Dreamweaver CSS网页布局ul和li范例
发布时间:2016-12-27 来源:查字典编辑
摘要:在CSS布局中,ul,li的运用是非常常见的。配合DIV与CSS,创建无表格布局。其实Dreamweaver中也有自带的CSS布局的范例,如...
在CSS布局中,ul,li的运用是非常常见的。配合DIV与CSS,创建无表格布局。
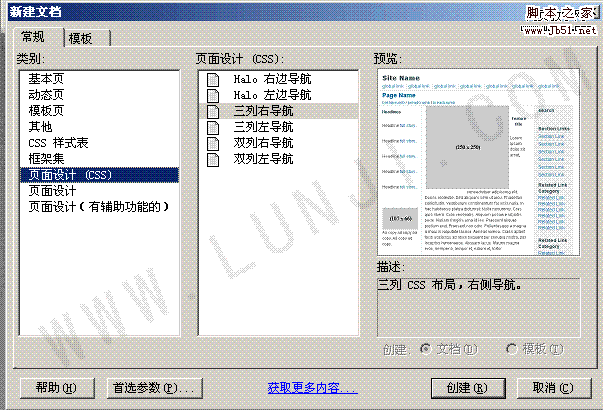
其实Dreamweaver中也有自带的CSS布局的范例,如下图:

LI代码的格式化:
A).运用CSS格式化列表符:
ul li{
list-style-type:none;
}
例如下面的:
供求信息
B).如果你想将列表符换成图像,则:
ul li{
list-style-type:none;
list-style-image: url(images/icon.gif);
}
例如下面的:
供求信息
C).为了左对齐,可以用如下代码:
ul{
list-style-type:none;
margin:0px;
}
例如下面的:
供求信息
D).如果想给列表加背景色,可以用如下代码:
ul{
list-style-type: none;
margin:0px;
}
ul li{
background:#CCC;
}
例如下面的:
供求信息
E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码:
ul{ list-style-type: none; margin:0px; }
ul li a{ display:block; width: 100%; background:#ccc; }
ul li a:hover{ background:#999; }
说明:display:block;这一行必须要加的,这样才能块状显示!
例如下面的:
供求信息
F).LI中的元素水平排列,关键FLOAT:LEFT:
ul{
list-style-type:none;
width:100%;
}
ul li{
width:80px;
float:left;
}


