解决思路:
只要设置链接的target属性值与目标框架名一样就行了。
具体步骤:
1:对于frameset对象。
(1)包含框架页的代码。
<frameset cols="100,*" name="frame1">
<frame src="1.htm" name="top">
<frame src="2.htm" name="main">
</frameset>
(2)框架加载页(1.htm或2.htm)的链接代码:
<a href="http://www.flash8.net" target="top">在上框中打开链接</a>
<a href="http://www.flash8.net" target="main">在主框中打开链接</a>
2.对于iframe也是一样的用法。
<iframe src="about:blank" name="left"></iframe>
<iframe src="about:blank" name="right"></iframe>
<a href="http://www.flash8.net" target="left">在左框中打开链接</a>
<a href="http://www.thugx.com" target="right">在右框中打开链接</a>
技巧:在用脚本中设置目标框架的location属性值也可以达到同样的目的。如:
<a href="http://www.flash8.net"
onClick="document.frames[’right’].location=this.href;return false">在名为right的框架中打开链接</a>
特别提示
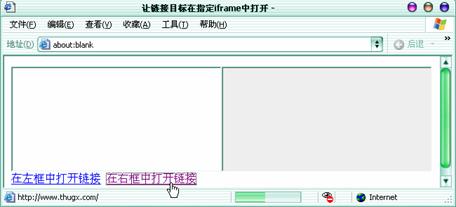
本例代码运行后,单击链接,链接目标将在指定的框架或iframe内打开,图1.6.6为单击链接后链接在指定iframe中打开的效果。

图1.6.6 让链接目标在指定iframe中打开
特别说明
本例主要是链接的target属性和框架的name属性的应用,当两个属性值相同时链接目标在框架中打开。
target 设置或获取目标内容要显示于哪个窗口或框架。
name 设置或获取框架的名称。


