margin 负值引起的层级(z-index)问题
发布时间:2016-12-27 来源:查字典编辑
摘要:先来看这么一段代码:查字典教程网IE6和IE7下,内层的容器被外层覆盖,如图所示:在IE8和ff下,外层的容器被内层覆盖,如图所示:真是疯狂...
先来看这么一段代码:
<div>
<div mce_style="background-color:Red;margin-top: -5px ">
<a href="http://www.jb51.net/" mce_href="http://www.jb51.net/">查字典教程网</a></div>
</div>
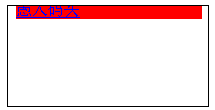
IE6和IE7下,内层的容器被外层覆盖,如图所示:

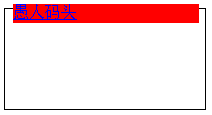
在IE8和ff下,外层的容器被内层覆盖,如图所示:

真是疯狂啊,如果要达到IE8的外层的容器被内层覆盖的效果,ie7可以通过触发内层的layout解决,,但是IE6却不行,只能在内层使用position:relative来解决问题,当然position:relative也解决ie7的问题,因为position:relative本身就能触发layout。
看代码:
<div>
<div mce_style="background-color:Red;margin-top: -5px;position:relative">
<a href="http://www.jb51.net/" mce_href="http://www.jb51.net/">查字典教程网</a> </div>
</div>
当然要IE8、FF达到IE6、IE7的效果就只要在外层加overflow:hidden 就可以了,看代码
<div>
<div mce_style="background-color:Red;margin-top: -5px;">
<a href="http://www.jb51.net/" mce_href="http://www.jb51.net/">查字典教程网</a> </div>
</div>


