废话不多说了,关键代码如下所示:
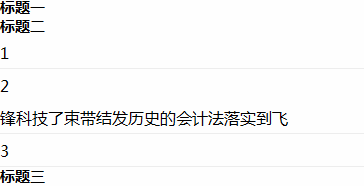
CSS Code复制内容到剪贴板 <!doctypehtml> <html> <head> <metacharset="utf-8"> <metacontent="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"name="viewport"> <title>测试</title> <styletype="text/css"> *{margin:0;padding:0;} .menu{width:100%;} .menu.item{width:100%;height:auto;background-color:#fefefe;} .menu.itemh1{font-size:15px;width:100%;position:relative;} .menu.itemh1i{display:inline-block;height:15px;width:10px;position:absolute;rightright:10px;top:0;background:url(images/rightright.png)no-repeat;background-size:10pxauto;} .menu.itemul{display:none;} .menu.itemulli{list-style:none;color:#000;background-color:#fefefe;border-bottom:solid1px#ededed;line-height:32px;width:100%;position:relative;} .menu.itemullip{display:none;} .menu.item.activeh1i{display:inline-block;height:10px;width:15px;position:absolute;rightright:10px;top:3px;background:url(images/down.png)no-repeat;background-size:15pxauto;} .menu.itemullispan.icon{display:inline-block;height:15px;width:10px;position:absolute;rightright:10px;top:0;background:url(images/rightright.png)no-repeat;background-size:10pxauto;} .menu.itemulli.activespan.icon{display:inline-block;height:10px;width:15px;position:absolute;rightright:10px;top:3px;background:url(images/down.png)no-repeat;background-size:15pxauto;} .menu.item.activeul{display:block;} .menu.item.activeulli.activep{display:block;} </style> </head> <body> <divclass="menu"> <divclass="item"> <h1>标题一<i></i></h1> <ul> <li>1<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>2<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>3<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> </ul> </div> <divclass="item"> <h1>标题二<i></i></h1> <ul> <li>1<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>2<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>3<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> </ul> </div> <divclass="item"> <h1>标题三<i></i></h1> <ul> <li>1<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>2<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>3<spanclass="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> </ul> </div> </div> <scripttype="text/javascript"src="js/jquery-1.7.min.js"></script> <scripttype="text/javascript"> jQuery(function(){ $('.menu.item').each(function(){ varflag=true; $(this).find('h1').on('click',function(){ if(flag){ $('.menu.item').removeClass('active'); $(this).parent('.item').addClass('active'); flag=false; }else{ $(this).parent('.item').removeClass('active'); flag=true; } }); }); $('.menu.itemulli').each(function(){ varflag=true; $(this).on('click',function(event){ event.preventDefault(); event.stopPropagation(); if(flag){ $('.menuulli').removeClass('active'); $(this).addClass('active'); flag=false; }else{ $(this).removeClass('active'); flag=true; } }); }); }); </script> </body> </html>

好了,本文内容到此结束,希望对大家有所帮助!


