网页制作图片特效有很多种,其中鼠标经过图片,可以有图片变大或切换图片的效果,在一些网购平台上我们就可能会看到将鼠标放置在一个商品上时,商品的图片可能会变大或变成商品其他角度的图片了,这其实就是两个比较简单的鼠标经过图片的特效,在DreamWeaver中就可以很方便的实现,下面小编就为大家介绍dw制作鼠标经过时图像放大鼠标离开图像回原形效果方法,来看看吧!
素材:



操作步骤:
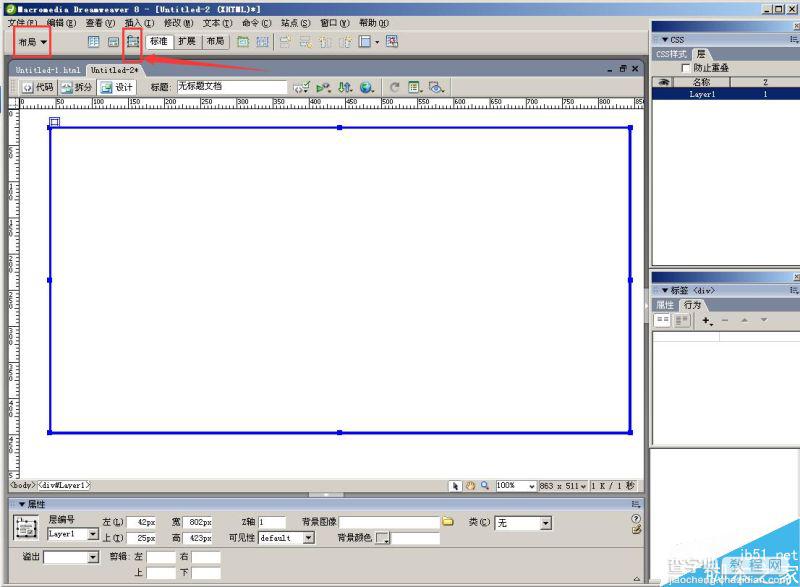
1、打开DW软件,新建“HTML”,然后打开“布局”属性,我们添加一个apdiv,用来置放我们的图片;

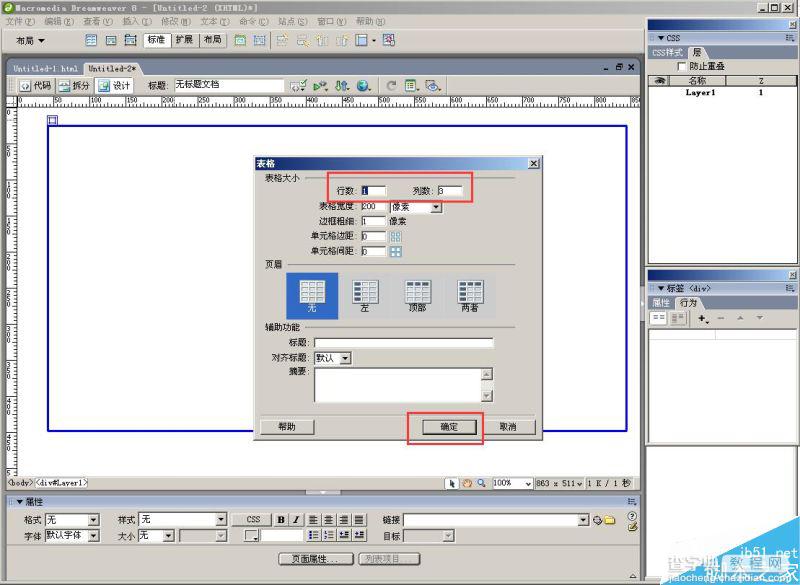
2、在apdiv中插入“1行3列”表格;

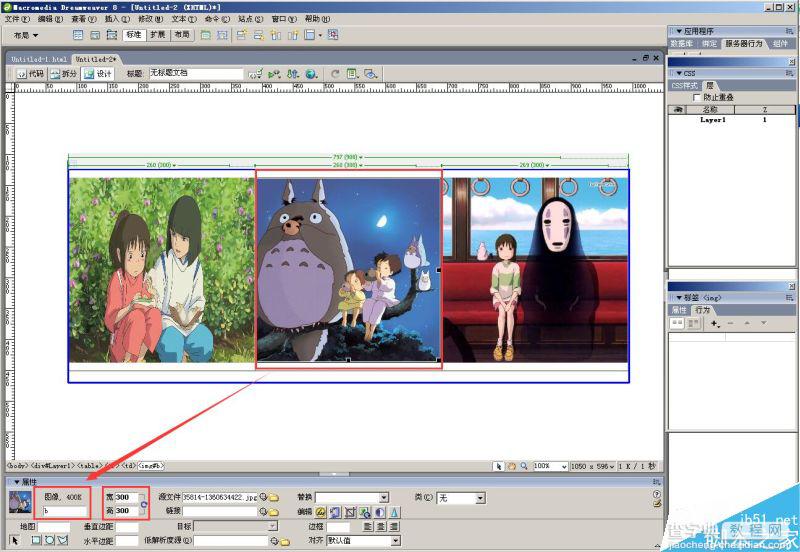
3、然后在3列表格中分别插入图像,每张图像大小设置“宽300px,高300px”;图像名称从左到右依次设置为“a、b、c”;

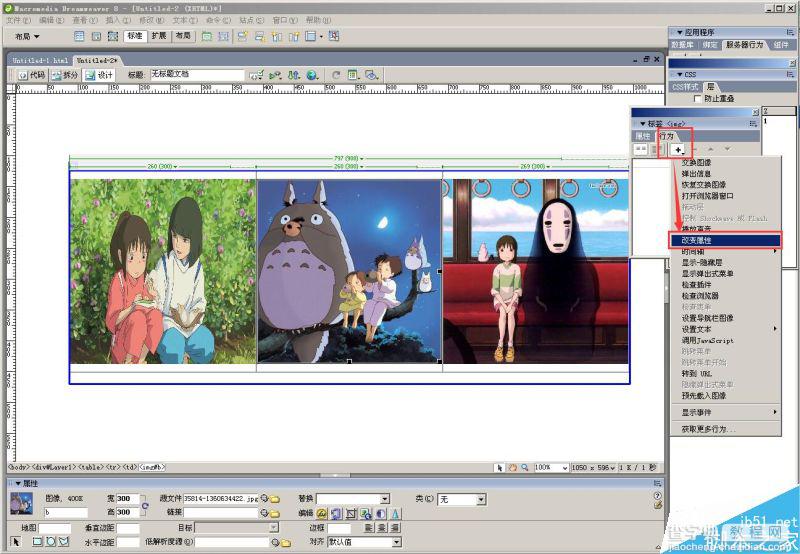
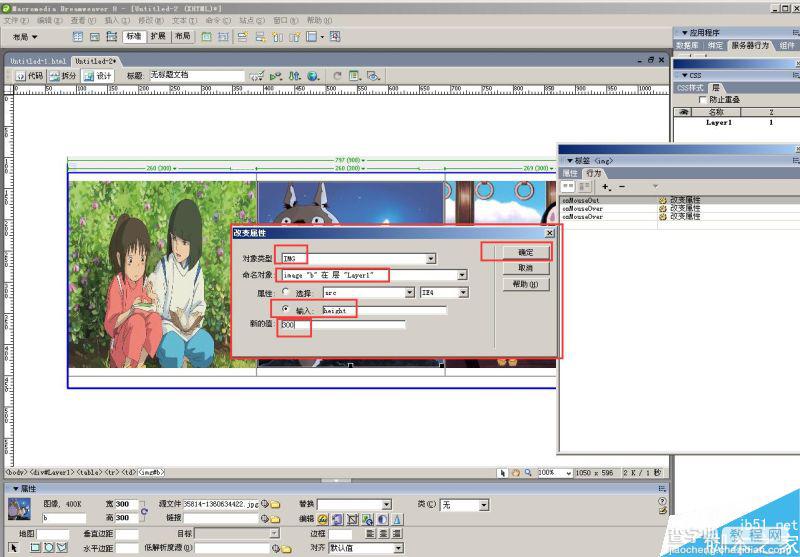
4、我以中间的图像为例,选中中间图像(名称b) ,打开“行为”——“改变属性”;

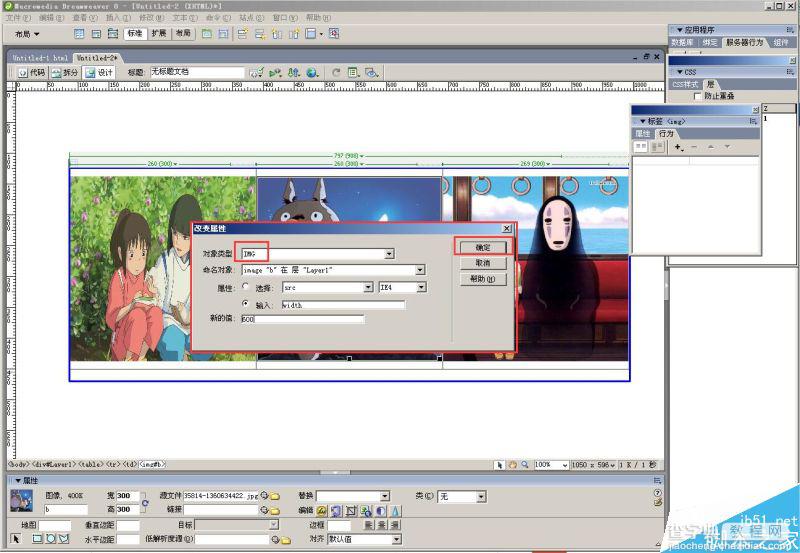
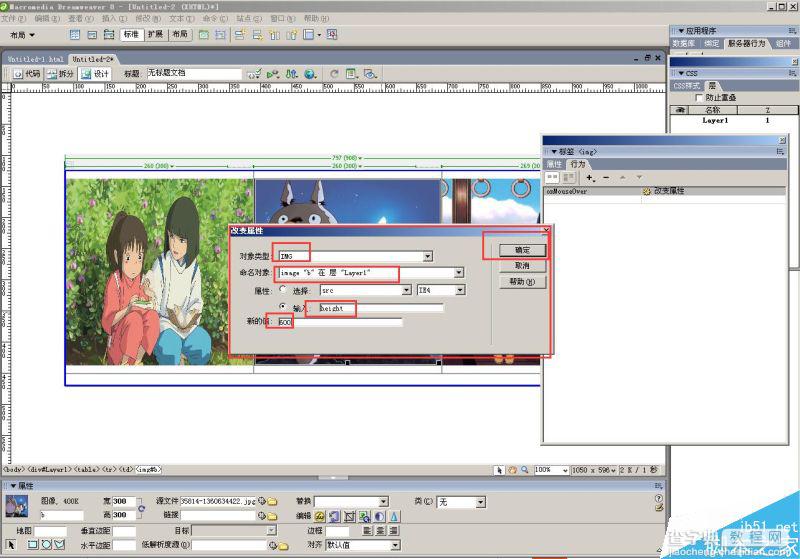
5、弹出一个窗口,大家按照上面进行设置:
注:宽度大小要设置比原来要大,这样才能显示图像放大效果;

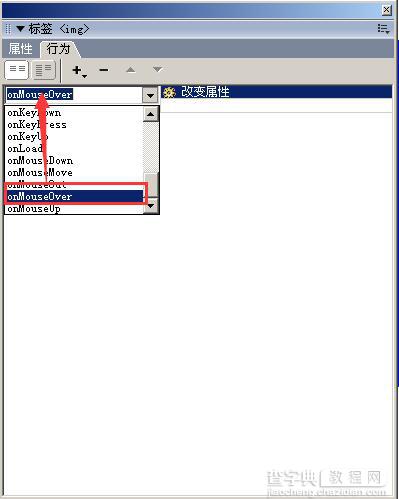
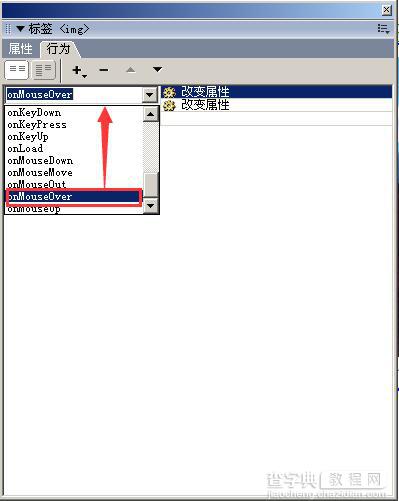
6、将触发行为修改为onmouseover,也就是鼠标放到图片上面的时候,就会将图片的宽度改为600;

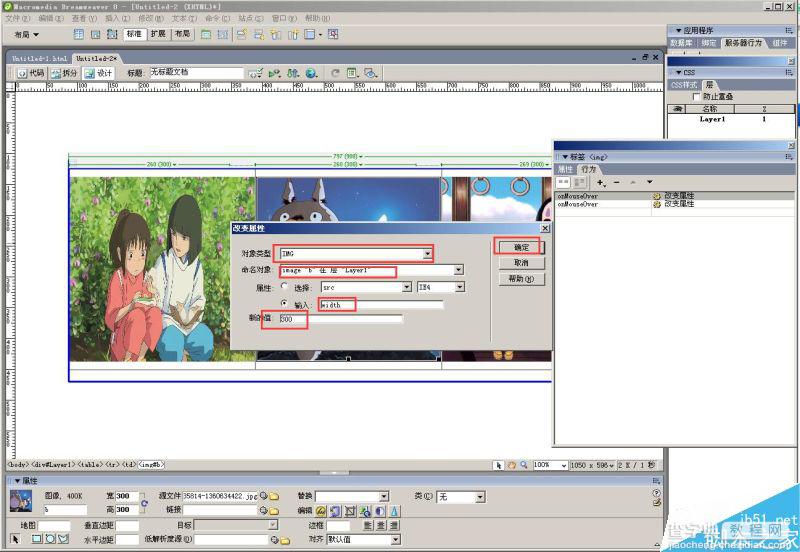
7、再次打开“行为——改变属性”,设置和上一步骤相同,但这次要改变高度大小,同样高度数值要改为比之前的大;

8、将触发行为修改为onmouseover,也就是鼠标放到图片上面的时候,就会将图片的高度改为600;

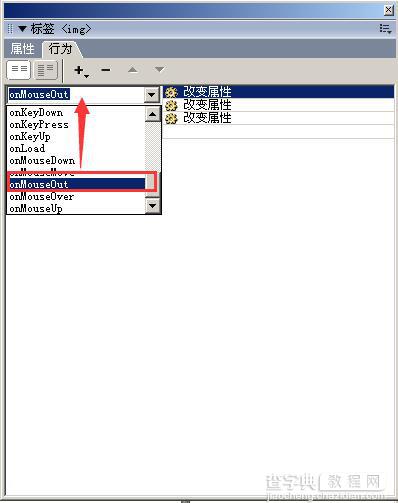
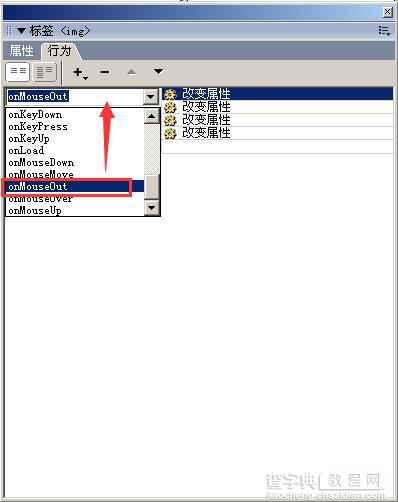
9、还有两个行为要添加,按照上面的方法,目的是当鼠标离开图片的时候,让图片恢复到原来的大小,如图所示:
注:将触发行为修改为onmouseout,也就是鼠标放到图片上面的时候,就会将图片的高度恢复为300;




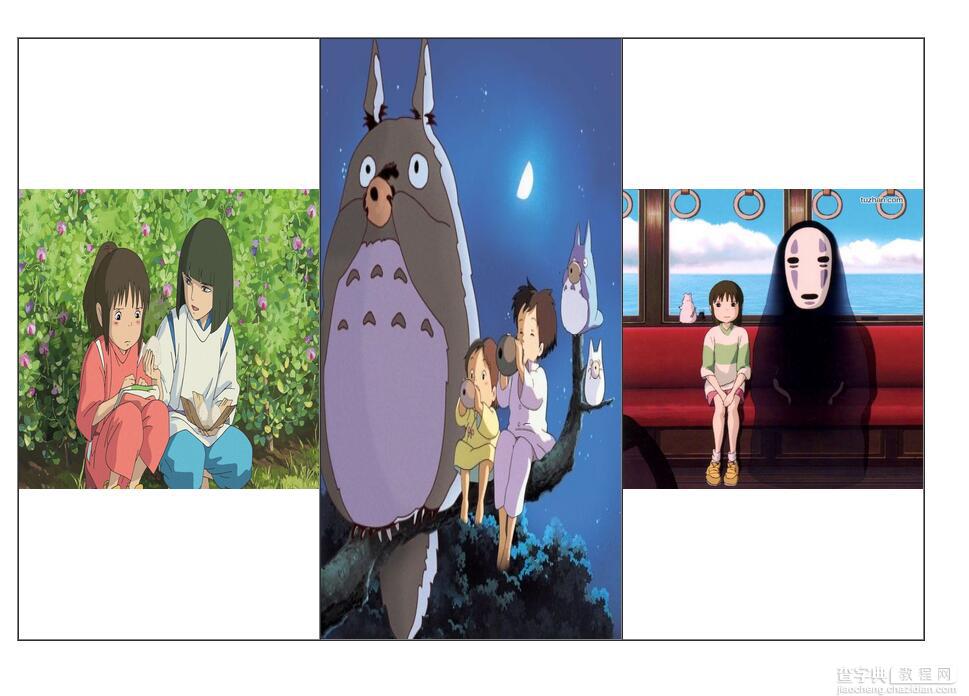
10、保存,预览;
鼠标经过,图片变大;

鼠标离开,图片恢复正常;

教程结束,以上就是dw制作鼠标经过时图像放大鼠标离开图像回原形效果方法介绍,操作很简单的,大家按照上面步骤进行操作,希望能对大家有所帮助!
注:本篇文章系查字典教程网依照真实经历原创,转载请注明出处!


