个测试代码,实现时,本来想用简单的图片加负数来实现;但GIF图片对半透明的效果无法有很好的支持;所以一边写代码,一边在改图,图片改的比较乱,CSS也没有优化; 但效果出来了; 写出来和大家分享一下;
首先说一下,要实现的目标: 滑动门,要兼容每个TAB可能出现的宽度(字数)不统一的问题; 后台程序实现起来简单,主要是标记TAB是否被选中; 浏览器的兼容以及放在较粗糙的代码环境中,有很好的表现;
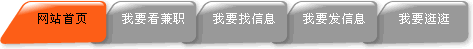
开始作了,我先用FW画了一个有点立体感的导航条,基本就是要实现的目标

从后向前写布局
<ul class="tab">
<li class="one"><a href="index.php" class="on"><span>城市首页</span></a></li>
<li><a href="kAAE.php"><span>房屋租售</span></a></li>
<li><a href="kAAI.php"><span>招聘求职</span></a></li>
<li><a href="kAAk.php"><span>同城活动</span></a></li>
<li><a href="kAAU.php"><span>家政服务</span></a></li>
<li><a href="kAAt.php"><span>同城寻缘</span></a></li>
<li><a href="kAAs.php"><span>二手市场</span></a></li>
<li><a href="kAAh.php"><span>车辆买卖</span></a></li>
<li><a href="kAAO.php"><span>学习培训</span></a></li>
</ul>
class = one 部分作为第一个TAB的特殊处理;
class = on 作为选中状态;
开写CSS部分:
由于比较简单,我就不写注释了;
<style>
.tab{float:left; font-size:12px; line-height:1.8}
.tab li{display:inline;}
.tab li a{background:url(/articleimg/2008/07/5969/02.gif) no-repeat;float:left;text-decoration:none;}
.tab li a span{ display:block; background:url(/articleimg/2008/07/5969/02.gif) no-repeat; padding:5px 10px 5px 20px;}
.tab a:link,.tab a:visited{ background-position:right -51px; text-decoration:none}
.tab a:hover,.tab a:active,.tab a.on,.tab a.on:link,.tab a.on:visited{ background-position:right -162px;}
.tab a:link span,.tab a:visited span{ background-position:0 0; color:#FFF; text-decoration:none}
.tab a:hover span,.tab a:active span,.tab a.on span,.tab a.on:link span,.tab a.on:visited span{ background-position:0 -107px; color:#000;}
.tab .one a:link span,.tab .one a:visited span{ background-position:left -262px; padding-left:30px;}
.tab .one a:hover span,.tab .one a:active span,.tab .one .on:link span,.tab .one .on:visited span{ background-position:left -212px; padding-left:30px; color:#000}
</style>
用到的图片:

效果:
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>http://www.zishu.cn</title> <style> .tab{float:left; font-size:12px; line-height:1.8} .tab li{display:inline;} .tab li a{background:url(http://files.jb51.net/file_images/css/2008101719195879677802.gif) no-repeat;float:left;text-decoration:none;} .tab li a span{ display:block; background:url(http://files.jb51.net/file_images/css/2008101719195879677802.gif) no-repeat; padding:5px 10px 5px 20px;} .tab a:link,.tab a:visited{ background-position:right -51px; text-decoration:none} .tab a:hover,.tab a:active,.tab a.on,.tab a.on:link,.tab a.on:visited{ background-position:right -162px;} .tab a:link span,.tab a:visited span{ background-position:0 0; color:#FFF; text-decoration:none} .tab a:hover span,.tab a:active span,.tab a.on span,.tab a.on:link span,.tab a.on:visited span{ background-position:0 -107px; color:#000;} .tab .one a:link span,.tab .one a:visited span{ background-position:left -262px; padding-left:30px;} .tab .one a:hover span,.tab .one a:active span,.tab .one .on:link span,.tab .one .on:visited span{ background-position:left -212px; padding-left:30px; color:#000} </style> </head> <body> <ul class="tab"> <li class="one"><a href="http://www.jb51.net" target="_blank" class="on"><span>城市首页</span></a></li> <li><a href="kAAE.php"><span>房屋租售</span></a></li> <li><a href="http://www.jb51.net" target="_blank"><span>招聘求职</span></a></li> <li><a href="http://www.jb51.net" target="_blank"><span>同城活动</span></a></li> <li><a href="http://www.jb51.net" target="_blank"><span>家政服务</span></a></li> <li><a href="http://www.jb51.net" target="_blank"><span>同城寻缘</span></a></li> <li><a href="http://www.jb51.net" target="_blank"><span>二手市场</span></a></li> <li><a href="http://www.jb51.net/" target="_blank"><span>车辆买卖</span></a></li> <li><a href="http://www.jb51.net/" target="_blank"><span>学习培训</span></a></li> </ul> <div style="font-size:12px; margin:50px; clear:both"> 转载请注明出处:<a href="http://www.zishu.cn/blogview.asp?logID=762">子鼠斜角滑动门导航条</a></div> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]


