DW怎么设置网站的背景图像?
发布时间:2016-12-27 来源:查字典编辑
摘要:自己想插入一张喜欢的图片作为这个网站的背景,但又不知道怎么操作,所以下面小编就为大家介绍DW怎么设置网站的背景图像方法介绍,来看看吧!步骤双...
自己想插入一张喜欢的图片作为这个网站的背景,但又不知道怎么操作,所以下面小编就为大家介绍DW怎么设置网站的背景图像方法介绍,来看看吧!
步骤
双击打开我们电脑上已安装好的DW网页设计软件

要先新建一个空白的HTML文档

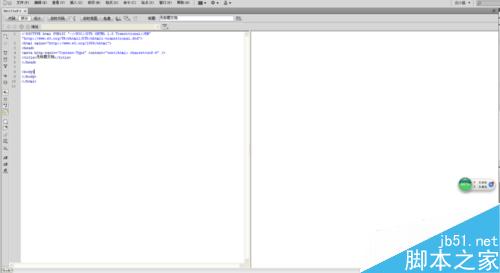
默认进入到了代码页面

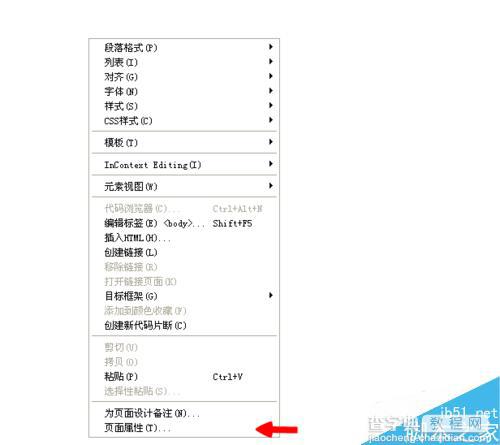
我们再切换到设计页面,同时点击右键,最后一个就是页面属性的设置

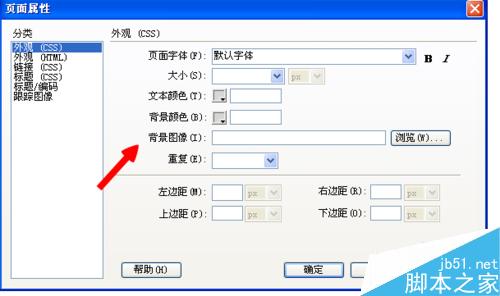
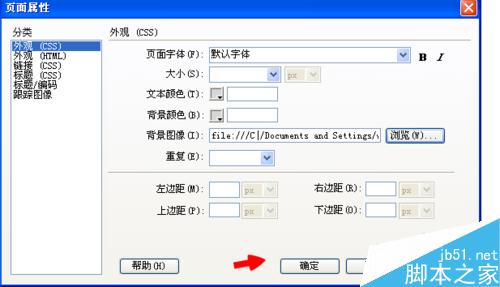
进入到属性板块,找到背景,在浏览中,找一张要作为背景的图片

路径选好之后,确定

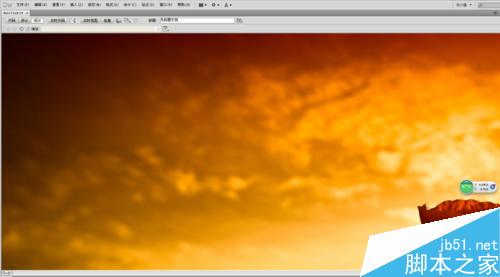
这张图片就充满了整个设计页面,这就是我们接下来要设计网站的主背景了

以上就是DW怎么设置网站的背景图像方法介绍,操作很建安的,大家学会了吗?希望这篇文章能对大家有所帮助!


