当代的网页视觉设计由最初的信息堆砌到后来的图形化、抽象化,更到今天的信息视觉化,经历了3个迥然不同而又相互递进的过程。目前,除了一些艺术或个人网站,其他绝大部分的网站都以信息的准确传递为视觉设计的主要目的。
信息以文字、图片、色块为主要的载体,经过编排在浏览器里对用户展示,这要求网站构成的绝大部份必须是能清晰阅读的文字和准确无误的图片。
同其他种类的视觉设计一样,信息为主的网站视觉设计需要遵循一些基本的美术规则,运用一些简单有效的美术手段来达成。下面我们来谈一下这些具体的方法论。
高傲的空间
—————————————————
让浏览更高效
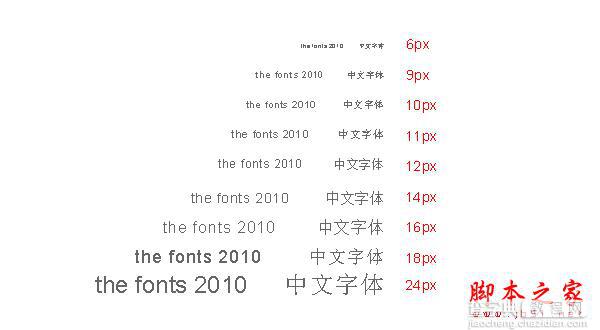
在满篇都基本由文字、色块组成的信息里,要让用户顺利的浏览、轻松地操作,是一件值得反复推敲的工作,通常,国内的很多设计师都会羡慕以字母为文字的国家的设计师,因为网页设计中,能使用的中文最小的像素字体只能是12Px的宋体,最大的像素字体则14-18px,超过这个范畴的像素字体,就几乎不能辨认,或很不美观,而字母组成的内容则不限,可以更小到9Px甚至8Px依然能够轻松分辨,这给信息的设计留下了很大的操作空间,
那么中文状态下的我们,怎么有效地设计信息?


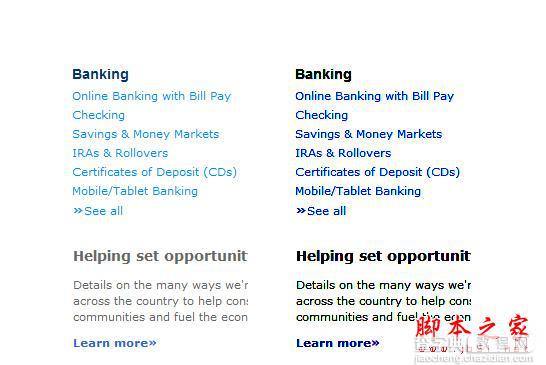
第一,色彩法,用灰度的色彩使字体看起来视觉上更小,而重要的内容则用深色、纯度较高的颜色,使之更显得大。在大段内容文字下面间或赋予底色以浅浅的色彩,能有效增强文字可读性,而主体文字的颜色一般不用系统默认的纯黑色#000,对于白底来说那是一种非常刺目的颜色,并且容易使空间看起来拥挤局促。

第二,编排法,其实也是排版的基本方法,即把最重要的大号文字与辅助性的最小文字排在一起,通过对比划分彼此的区别,彰显各自的特性。

另外,当文字成行、并且长短不一时,我们必须把文字看成错落有致的"线";而当文字较多,成块面地展示,我们可以当作与线相对的"面",保持线和面的视觉划分和编排,有利于空间的分配。
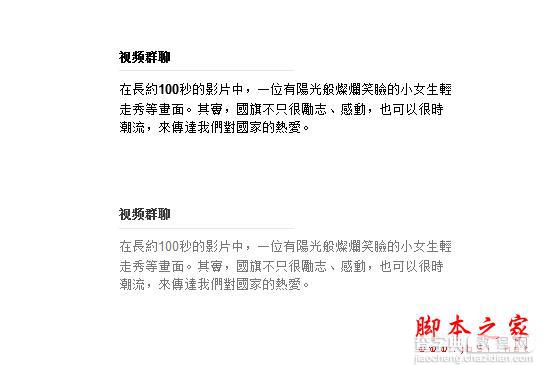
第三,掌控间距和边距,通常情况下,内容外围的距离大于内容之间的距离,内容的区块之间的距离大于内容本身的间隙,这样使内容看起来更紧凑、有序,也使眼睛有足够的休息空间,不至于感觉拥挤疲惫。

调整主要内容文字的间距和行距,尽量不用系统默认的距离,"怎么样在不同的字母组合之中改变空格的长度, 还有怎么样才能作出最棒的印刷式样。那是一种科学永远不能捕捉到的、美丽的、真实的艺术精妙, 那实在是太美妙了。——乔布斯。"所以,不用对什么黄金分割之类的数据太在意,真实的艺术永远比技术高深的多,这需要我们长期的艺术修行,不断提升自己的审美品位。

apple的专属字体在任何地方运用时,都会注重间距和行距,因此能够独特而有活力。
让眼睛更舒适
留白是国画中的手法,国画"计白当黑"其实是对空间的整体考虑。其实很多失败的网页设计,就是败在对"白"这个空间的忽视上。一个页面上没有充分的、刻意的留白,就无法让用户轻松阅读、无法让信息有效传递,也就不是一个好设计。

当一个页面必须呈现大段不可删除的文字、图片时,保证可读性是一大难题,这时我们就需要相机行事、变相留白,在色彩倾向上调整,拉开明暗对比,比如说让大片围绕标题文字颜色变灰变浅,是凸显标题的有效办法。

让空间高傲起来
空间和色彩一样,对于设计师来说是设计的基本元素,必须牢牢地掌握运用这种特殊元素的主动权。
要想设计显得纯净、高雅、精致,乃至拥有禅意的设计,对空白要珍惜又宠爱,不是必须的动作,请勿惊动空白这种富有意境的空间。
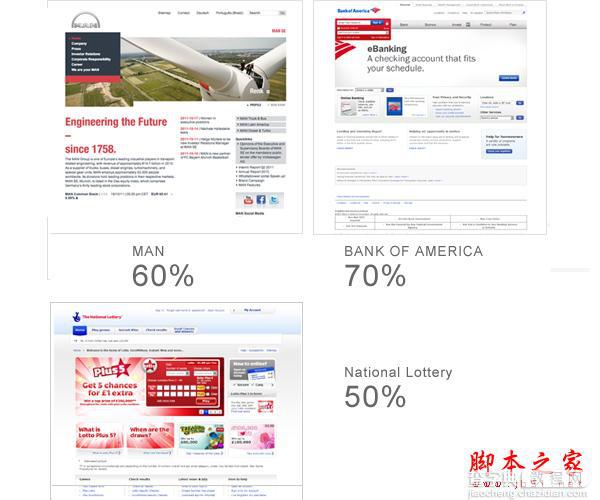
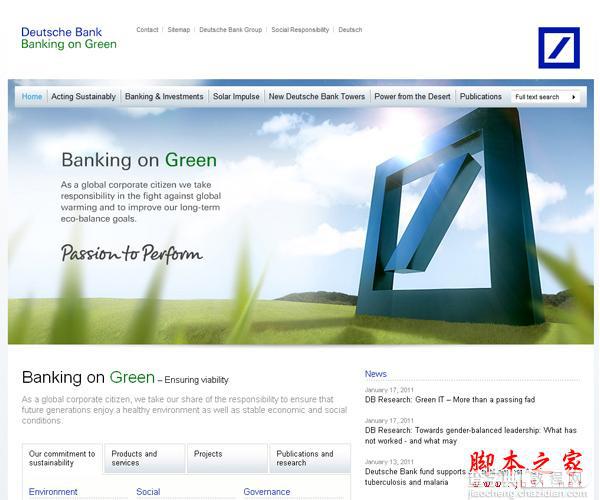
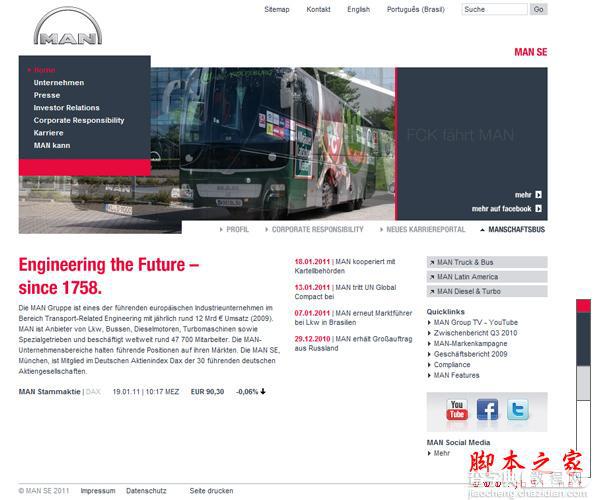
从重型卡车网站man,到美国银行,再到一度喧嚣的彩票网站,白色的空间始终在牢牢控制着整个页面。

沉默的色彩
—————————————————
色彩——模拟眼动仪
大量信息为主题的网页中,如果网页为画布,文字和色块就是颜料,一些海量用户的工具性网站,产品和技术人员为了加载速度和节省下载节点,你几乎被剥夺了运用图片的权利。因此,对这类网站来说,颜色和文字就是图片,网页的最终效果,要靠设计师经营颜色和文字来达到视觉的美丽和浏览顺序的引导。

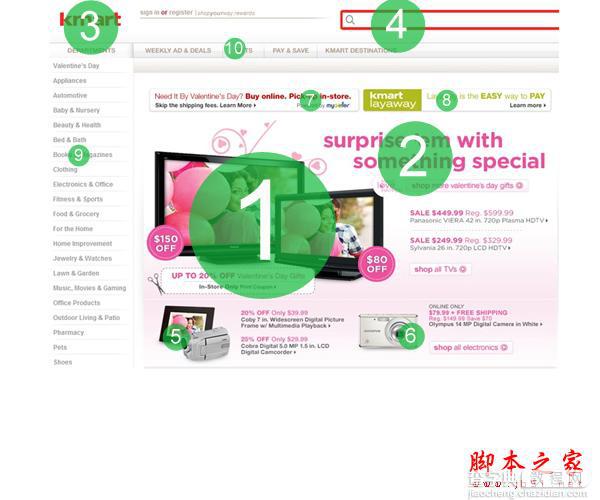
kmart网站中色彩的运用分析,运用色彩来引导用户的浏览,同时也表达出网站的商业思路。
文字的颜色
我们通常赋予文字色彩时,是以文字的重要性来划分,最重要的文字给予最深、最鲜明的颜色,其他的文字也按重要程度,从色彩明度与纯度推移,赋予从深到浅、从鲜艳到灰白的颜色。
在大量文字编排时,运用文字颜色的面积也时我们要考虑的方面,通常,为了保持脉络清晰,我们会赋予标题或重要文字等小面积、关键性内容以深、鲜的颜色,而大面积的一般性文字则用深灰#333,或#666等灰度颜色。#333因为含有少量白色的成分,因此它在白色底上不会很对比强烈,同时由于它是绝大部分仍是黑色组成,因此,又能保证辨认清晰。此 类的颜色其实很多,在运用时加以合理分配,会使整个网页看起来清晰而用舒适。

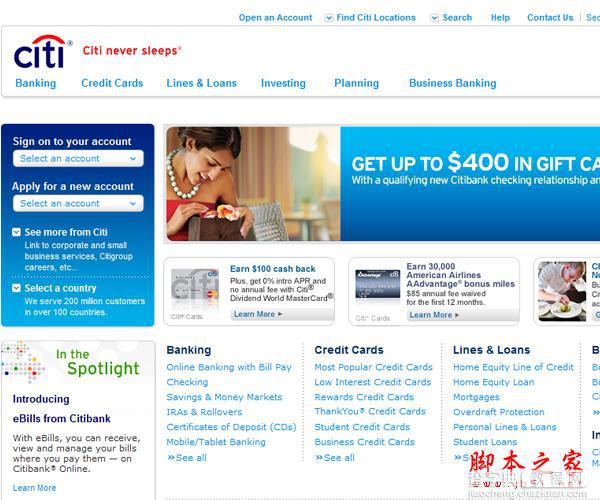
当然我们也要注意到,当一个颜色运用的越多,在页面上的影响力就越弱。例如花旗银行的网站,本来鲜明的蓝色非常跳跃,但是当其大量运用时,在页面上的鲜明程度就不如深蓝色,更不如logo边的红色了,但是这样的鲜明的搭配之所以也很简洁漂亮,除了因有大量白色作底,另一起重要作用的是鲜明的区块设计。

区块颜色
在支付、银行类网页设计中,色块设计有时几乎是调节章节模块的必用手法,如果要求统一风格、托出文字的话,色块一般采用底明度、低纯度的的色彩;有时页面信息很多而平淡,这时我们会运用很小的色块或色调,来引导用户的视线,这类的色块一般都用很鲜艳明快的纯色。

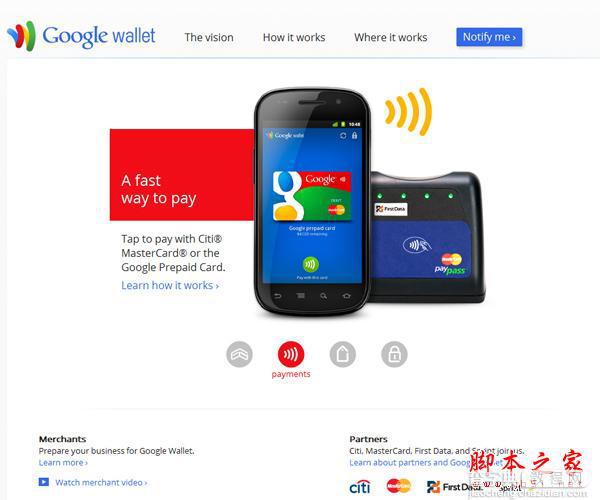
Google wallet 用区块色彩来引导用户视线,营造舒适的、丰富的视觉体验。
色彩对比
如果色块的任务是区分和调节视觉的美观,则可以用高纯度、低明度的色块组合,这样的组合不会很跳跃、刺目,反而容易产生韵律感,使画面显得缤纷多姿。

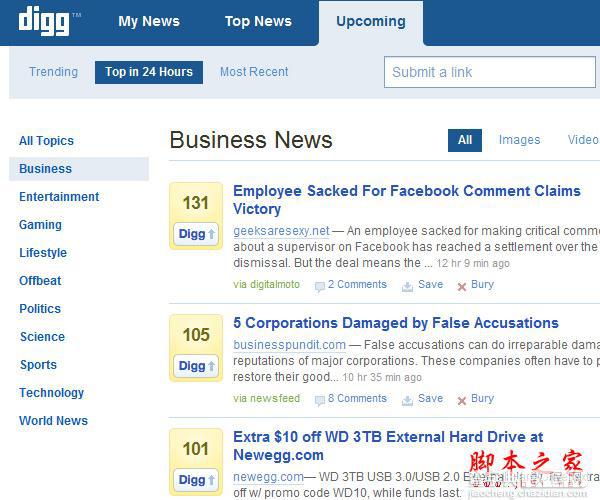
digg用危险的对比色来设计网站,但因为明度的降低,反而很鲜明漂亮。
色彩的分布比例
在大多数文字信息设计中,如果想使页面看起来舒适、精美,控制文字的色彩比例是必须要考虑的事情,一般来说,可以用5%的鲜明色彩来凸显及其重要的文字,如金额数目等,用60%左右较高明度的色彩(如深灰)来赋予重点内容文字,用15%左右中低明度的色彩赋予必要的辅助文字,其余20%的配额为最低明度色彩(如浅灰)留给非必要的辅助文字,这个比例的好处是层次分明、重点突出,最末的低明度文字其实被设计成一块浅浅的图形化的色块,从而帮浏览者梳理了浏览次序,减轻了大段文字带来的心理压力。


man.de和美国银行的色彩分布
巨大的细节
—————————————————
支付的细节
谈到细节,我们可先从财付通、支付宝这类以个人账户信息为主的网站来谈起,财付通因为重点发力在第三方支付渠道上,因此信息的明晰和支付的便捷是合作的基础,设计上也要求简洁明快,突出功能性,从而使得页面设计的比较保守、拘谨。而支付宝对淘宝的依赖明显,从淘宝传导过来的设计思维非常明显,要求支付手段的多样性、商品和应用的丰富性突出的表现在页面设计上,显得更充实和琳琅满目,也因此很多页面有过头的花俏且略显漫无重点。设计上的简洁和丰富是2 家走的2条线路,不过随着行业的发展,业务的拓展,他们也又有向对方属性靠近的趋向。双方本来是本质相同的企业这也不出所料,所以在对待页面视觉的细节上,也许才各有设计的空间。
对比产生精美
在设计中,如果没有反复的比较,就不可能有精彩的细节,细节之所以细,在于其即难以觉察,却又纤毫毕现,这时设计师需要经过n种方案来甄别其细微的视觉差别
1px精彩的变异
当07年iphone横空出世时,其精美的ui令无数设计师倾倒,精确到1px的icon也使众多品牌设计望尘莫及,apple往往善于用1px制造出投影、凹凸、高亮等惟妙惟肖的立体效果,在网页设计上,apple也用其精致的手法影响了整整一代的网站设计。

值得重视的是,这种细致入微的刻画手法需要炉火纯青的设计技巧掌握设计尺度,稍不留神就会使你的设计变得僵硬呆板、失去活力,就像工场里批量生产的油画,抑或高精度照相机的产物,很多设计就是这种难以言表的匠气的代表,这类设计往往为了写实而写实,使设计往往削弱了原本所需的信息传递能力。
其实apple在新系统lion上的回归和nokia的n9在icon设计上的转型,也说明了设计回归信息表达的重要趋向。

apple在新系统lion上把原本复杂的图标改成协调的灰色简化图标,nokia的n9在icon设计上从原本笨拙的机器味图标,转变成简洁明快、易于辨认的彩色渐变底色+白色剪影的图标,并发展了图标的弧度使之区别于apple的圆角方形,形成了自己的风格。
vi的延展
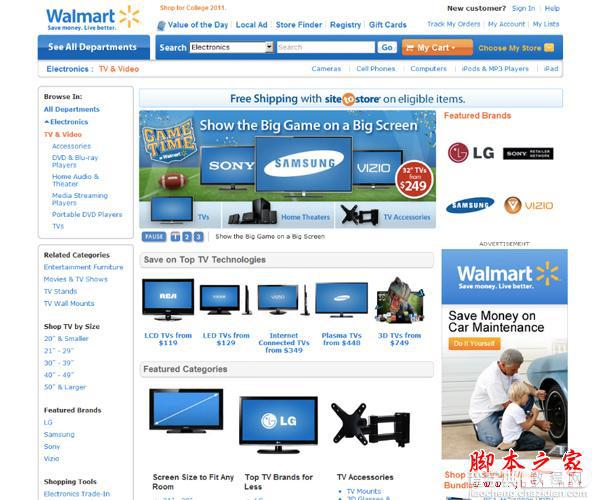
保持网站视觉统一、独特的另一方法是保证企业vi在设计中的广泛应用,特别是企业标准色在网页中的延展,各种明度的色阶和文字颜色的组合设计可以保证网站整体的独特性和可识别性,wallmart、tesco在网页设计中延展了其标准色,使网站统一、清晰, wallmart 甚至连商品中电视屏幕都改成蓝色。由于色彩运用的恰当,网站清晰美观,谁说商城网站就一定要暖色系?

综上所叙,大多是一些基本的美术设计方法和手段在网站视觉设计中的基础运用,只要我们在设计中留心网络技术与传统美术审美的相互联系,我们一定能发现更多更好的其他设计手法,使我们的作品更易于信息的准确传递,更像我们的艺术作品一样精美、独特。


