原文地址:
http://www.webdesignfromscratch.com/web-2.0-design-style-guide.cfm
我使用“ Web 2.0设计”来形容目前占主导优势的网页设计风格, 很多人用这个词来形容: 网络经济的复苏 网站和用户之间更高水平的交互 或一种社会想象,由新型的网上社区和社会网络而形成
Web2.0 式网页先睹为快
如果您没有足够的资源创建自己的2.0式的网站,TemplateMonster 刚发布的web2.0模版频道可以帮到你。当然,购买的模版不一定能完美的契合你的目标,但是为用户定制的设计也常常不能保证。



简介
我将带你过一下目前优秀的网页设计特征,仔细分析最突出的特色,讲解每个点优秀的原因,并向你展示如何将他们使用在你自己的网站上。
如果让我用一个词来总结web2.0,那将是“简单”,那我们就从这开始说起。
我是简单的极力支持者,我认为它是网页设计未来的方向。目前简单、大胆、优雅的网页设计用少来传递更多: 通过引导用户视线只浏览少量但精心选择的视觉元素,使设计师能直接瞄准网站的目标 它们用更少的语言来表达更多信息,同时精心选择的图片设计去创造看的欲望 它们认为,我们能猜测用户期望从网站得到什么
#p#
一、简单
网页设计比起以前风格更简单,这是一件好事。
2.0风格设计代表着聚焦、干净和简单,但那并不代表着要极简主义,我们应该用少量但必需的元素去达到我们的目标; 有个原则是我一直坚持的:假如解决某个问题有两种方案,那么更简单的就是更好的。
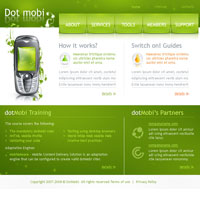
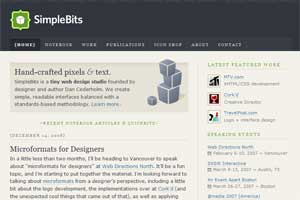
这里有一些例子,注意他们把不必要的元素都剔除了,也许每个页面都可以有更多的元素,但是那样能使页面变得更强大吗?
结果你会感觉不由自主地去看主体内容,你发现自己与页面的元素互动正是设计师所希望的,而且你并不介意这种简单,同时又达到了你的目的。






#p#
为什么简单更好 网站和每个页面都有目标; 用户的注意点是有限的资源; 帮助用户找到他们想要的(或让用户注意我们希望他们看的内容)是设计师的职责; 屏幕上的元素吸引眼球,元素越多,用户去关注的各种不同的事情就越多,同时他去关注重要内容的几率就下降了; 所以我们需要很确定的交流方式,也需要把信息噪音减少到最少,那代表着我们要找到一个尽可能少用元素的解决方案,那就是节约元素即简单。
何时/如何让你的设计简单 何时 始终如此 如何做 有两个方面能让你成功做到简单 在不影响效果的情况下,去掉多余的元素 能达到同样效果的可行方案中,选择更简单的
看起来达到完美的结果,不是没有东西可再添加,而是没有任何东西可被去除的时候,每当你设计的时候,有意识的把去除多余的视觉元素作为准则。
不要把注意力特别集中在和页面目标相关性比较小的区域,因为用户视线在关注这些时会分散在主要内容和导航的注意力。利用视觉细节如线条、文字、形状和颜色去传达信息,而不仅仅是为了装饰。
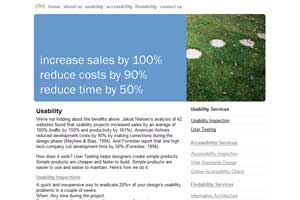
这里有个设计的例子,由于不够简单而深受其害:
Yaxay 的界面用了很多像素,但是大多数都是修饰性的,一部分是页面的背景。相对少的像素被用来让用户找到或理解信息或被站点吸引。


想想这个页面看上去东西可真多啊,但是能使真正的导航、内容和交互特征清晰的元素实在太少了。
爱德华•托佛特用“数据墨水”(如可以传递信息的细节)和“非数据墨水”(如只是修饰的细节)来形容这一现象。
托佛特的衡量信息设计(图形,图表,演示等)有效性的一种标准是数据墨水和非数据墨水的使用比例,数据墨水使用的比例越高,设计的有效性可能就越高。
以Yaxay第二幅的细节图为例,它有太多被称为“繁忙”的元素,比如大量的边缘、色调、颜色变化、形状、线条……很多要看的元素,但是在这个细节真正有用的是: 网站的logo 导航按钮上的标签文字:art gallery
剩余的其他“繁忙”元素:背景上的形状、界面上的斜线、网格、渐变……所有这些噪音都是非数据墨水,因为它们都不能传达信息。
我并不反对网站设计的丰富、复杂或美感性
简单的意思:无论采用什么方式,只要是为了让信息传达更顺利的元素是越多越好,当然,通常你要传达的不是硬数据,而是软数据;
硬数据:指事实,如新闻、股票价格、列车时间或你银行账户的存款……
软数据:涉及信息传达的质量,如公司给人的第一印象,服务提供者是否亲切,一种产品是否适合你……这些都是同样重要的。
无论你要传达的是硬数据还是软数据,你都应该有意识并谨慎的使用元素数量。
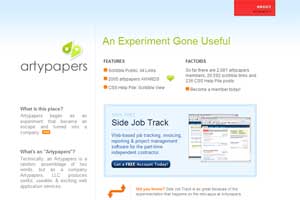
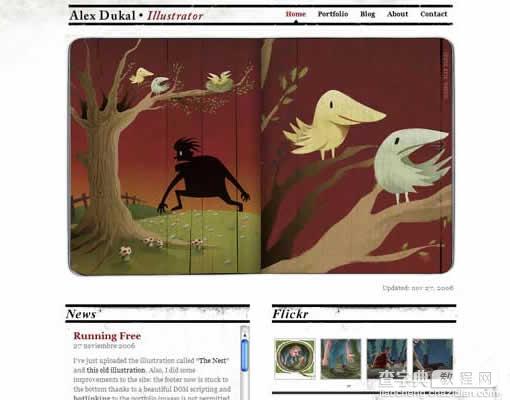
以下图为例:

Alex Dukal的站点很丰富、有趣、吸引人,它用了一系列视觉技巧来引起你注意,让你感觉有趣,对Alex的工作给你一种温暖的感觉。但是它也是简单的,因为它谨慎而敏感的使用像素、墨水或繁忙元素,它并非是没必要的,而是节俭而丰富的。
无论怎么说,当你使用墨水、像素时要明智的选择,用它来传达首要的信息,同时,问问自己用少量的元素能否有效的传达信息,如果可以,就这样做。[未完待续……]
第一次翻译专业性文章,有不得到之处欢迎指正


