推荐一个前端工程师做的超酷交互式网站
发布时间:2016-12-27 来源:查字典编辑
摘要:网站链接:http://strml.net/作者:SamuelReed小提示:经过昨天在朋友圈测试,发现直接在微信自带浏览器中访问该站点会闪...
网站链接:http://strml.net/
作者:Samuel Reed
小提示:经过昨天在朋友圈测试,发现直接在微信自带浏览器中访问该站点会闪屏,并且有些安卓手机无法横屏。所以【建议】:如果你用移动设备,请 Chrome、Safari、FF 等浏览器中打开。如果是 PC 端,大部分浏览器应该都可以完美展现出效果。
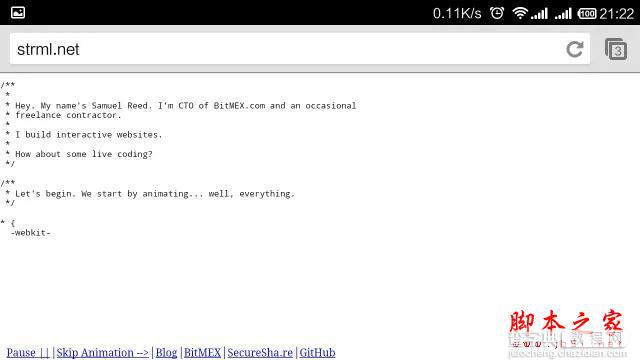
开始一开始,就是一个白底黑字的单调网页,可能大家并不觉得酷,耐心点,慢慢看,既然主页君推荐,就不会坑你。(偷笑表情)

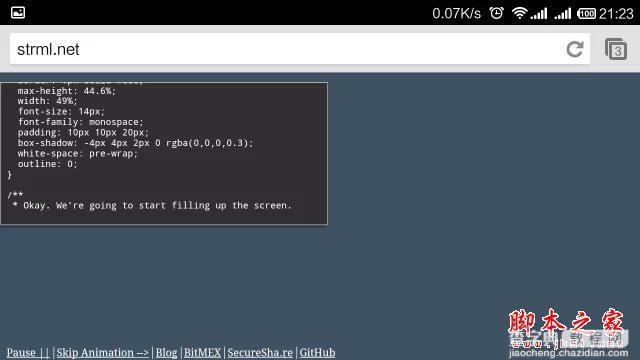
修改背景色作者自己也说了,白底黑字太无趣了,所以就开始加背景色了。更多惊艳之处,慢慢呈现给大家了。

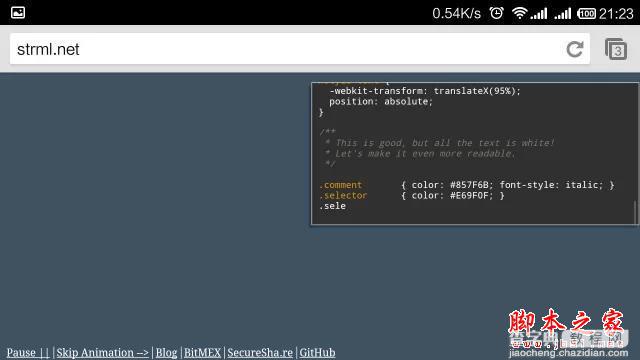
CSS 代码区域挪到右侧

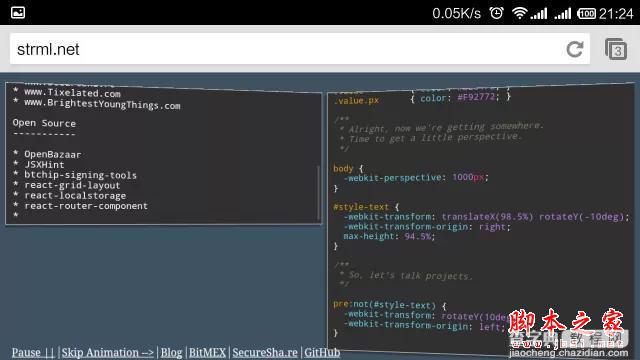
左侧展示作者的简历

想联系作者?请使用左下侧的 PGP key

点击右侧区域中的 CSS 代码,可放大。如果你在 PC 端,可编辑修改 CSS 代码。(平板电脑我没有测试,不确定是否能编辑)

作者在最后致谢部分提到:
“感谢 Jake Albaugh,据我所知,他是第一位做出类似站点的人。”

网址: http://strml.net/
推荐大家复制网址在手机浏览器中查看。
如果大家看后觉得也不错,不妨为作者点个 zan。

【微信公众号:爆料福州】新关注的用户送出5元话费 !每日发送:福州本地的头条新闻、小道消息、江湖传闻、自己身边的大事小情,猛点关注,快乐随行!


