不知道大家在做项目的时候遇见很绚丽的设计图后会怎么做。有一些设计图会经常使用阴影效果看上去更加立体,一般情况下像我这种懒人直接就切图了。压根就没有想着去研究一下代码怎么实现。
后来我们的设计稿总是改啊改啊,***简直是烦死我了,他要是改了图我就要正版的切图更换。所以我决定研究一下这个东西,其实我们是可以实现的哦!
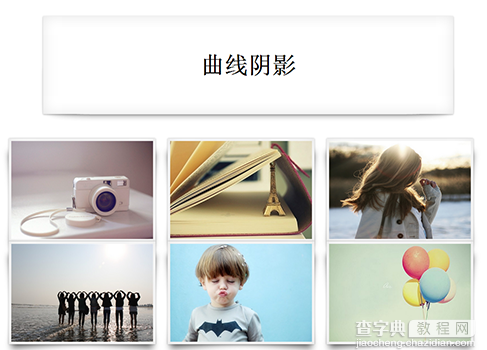
如图所示:

上面的效果就是平时写项目最典型的效果了,做设计的小伙伴肯定知道PS分分钟搞定,但是代码实现起来我们也可以么?———告诉他们:必须可以!哈哈o(∩_∩)o;说了大话那就下点功夫研究一下吧!
第一部分:HTML
页面部分的内容很简单接下来让我们看看CSS的部分吧。
XML/HTML Code复制内容到剪贴板 <divclass="conyy"> <h1>曲线阴影</h1> </div> <ulclass="box"> <li><imgsrc="img/1.jpg"></li> <li><imgsrc="img/2.jpg"></li> <li><imgsrc="img/3.jpg"></li> </ul>
第二部分:CSS3
在我们看到上面这个图片的时候大家肯定第一印象是CSS3的 box-shadow ,但是如果仅仅是这样子我们可以实现么?很明确不可以。
无论是曲面的也好还是翘边的也罢,box-shadow自己是无法实现的,我们需要配合CSS3的伪类元素来实现。
来一起看看代码吧!
曲面阴影我们就如下代码就可以实现了,不熟悉伪类元素的小伙伴可以自行查阅文档看看。
CSS Code复制内容到剪贴板 *{padding:0;margin:0;list-style:none;} .con{ width:70%; height:200px; margin:50pxauto; background:#FFFFFF; line-height:200px; text-align:center; font-size:24px; } .yy{ position:relative; box-shadow:01px4pxrgba(0,0,0,0.3),0040pxrgba(0,0,0,0.1)inset; -webkit-box-shadow:01px4pxrgba(0,0,0,0.3),0040pxrgba(0,0,0,0.1)inset; -moz-box-shadow:01px4pxrgba(0,0,0,0.3),0040pxrgba(0,0,0,0.1)inset; -o-box-shadow:01px4pxrgba(0,0,0,0.3),0040pxrgba(0,0,0,0.1)inset; } .yy:after,.yy:before{ position:absolute; content:''; top:50%; bottombottom:-1px; left:10px; rightright:10px; background:#fff; z-index:-1; /*圆角水平为100px垂直为10px必须用‘/’分开,不可以为空格*/ border-radius:100px/10px; box-shadow:0020pxrgba(0,0,0,0.3); -webkit-box-shadow:0020pxrgba(0,0,0,0.3); -moz-box-shadow:0020pxrgba(0,0,0,0.3); -o-box-shadow:0020pxrgba(0,0,0,0.3); }
下面的代码就是怎么去实现翘边阴影的效果:
CSS Code复制内容到剪贴板 .box{ width:980px; height:300px; margin:0auto; } .boxliimg{ display:block; width:290px; height:200px; } .boxli{ position:relative; float:left; width:290px; height:200px; background:#FFFFFF; padding:5px; margin-right:25px; box-shadow:00px4pxrgba(0,0,0,0.3),0060pxrgba(0,0,0,0.1)inset; -moz-box-shadow:00px4pxrgba(0,0,0,0.3),0060pxrgba(0,0,0,0.1)inset; -webkit-box-shadow:00px4pxrgba(0,0,0,0.3),0060pxrgba(0,0,0,0.1)inset; -o-box-shadow:00px4pxrgba(0,0,0,0.3),0060pxrgba(0,0,0,0.1)inset; } .boxli:before{ position:absolute; content:''; width:90%; height:80%; left:18px; bottombottom:11px; z-index:-2; background:transparent; box-shadow:08px20pxrgba(0,0,0,0.6); -moz-box-shadow:08px20pxrgba(0,0,0,0.6); -webkit-box-shadow:08px20pxrgba(0,0,0,0.6); -o-box-shadow:08px20pxrgba(0,0,0,0.6); transform:skew(-12deg)rotate(-5deg); -moz-transform:skew(-12deg)rotate(-5deg); -webkit-transform:skew(-12deg)rotate(-5deg); -o-transform:skew(-12deg)rotate(-5deg); } .boxli:after{ position:absolute; content:''; width:90%; height:80%; rightright:18px; bottombottom:11px; z-index:-2; background:transparent; box-shadow:08px20pxrgba(0,0,0,0.6); -moz-box-shadow:08px20pxrgba(0,0,0,0.6); -webkit-box-shadow:08px20pxrgba(0,0,0,0.6); -o-box-shadow:08px20pxrgba(0,0,0,0.6); transform:skew(12deg)rotate(5deg); -moz-transform:skew(12deg)rotate(5deg); -webkit-transform:skew(12deg)rotate(5deg); -o-transform:skew(12deg)rotate(5deg); }
这样子的效果都是很巧妙的利用了CSS3的伪类元素来实现的,在视觉体验上为产品可是大大的加分哦!有兴趣的小伙伴也来试试吧。
以上这篇CSS实现曲面阴影效果的简单实例(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/youyuekeji/p/5567386.html


