Dreamweaver建立的站点怎么更改图像的默认文件夹位置?
发布时间:2016-12-27 来源:查字典编辑
摘要:熟练地管理网站文件,能让我们的网站井然有序,修改升级等会十分方便。1、打开Dreamweaver,找到软件中我们的站点,如图:2、点击站点旁...
熟练地管理网站文件,能让我们的网站井然有序,修改升级等会十分方便。
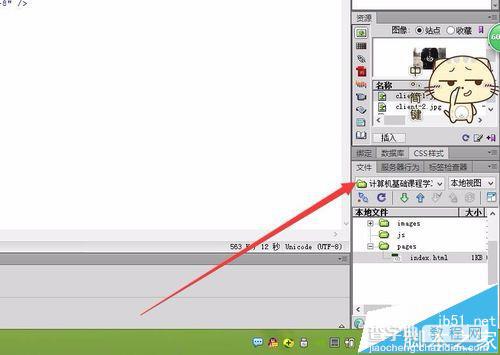
1、打开Dreamweaver,找到软件中我们的站点,如图:

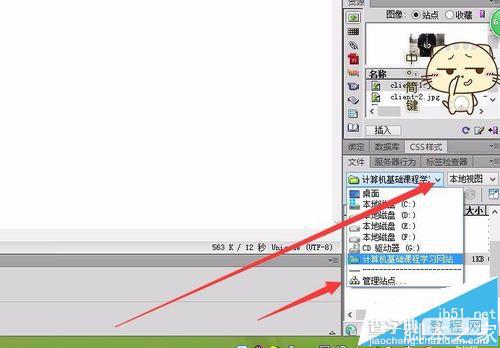
2、点击站点旁边的下拉箭头,并选择“管理站点”,如图:

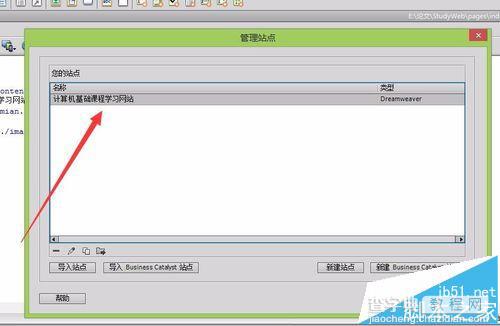
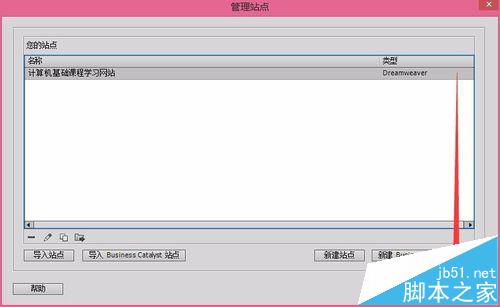
3、在弹出来的窗口中,选中需要管理的站点,双击,如图:

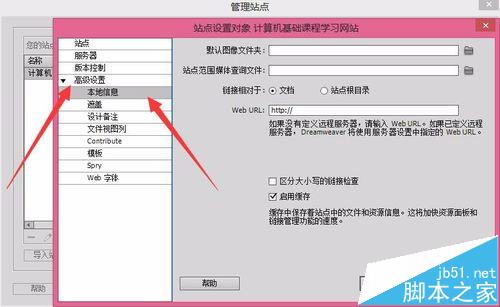
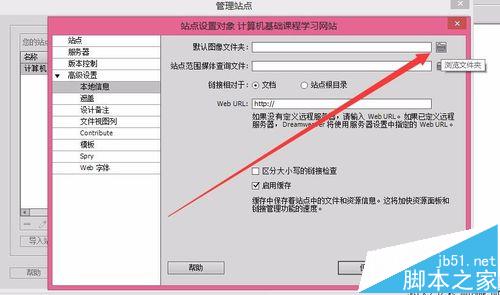
4、选择“高级设置”中的“本地信息”,如图:

5、点击“浏览文件夹”图标,如图:

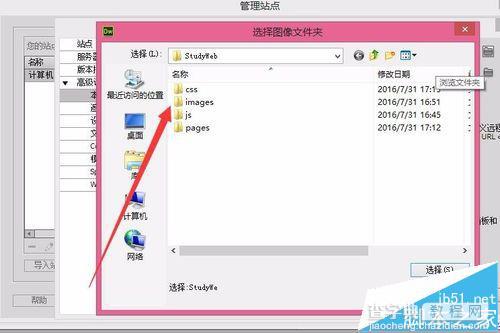
6、选择images文件夹即可,如图:

7、最后点击“完成”即可,如图:

注意事项:
文件夹是事先在站点的根目录里创建好的


