今天小编为大家介绍dw新建站点的四种方法,适合初学者来学习,希望这篇文章能对大家有所帮助,好了,下面我们一起来看看吧!
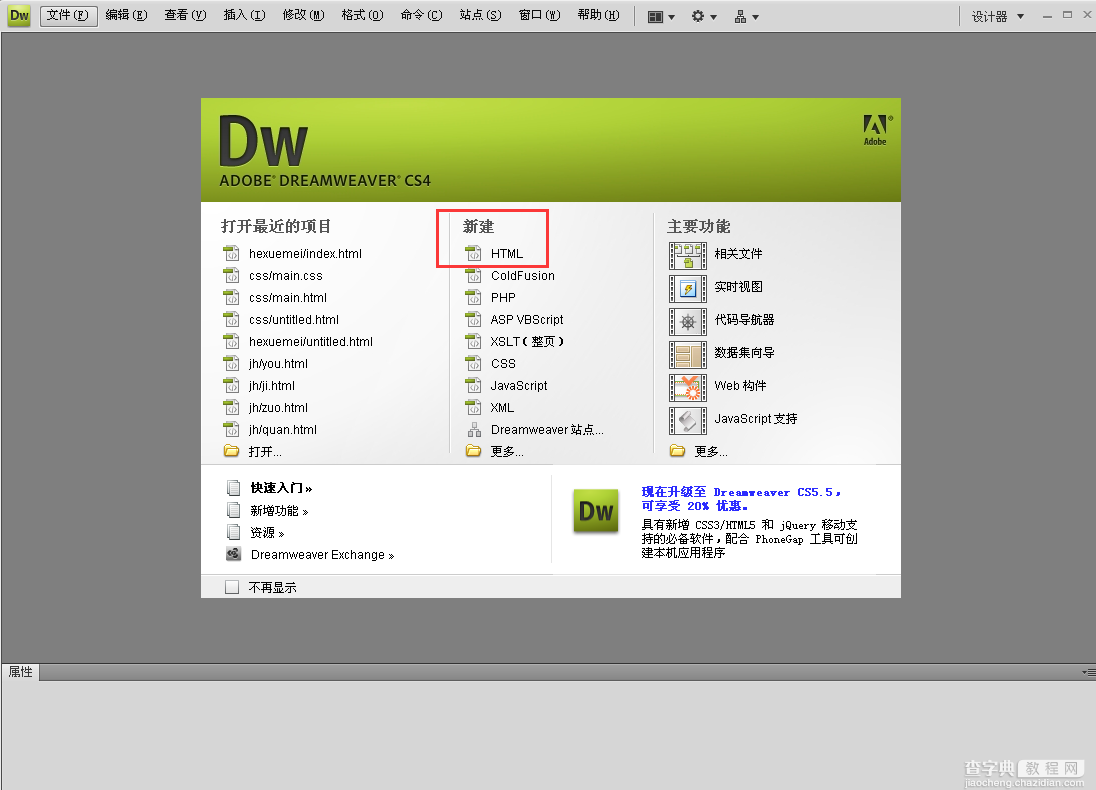
首先,我们打开DW软件,出现如下窗口,我们点击“新建-HTML”

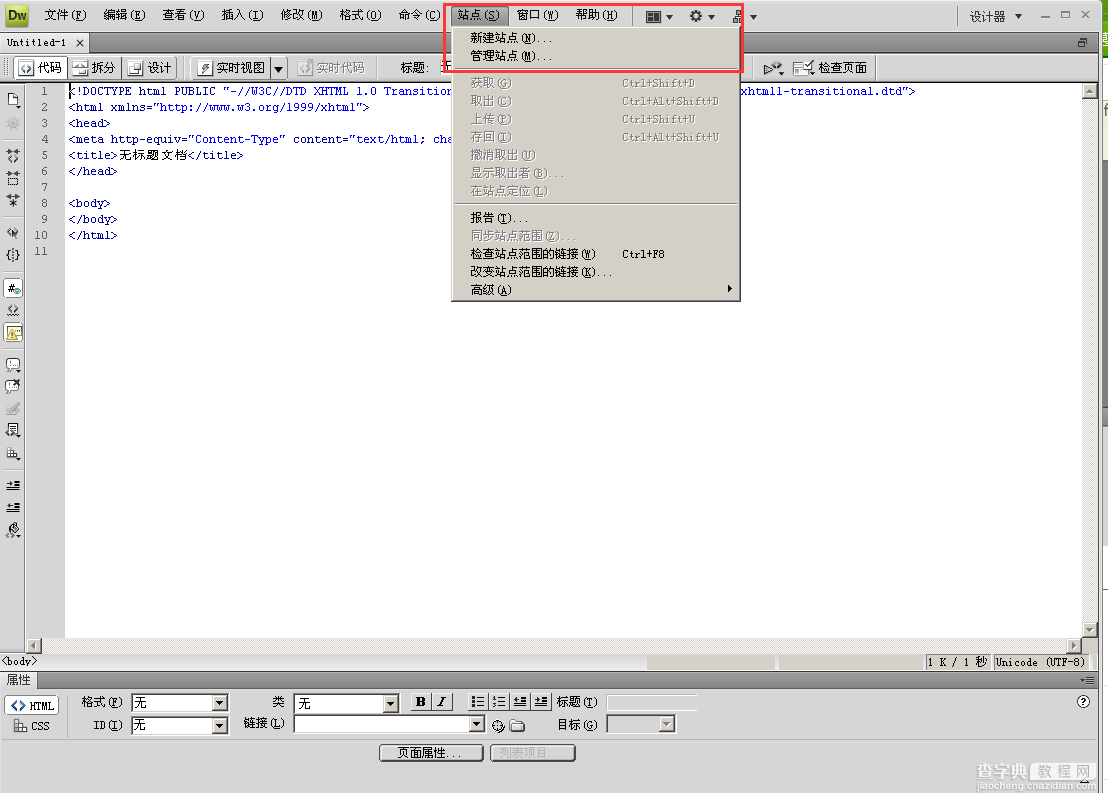
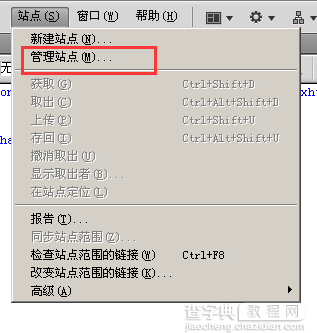
新建HTML之后,我们找到菜单里“站点”一栏,点击之后,下拉菜单出现“新建站点”和“管理站点”,如下图所示:

下面我们就开始新建站点了:
方法一:在菜单栏上选择新建站点
首先,我们点击“新建站点”

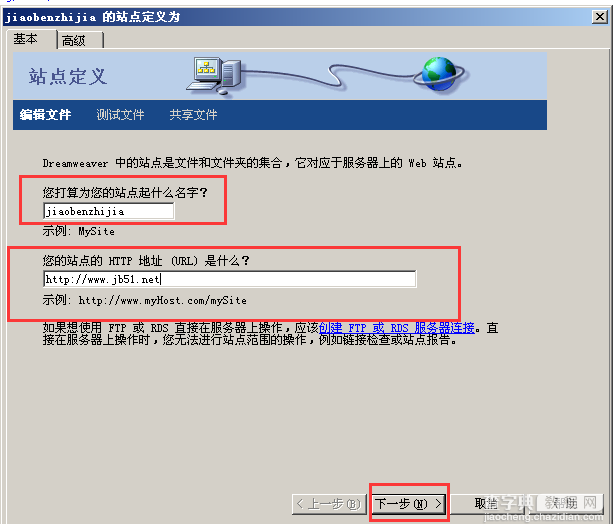
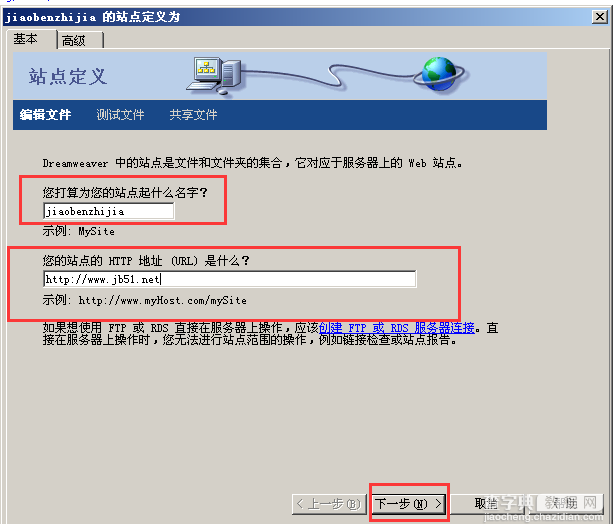
出现如下窗口,下面我们就要输入站点名称和站点的地址(你所购买的域名)
如果你只是一个dreamweaver学习者,那么你可以随意填一个地址,比如 http://www.jb51.com,这个地址必须是完整的地址,也就是说“http”和“www”都不可以省略。点击下一步。

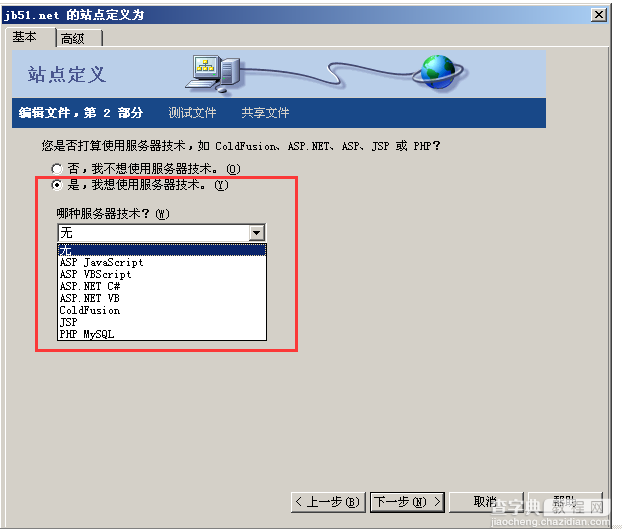
这一步可以看到“是否使用服务器技术”你可以从下拉菜单中看到你会用的服务器技术,现在最受欢迎的是php,我们选择php即可。

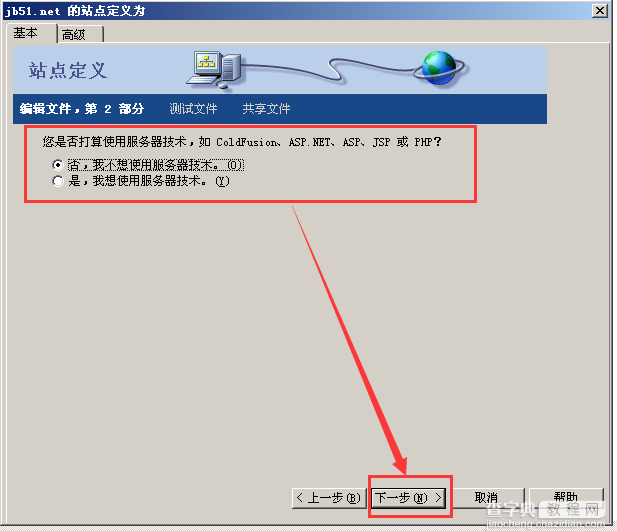
但是如果你只是一个学习者,你可以选择“无”,以后还可以再配置。我这里选择“无”,点击下一步;

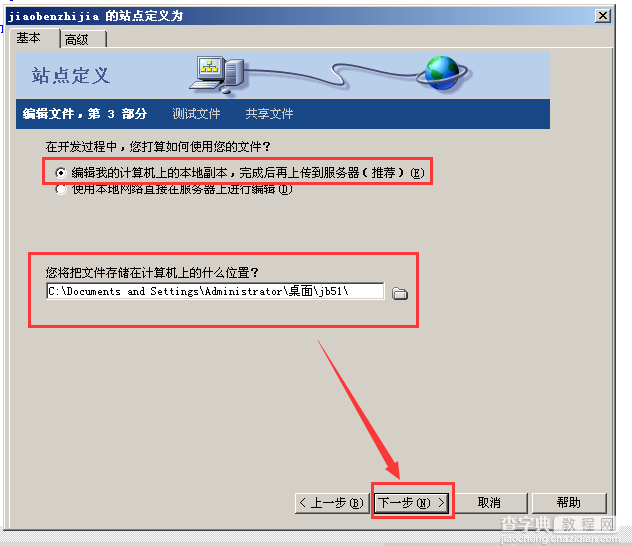
如何使用您的文件?你可以看到有两个选项,通常推荐的都是使用第一项。
选择你的网页文件的存储位置,这个位置是你电脑上的一个文件夹,选择一个文件夹存放即可。我是在桌面上建立的一个文件夹,大家需要注意的是,文件夹的名称不能含有中文,必须是英文字母;
点击下一步;


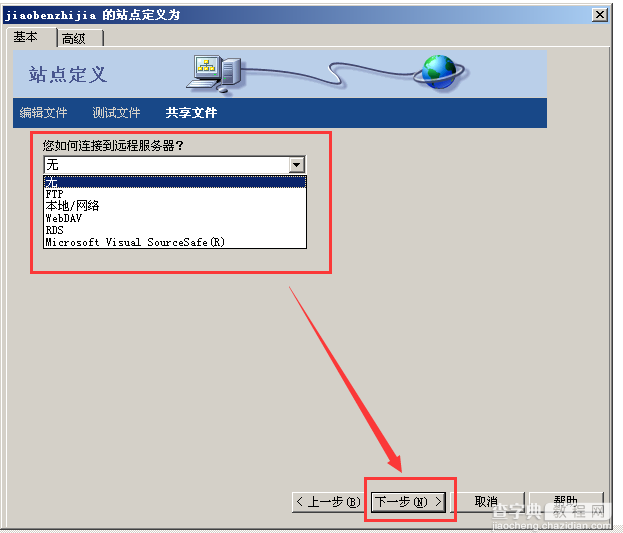
如何连接到测试服务器,如果你只是一个dreamweaver学习者或是一名新手,你还没有购买网站虚拟空间,你可选择“无”,如果你已经有了ftp空间,你可以选择ftp。本地网络指的是你的站点在本地。点击下一步;

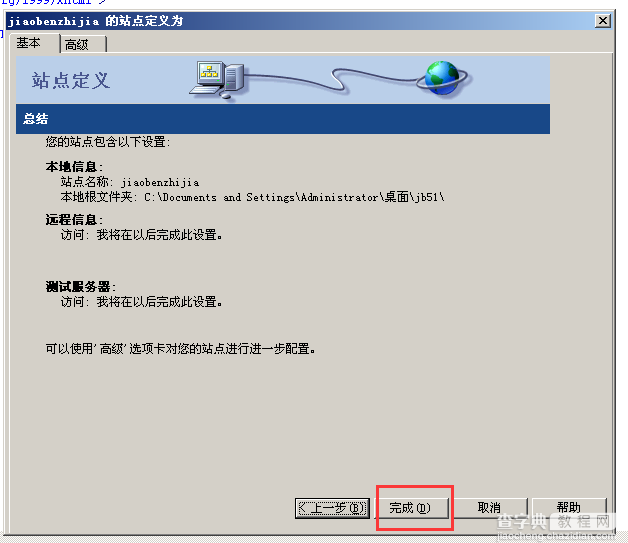
接下来你将看到你的站点信息,这些参数都是刚才那些步骤设置的,看看是否有错误,如果没有的话点击完成。

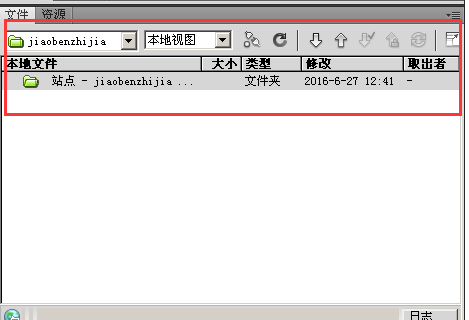
最后你在dreamweaver主界面可以看到出现了查字典教程网的站点。这证明你的站点建立完成。你以后的网站文件都会存储在你的这个文件夹下。如图:

方法二:用管理站点的方式新建站点
我们点击“管理站点”,如图

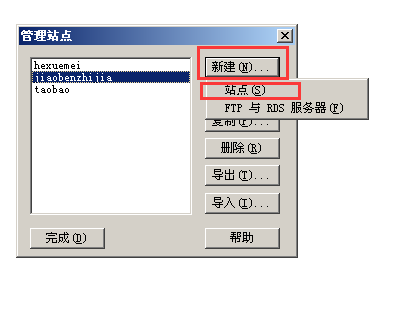
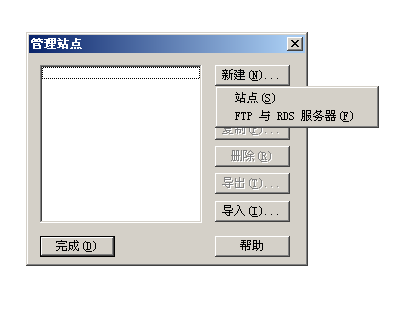
点击管理站点之后,我们可以看到管理站点对话框,点击“新建”出现一个下拉菜单,这里选择“站点”,可以看到新建站点的对话框:

出现了一个很熟悉的界面,你可以看到配置过程是一样的,这里不在敖述。

方法三:
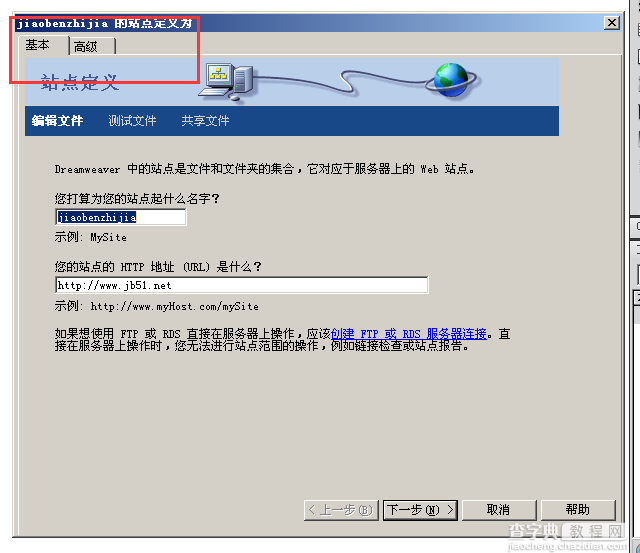
不论我们是在菜单栏上选择新建站点,还是用管理站点的方式新建站点,我们都会在弹出的界面上看到两个标签“基本”和“高级”,这是两种新建站点的方式。

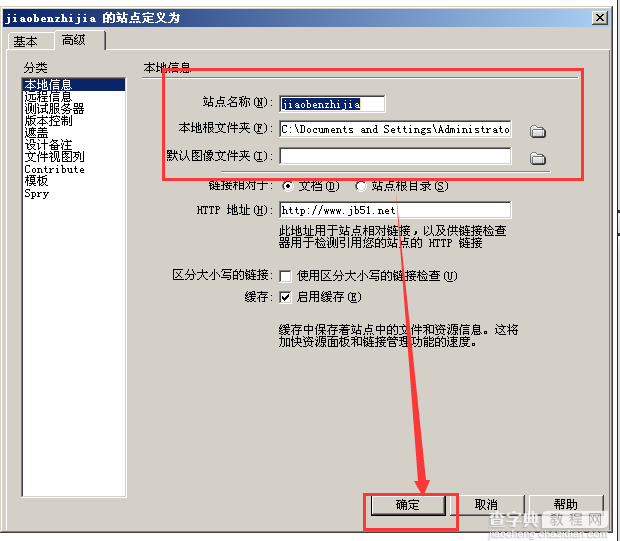
软件默认的是“基本”标签,刚刚我已经介绍了“基本”标签的使用方法,下面我们可以看看“高级”标签,这个不常用,基本标签相当于一个向导,一步一步的完成配置,而高级标签相当于一下子把所有的配置都设置好。

方法四:通过文件新建站点
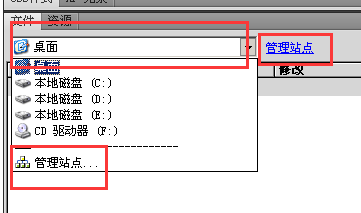
在图中的文件栏目右边有个“管理站点”,或是点击桌面的下拉菜单,你会看到下拉中也有一个“管理站点”。两个可以任意选择一个;

来到了管理站点的界面,下面的步骤和前面的一样,这里不再敖述。

以上就是dw新建站点的四种方法介绍,操作很简单的,大家按照上面步骤都操作一遍即可,希望这篇教程能对大家有所帮助!
作者声明:本篇教程系查字典教程网依照真实经历原创,转载请注明出处,谢谢配合。


