很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构!
为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和padding的属性都为0px;
本例子采用行内CSS样式!
代码如下:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>盒子模型</title> </head> <bodystyle="margin:0px;padding:0px;"> <divstyle="width:900px;height::auto"> <divstyle="width:900px;height:100px;color:#FFF;padding:25px;margin:25px;border:50pxsolid#0CF;"> <tablewidth="900px"height="100px"border="1"cellspacing="0"cellpadding="0"bordercolor="#FF0000"> <tr> <tdstyle="text-align:center;font-size:36px;">Javalittleman</td> </tr> </table> </div> <divstyle="width:30%;height:120px;float:left;border-color:#039;"></div> <divstyle="width:70%;height:120px;float:left;"></div> <divstyle="width:900px;height:120px;float:left;"></div> </div> </body> </html>
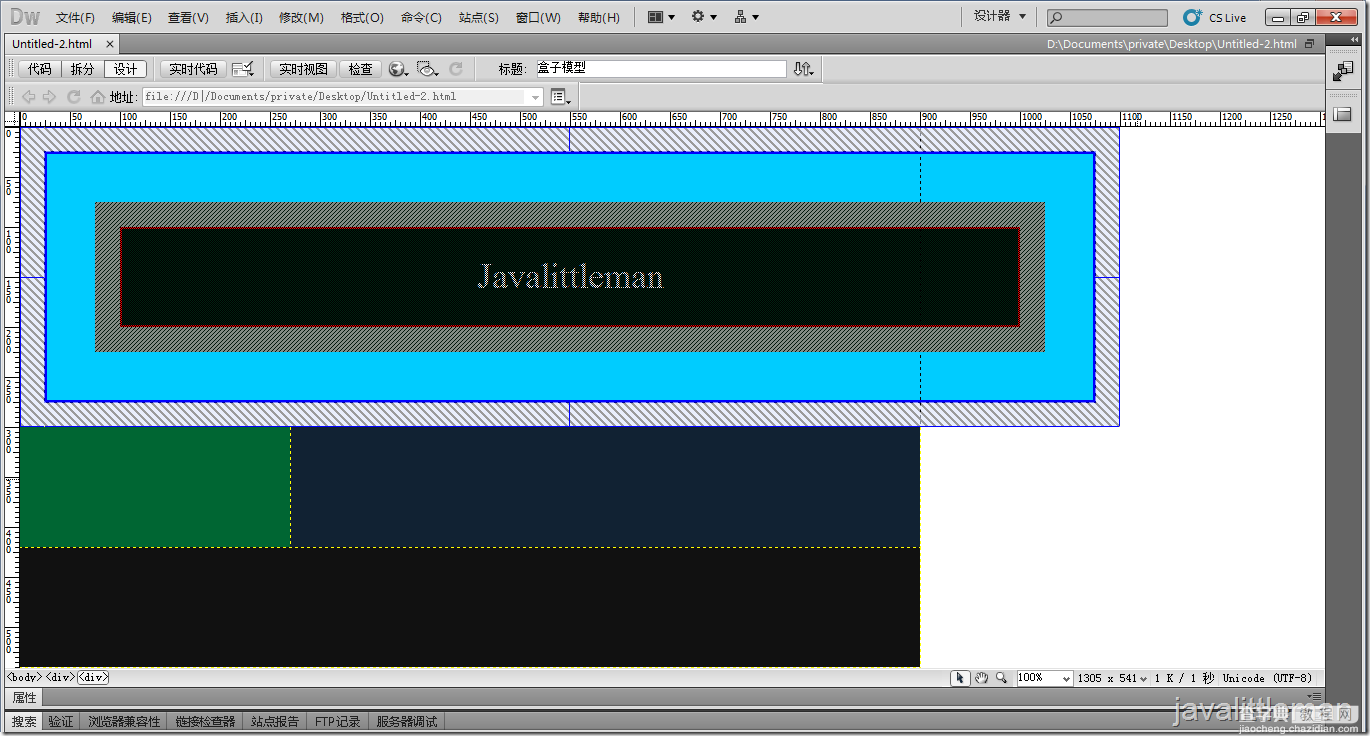
把标尺打开!
大家发现了什么没有?

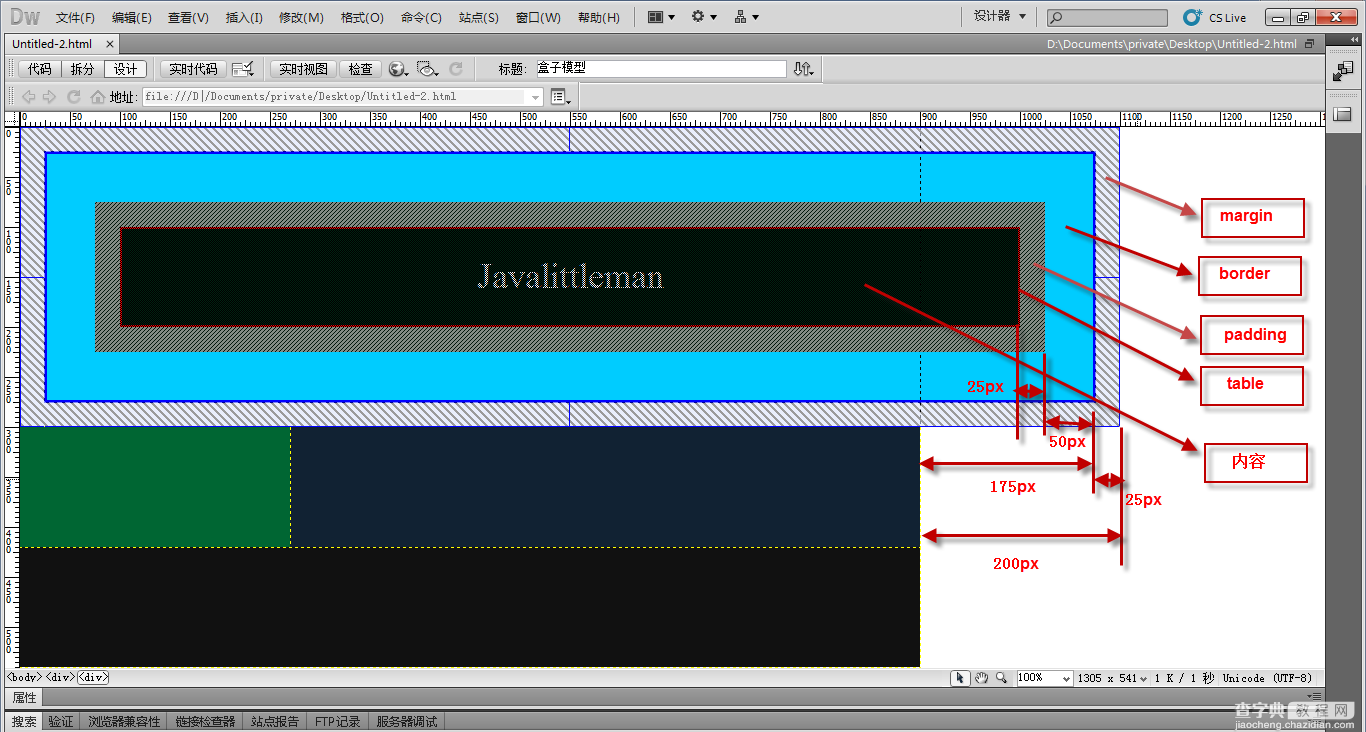
分析如下:

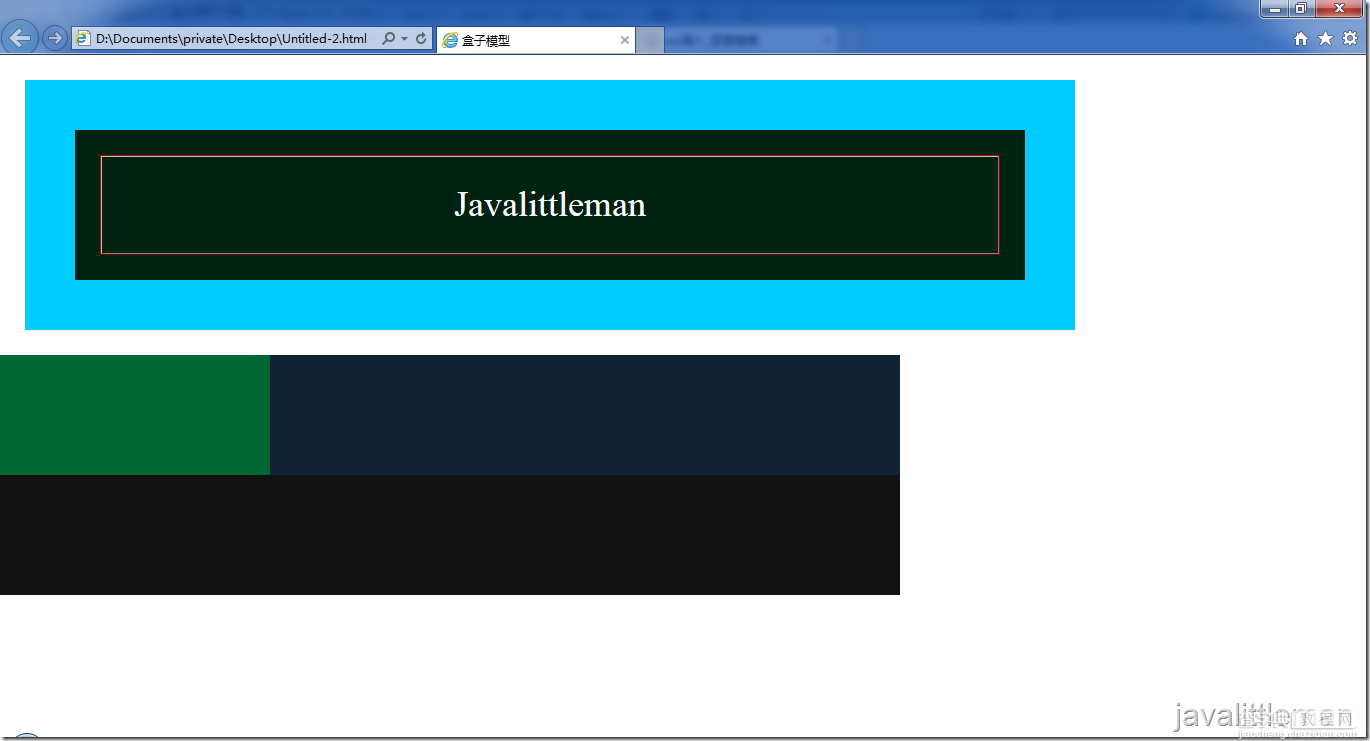
显示效果:

其它设置的table是固定不变的,也就是说内容大小都不会改变的,改变的只是位置!
border:是边框,向外扩张,并可以为其添加颜色属性;
margin:是向外扩张,没有颜色属性,所以我们看到扩张后的颜色是外部的颜色,在本例子中是无色的!
padding:是向内填充的,没有颜色属性,显示的颜色是内部内容设置的颜色!
以上这篇深入理解CSS中的盒子模型就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


