用图片实现超级链接的个性化下划线
发布时间:2016-12-27 来源:查字典编辑
摘要:如果某种你看到图片中的下划线链接请不要惊讶。因为它其实很简单,你也可以做到。来这里看看实际效果http://5key.net/demo/hy...
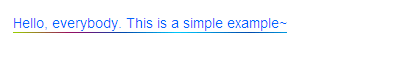
如果某种你看到图片中的下划线链接请不要惊讶。因为它其实很简单,你也可以做到。
来这里看看实际效果 http://5key.net/demo/hyperlink-underline

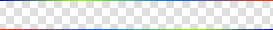
首先,我们来说说这个彩色的下划线是怎么弄的。也许你已经猜到了,一张渐变的背景图片。没错!就是下面这张图片。

再看看下面的css,整个链接的变化效果我想你应该已经明白了吧。
如果不是太清楚。先来了解一下滑动门的概念 body {
font-size:14px;
font-family: Helvetica, sans-serif;
padding:10px;
margin:0px;
}
h1{margin:0; padding:0; font-size:16px; }
p{padding:20px 0 0 0;}
a{
*padding-bottom:1px;
text-decoration:none;
}
a:link{
color:#06F;
background: url(1.gif);
background-repeat: repeat-x;
background-position: 0 16px;
}
a:visited{
color:#06f;
background-image: url(1.gif);
background-repeat: repeat-x;
background-position: 0 16px;
}
a:hover{
color:#039;
background:url(1.gif) repeat-x 0 bottom;
}


