一 . 浮动float
I . 定义及规则
float默认为none,对应标准流的情况。当float : left;时,元素就会向其父元素的左侧靠紧,脱离标准流,同时宽度不再伸展至充满父容器,而是根据自身内容来确定。
II . 演示规则
准备代码
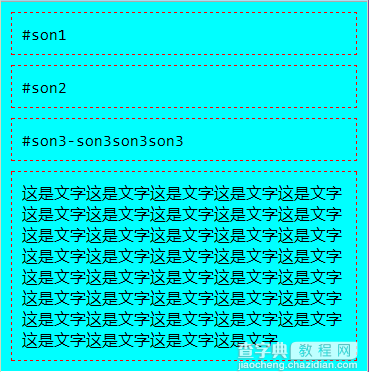
XML/HTML Code复制内容到剪贴板 <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title></title> <style> body { margin:0; padding:0; } #father { background-color:cyan; /*父级div没有定位造成子div的margin-top传递给父级*/ position:absolute; } #father* { margin:10px; padding:10px; border:1pxdashedred; } #son1 { } #son2 { } #son3 { } </style> </head> <body> <divid="father"> <divid="son1">#son1</div> <divid="son2">#son2</div> <divid="son3">#son3-son3son3son3</div> <p> 这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字 </p> </div> </body> </html>
1、中间给#father加上position:absolute,是为了消除未定位父div的margin-top传递问题,相关内容如下
嵌套div中margin-top转移问题的解决办法
在这两个浏览器中,有两个嵌套关系的div,如果外层div的父元素padding值为0,那么内层div的margin-top或者margin-bottom的值会“转移”给外层div。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>无标题文档</title> </head> <body> <divstyle="background-color:#FF0000;width:300px;height:100px">上部层</div> <divstyle="background-color:#009900;width:300px;height:300px;overflow:hidden"><> <divstyle="margin:50px;background-color:#000000;width:200px;height:200px"">子层</div> </div> </body> </html>
原因:盒子没有获得 haslayout 造成 margin-top无效
解决办法:
1、在父层div加上:overflow:hidden;
2、把margin-top外边距改成padding-top内边距 ;
3、父元素产生边距重叠的边有不为 0 的 padding 或宽度不为 0 且 style 不为 none 的 border。
父层div加: padding-top: 1px;
4、让父元素生成一个 block formating context,以下属性可以实现
* float: left/right
* position: absolute
* display: inline-block/table-cell(或其他 table 类型)
* overflow: hidden/auto
父层div加:position: absolute;
显示效果为

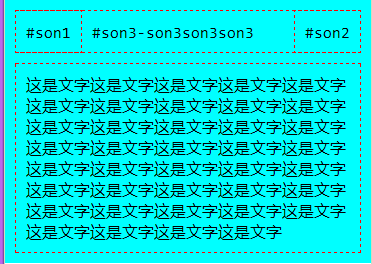
2、1,2的float分别为left right时,有

可见1,2脱离标准流,标准流中的son3当他们不存在,于是son3代替原来son1的位置,而son1的左border、son2的右border与son3的左右border重合
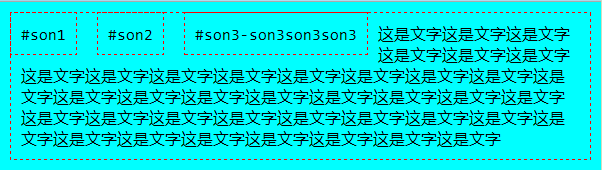
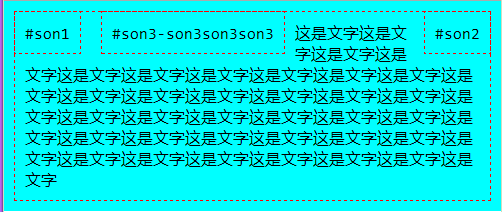
3、当1,2,3全都float left时

文字围绕着float过的div
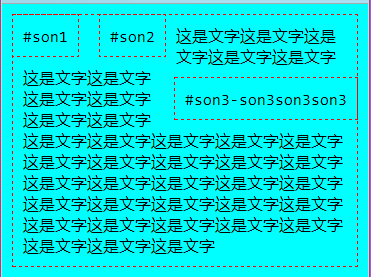
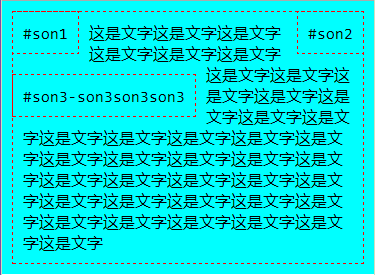
4、1,2左浮动,3右浮动,当窗口宽度减小时,3会被挤下来

当3左浮动,2右浮动的时候,显示为

当浏览器窗口宽度减小时,猜猜谁会被挤下来,son2么?

答案还是son3,规则为 : 写在html文件中后面的会被挤下来,在html文件中,son3在son2后面,因此总是son3先挤下来。
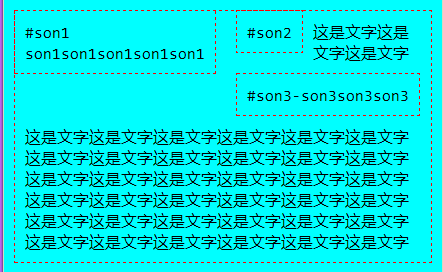
5、增加son1高度,son3挤下来时会卡在那里

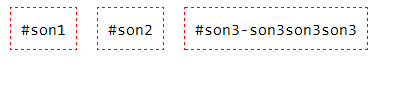
6、删除盒子中的文字,3个子div全部左浮动
显示为

父div中的三个子div全部脱离标准流了,父div就缩成一条线了,可以用clear来修正
加一个margin-padding-border全为0,clear为both的空div,来撑大父div

III . clear清除浮动
如果前面有float:left的元素,他会影响下面元素,如上例中的p,在p元素中写clear : left即可消除前面左浮动元素对本元素的影响.同理clear:both是左右都清除.
二 . 定位position
position取值有static absolute relative fixed
1. static
这个是默认的,即标准流排下来,就是static定位方式.
2. fixed
在浏览器窗口中固定,什么论坛中的[回到顶部]这种按钮就是fixed做的
练习做个回到顶部玩玩
CSS Code复制内容到剪贴板 <divid="backToTop"> 回到顶部 </div> #backToTop { width:100px; height:50px; background-color:red; color:white; cursor:pointer; border-radius:25px0025px; padding-left:20px; text-align:center; line-height:50px; position:fixed; bottombottom:80px; rightright:0; }
显示效果

3. relative相对定位
相对于自己的偏移,而且不脱离标准流,使用top/bottom left/right指定偏移量
4. absolute绝对定位
根据别的已定位元素进行定位,应用absolute规则的脱离标准流
1)、这个别的元素:
离它最近的已定位的祖先元素 或者 浏览器窗口,当找不到前面的祖先元素时,就以后者浏览器窗口来定位.
2)、已经定位 : 是指position已经设置,而且不是static...即position值不为static就是已经定位的元素,未设置position或设置为static认为它没有定位.
Trick
只设置 position : absolute,而不设置top/bottom/left/right值,那么元素会保持在原地,但是已经脱离标准流.
三 . display
display取值有inline block none
设置为none,即可将其隐藏,像inline-block等新添加的
以上就是本文的全部内容,希望对大家学习CSS教程有所帮助。
原文网址:http://www.cnblogs.com/shouce/archive/2016/04/21/5415502.html


