结构和层次降低了复杂性并提高了可读性。你的文章或站点组织的越深入,用户就越容易理解你观点和得到你想传达的信息。在网页上,这点被通过多个方式做到。
在正文头条和列举被用做逻辑上独立的数据块来呈现信息。另一种解决方法是一种叫分页的机制,它在给定文章的单一部分为用户提供用于浏览的额外的导航选项。文章的这些地方除了“上一页(previous)”和“下一页(next)”按钮外,还涉及到数字、提示和箭头。
搜索引擎几乎总是使用分页,报纸往往利用它来导航有几部分的大文章。还有一些情形,分页也是博客(weblog)所需的。额外的导航能简化一些站点页面的访问,例如让用户容易的通过站点的存档进行浏览。
在大多数情况下,分页优于传统的“上一页、下一页”导航方式,它通过站点给访问者提供更快更方便的导航。它不是必须的,但是一个有用的好特性。
让我们来看一些好的分页实践,何时和如何执行分页的一些例子。
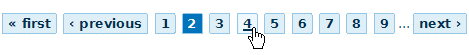
分页设计的好实践(来自Faruk Ates的7个方面): 提供大面积的可点击区域 别使用下划线 标明当前页面 隔开网页链接 提供上一页和下一页链接 使用首页和末页链接(在能适用的地方) 把首页和末页放在外面
相关参考资料 Pagination 101 ,Faruk Ates已经完成关于分页的终稿。 Some Styles For Your Pagination ,可以随意下载随意适用的分页样式。 如果你的博客是基于wordpress的,你可以安装插件 WP-PageNavi 来产生分页。它非常容易安装,但需要你修改一些你用主题的源码。
错误#1:分页选项不可见
因为分页的是主要目的是充当一个改进后的导航,它必需让访问者清楚他们在哪儿、他们已经去了哪儿和他们下一步能去哪儿。这个三个事实让用户完整的理解这个系统如何的工作和这个导航应该如何被使用。
但最重要的是,导航选项应该是可见的。hugg.com不遵循这个方针。链接颜色和白色背景对比度非常低。没有提供鼠标悬停效果。

错误#2:分页不直观
如果你不得不在一个相当复杂(但漂亮)的导航和一个简单但包含必要功能的导航间选择,一直倾向简单的方法。如果用户不理解分页背后的机制,他们将不能使用它,因此他们也不会使用你的网站。
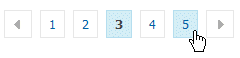
Helium.com是这个错误的很好例子。看一下下面截图:这些箭头代表什么?代表你访问过的那页或代表你正在访问的那页?为什么这个链接到第二页有一个白色背景?为什么箭头有不同的颜色?这是不直观的。

不直观的设计源于结构、层次和深思熟虑后的设计决定的缺乏。空白导航像过度拥挤方案一样不直观。

没有间隔的网页链接难以扫描和浏览。Make-Believe.org是个这样的例子,其设计是不直观的。

#p#
创造性的方案可能是用户友好的
对于设计者来说,一个元素被使用的越频繁,想在没有使设计不直观的冒险下去介绍一些创新方法越难。因此,分页设计有各种不同的模式,但使用革命性的方法很少见。
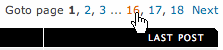
然后,创造性的方法可以是用户有好的。例如:Dirty.ru使用了一个滑块分页菜单,用户能拖动滑块去获得更多的可利用的选项,那意思是链接到这个站点的的更旧页面。

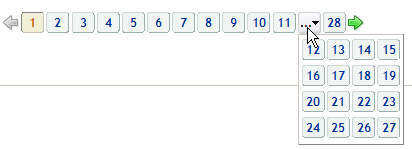
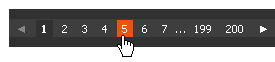
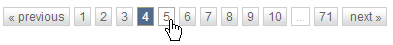
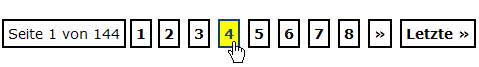
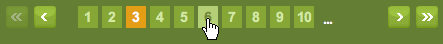
Erweiterungen.de,德文版的官方火狐扩展网站,一旦用户点击“…”按钮就提供更多的导航选项。

图库
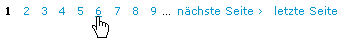
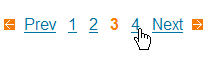
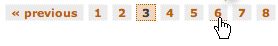
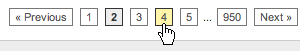
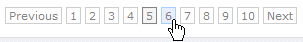
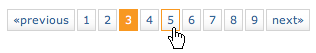
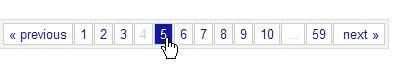
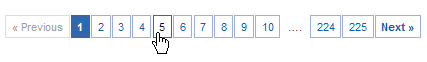
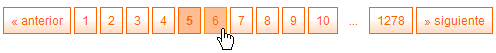
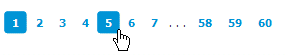
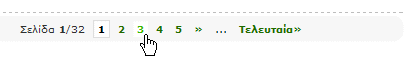
虽然“标准”分页——彼此相连被链接的蓝色数字——对于大部分的网页界面是非常普通的,设计往往通过色彩、形式、背景和形状进行实验。
分页看起来很好不需要以迷惑用户注意为目标,作为站点导航的一部分,它提供给用户一个重要的功能,因而需要有效的使用。尽管如此,视觉线索是有帮助的。在大多数设计中,传统使用的颜色被蓝色和灰色主宰。
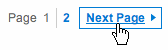
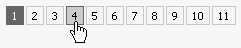
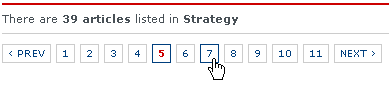
简单列举









#p#
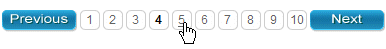
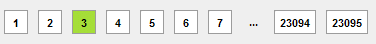
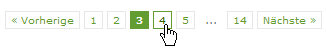
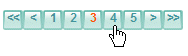
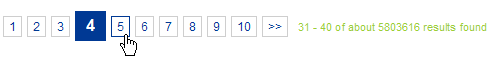
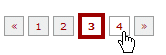
使用色彩和形状
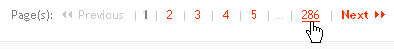
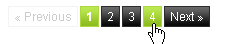
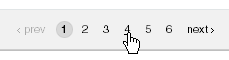
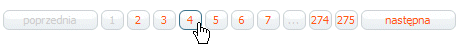
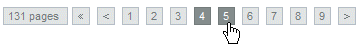
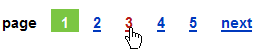
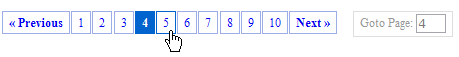
设计者通常用颜色高亮去显示当前页,以区分它和其它页。页码也被给于形状:长方形、圆形或者按钮。当前页通常是不被链接的。


![]()






















#p#















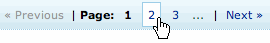
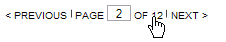
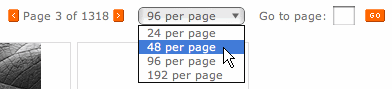
带手工页码输入框的分页
在一些情况下,用户可以通过输入框手工提供想浏览的页码。这对选项数目有限的分页来说是很常见的,例如在这些设计里你不能跳到你想去的上一页。



与众不同的方案