http://www.webdesignerwall.com/tutorials/css-the-all-expandable-box/
在HTML中, 如果过你没有指定一个确定的宽度的话, 块级元素本身就会在垂直方向上延展. 想象一个无序清单. 这个清单会自己扩展来适应它所有的清单元素. 如果用户在他们的浏览器中增加了字体大小, 清单会在垂直方向上延展, 来适应变大的内容. 有时候, 感觉仅仅在垂直方向延展是非常局限的, 如果水平方向也能和垂直方向一样因为用户增加字体大小而自延展那就更好了. 概要
如果你用过Firefox 3 Beta的话, 你会发现它已经会自动这样处理了. 在Firefox 3增加大小不仅仅是增加字体大小. 它增加所有元素的大小. 这样看起来非常自然和漂亮. 但是尽管Firefox的市场份额在不断上涨, 但是我们还是不能指望Firefox的调整大小功能来达成用户需求.
我尝试着解释如何制作一个有以下特点的各方向延展box:

能在所有主流浏览器中工作.

在垂直和水平方向上延展.

用一个单独的背景图片.

这有些苛求, 特别是要使用背景图片. 它需要用到一种 CSS精灵技术(图片的不同区域用在不同的地方)和滑动门技术(依赖当前的大小显示不同长度的图片)的结合方法. 让box水平可延展
有一个简单的方法让box水平可延展: 用em来定义你的宽度. 例如:
.box {
width: 35em;
margin: 50px auto;
}
在这里margin属性只是为了举例, 让它水平居中并且总是和浏览器顶边有一定距离. 思考图片定位
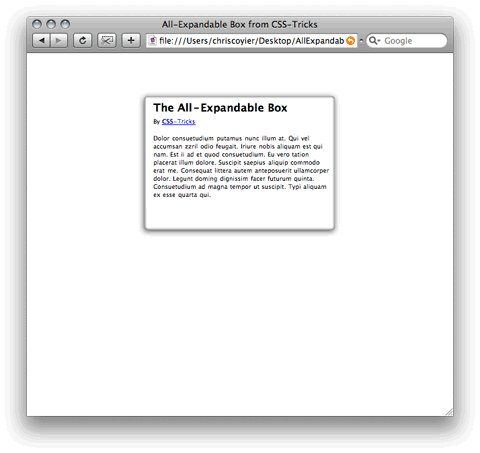
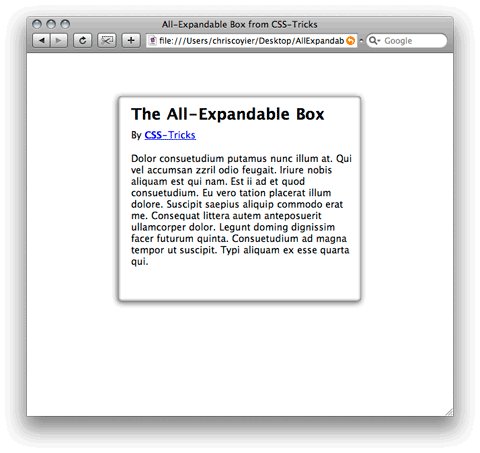
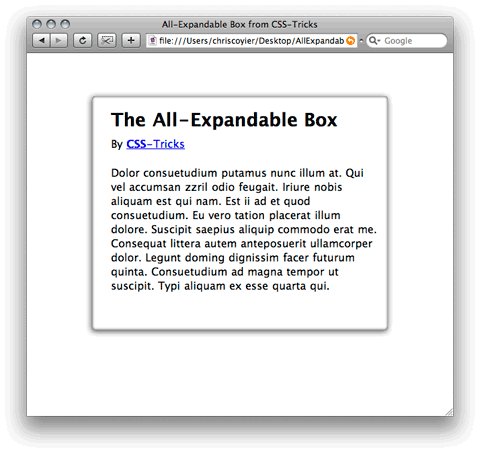
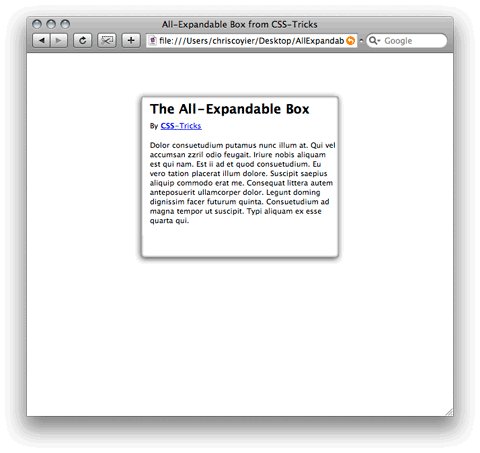
在这个例子中, 这是个圆角box, 有点投影, 还有点内部阴影. 这就意味着这个box的四个角显然是不同的. 这里的挑战是图片是不能延展的.我们需要一种方法, 让四个不同的圆角图片分别应用到box的四个角上.
我们还需要接合它们让转变无明显界线, 我们还要尝试着用一个背景图片完成, 来让它尽可能生效.
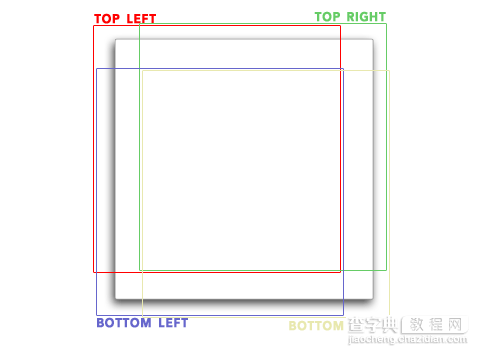
下面是一张你关心的我们需要做什么的示意图, box将被拼接, 我把它们分开, 你就能看到所有的box了.

当在创建背景图片时, 要考虑大小, 你的背景图片越大, 在不破坏布局的情况下, 你就能延展的越大. 示例中的背景是700像素宽它能在4 - 5种字体大小下工作. 但是如果超过了这个尺寸, 它最终会分离开. 编写box
当然, 我们要用XHTML来尽可能的达成语义化. 这意味着不能使用额外的不放置内容而纯粹为了设计的标签. 不幸的是, 用四个box来拼接一个box时, 这没办法完成.
它是这样完成的:
<div class="box">
<div class="topleft">
<div class="topright">
<div>
CONTENT GOES HERE
</div>
</div>
</div>
<div class="bottomleft">
<div class="bottomright">
</div>
</div>
</div> 为box设定样式
这里是box中的四个区域:
.box div.topleft {
display: block;
background: url("images/box-bg.png") top left no-repeat white;
padding: 2.0em 0em 0em 2.0em;
}
.box div.topright {
display: block;
background: url("images/box-bg.png") top right no-repeat white;
padding: 2.0em;
margin: -2.0em 0 0 2.0em;
}
.box div.bottomleft {
display: block;
height: 45px;
margin-top: -2.0em;
background: url("images/box-bg.png") bottom left no-repeat white;
}
.box div.bottomright {
display: block;
background: url("images/box-bg.png") bottom right no-repeat white;
height: 45px;
margin-left: 3.0em;
}
注意, 负外补丁是将应用到父级元素上的内补丁值填满的必要方法. 它可以很好的解决用上内补丁的方法. 让文字包含在box内部, 同时注意, 我把底部div的高度用像素定义了, 目的是为了让它们保持短小并且不延展.


