“大气”恐怕是现在的设计师最怕听到的两个字了。
设计师:“你对设计稿有什么要求呢?”
需求方:“嗯,我希望大气一点!”
设计师:“。。。”
设计师:“您觉哪里还不算满意呢?”
需求方:“额,就是希望再大气一些就好了!”
设计师: “。。。”
设计师:“你看这个视觉方案,风格上怎么样?”
需求方:“还不错,稍微大气一些就OK了”
设计师:“。。。”
这些对话一点也不夸张,都是同行们经常抱怨的话题。设计师们已经无数次跪在了这两个字面前了。
但是,抱怨并不能解决问题。我们应该考虑如何解决这个令人头疼的形容词呢? 简单分析,从两个不同类型的需求说起:
一:商务性质的“大气

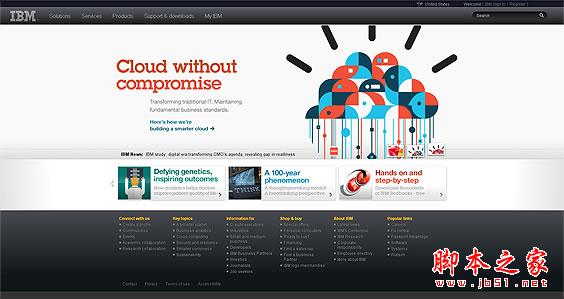
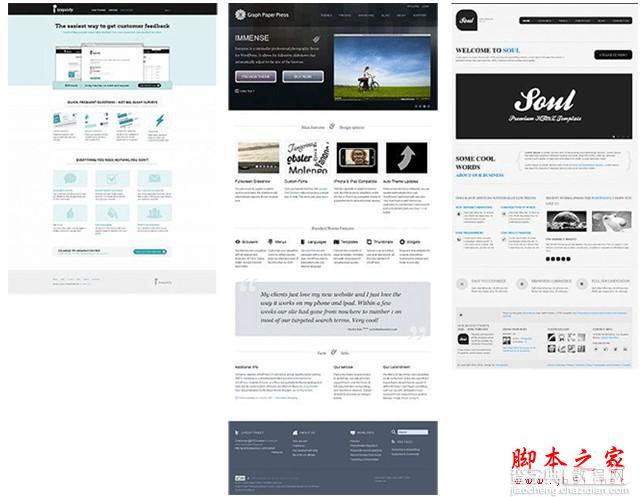
简约的页面风格容易受到用户的喜欢,而且能给用户带来一定的安全感。拿IBM这个来说,页面给人的第一感觉是专业和安全。焦点图构成也比较简单,左侧醒目的标语用了简单的渐变,右侧也运用了简单的几何图形。下面几个例子也是如此,还有一些没有列举出来的,比如大家很熟悉的apple官网。

商务性质的设计表现“大气”的感觉通常要注两点:
1.留白;大胆的留白会使页面有空间感,会给人留下一种透气的印象;不会因为页面内容密密麻麻而产生厌恶。
2.尽可能少的颜色。颜色太多控制不好就会容易失去整体平衡;在设计制作前确定一个主色系和辅助色系。可以发现上面列举的这几个网站用色都很简练,一个主色,一个辅助色,一个点缀色。商务页面主要以内容阅读和展示信息为主,能给访问的用户带来一定的安全感和信任感。所以建议不要用比较花哨的元素色调和另类的设计风格。
二:活动性质的“大气”
这类的页面设计,“大气”要实现起来就比较复杂了,也不能用上一种方法。比如一个开业庆典的页面,如果用白色的底,简单的图形和文字以及大面积的留白,也许就烘托不出好的气氛来。这类方案往往被否定的原因在于烘托氛围不够。SO,在选取素材的时候,首先可以考虑山河湖海、全景图或者有代表性的建筑、标识等;其次可以挑选带有积极向上性质的设计元素如“绸带、鸽子、马路、屋顶、教堂、太阳、贵族元素”等……

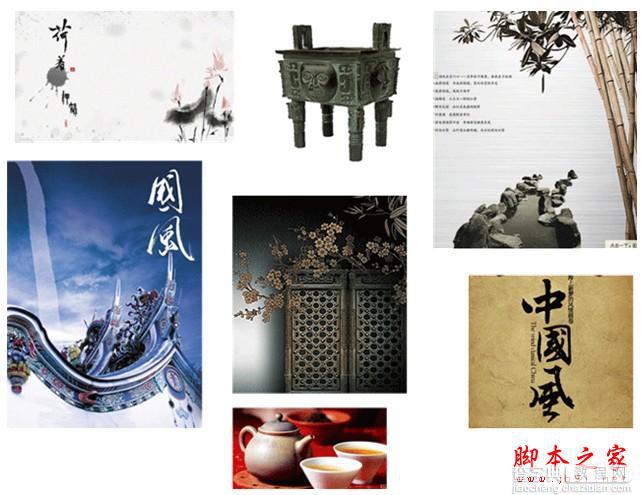
中国风作为近年来设计师们喜欢使用的一种设计风格,使用传统的中国元素加上现在的设计手法而形成。
具有代表性的元素有:水墨风格、书写体、古代物品(瓷器,鼎之类)……

上文只仅为笔者对“大气”的简单理解,好的设计要多从细节入手,即使简约的设计风格也要谨慎处理每一处细节。比如微弱阴影,光泽,淡淡的渐变质感等等。把握好全局,才能控制你的风格。试图和需求方建立良好的沟通关系,表达设计师自己的想法和建议。在修改设计稿时,可能对方所想要的“大气”只是某个元素问题,但他也确定不了到底是哪个部分出现了问题,所以只会用含糊的概念来告诉你。但作为设计师本人也要仔细思考,首先尝试关键部分的内容修改,比如尝试换新的字体,去掉多余元素等等。其次试试版式上的变化;总之,不断的探索和尝试,所有的需求你都要Hold住。


