单元格内文本显示超过单元格宽度的快速解决办法
发布时间:2016-12-27 来源:查字典编辑
摘要:开发过程中,表格单元格里的显示数据经常超出单元格的宽度。遇到这种情况一般会这样处理。1、超出部分显示省略号(...)解决办法:在css中设置...
开发过程中,表格单元格里的显示数据经常超出单元格的宽度。遇到这种情况一般会这样处理。
1、超出部分显示省略号(...)
解决办法:在css中设置 text-overflow:ellipsis;
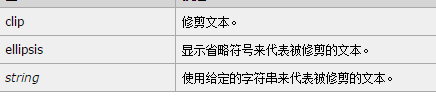
text-overflow:

2、换行显示
解决办法: 在css中设置 white-space:normal;
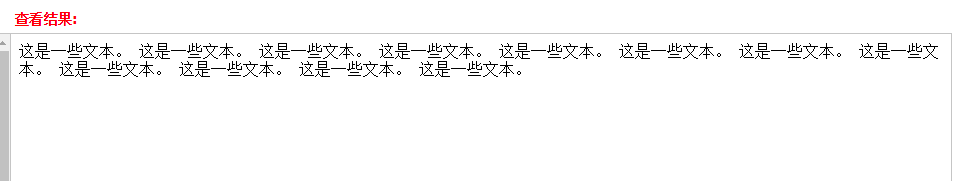
white-space:(1)normal : 默认 。空白会被浏览器忽略。
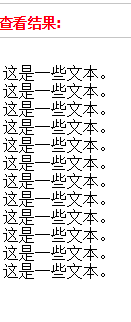
(2) pre : 换行和其他空白字符都将受到保护
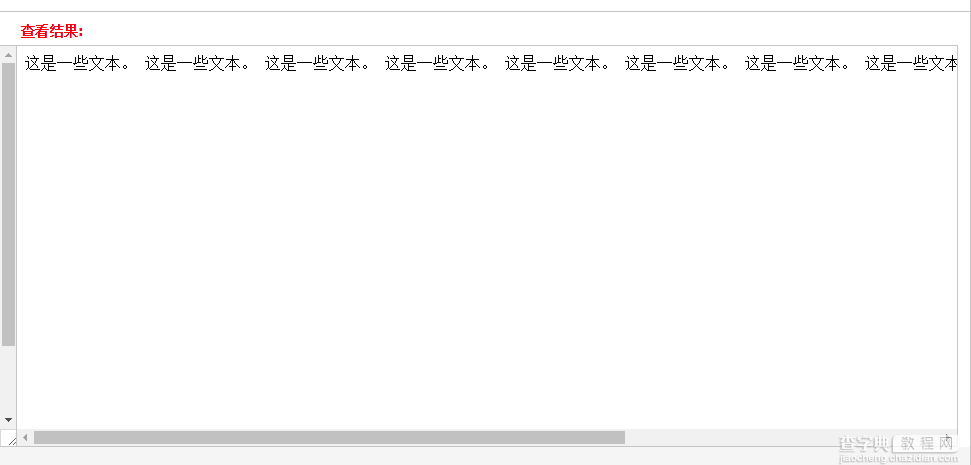
(3) nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br对象
示例代码:
<html>
<head>
<style type="text/css">
p
{
white-space:normal/pre/nowrap;
}
</style>
</head>
<body>
<p>
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
</p>
</body>
</html>
运行效果图:(1)

(2)

(3)

希望大家给点意见。
以上这篇单元格内文本显示超过单元格宽度的快速解决办法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/ginaprogram/archive/2016/07/12/5663924.html


