在整个产品设计的过程中,视觉设计与交互设计的“工序”非常紧密,两者关系也是相辅相成,互相影响。而视觉界面作为最直接与用户交流的层面,如何把交互设计以良好表现形态展现给用户,这里主要集中探讨视觉在提升交互的可用性方面的作用: 提升可浏览性 精确与高效地传递信息与任务 贴合用户的心智模型 让交互富有情感
1.提升可浏览性:
1)信息结构的良好表现
视觉设计在对交互的帮助中,首要满足对产品与交互信息结构的展现,展现信息的清晰可读性,然后才是品牌,情感的传达。视觉语言可以通过分层,分类,对比等语言手段对产品概念及信息进行处理。
例:

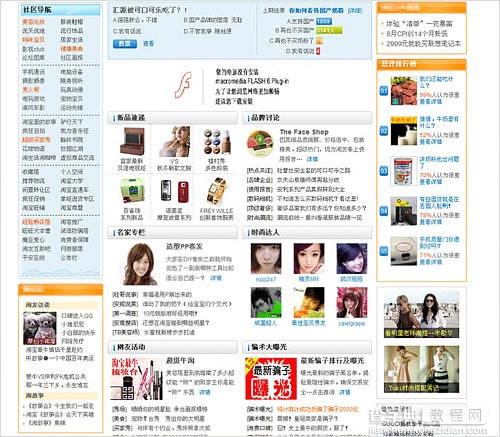
pic.01

pic.02
对上面两图进行对比,同样都是文章详情页面,相信没有多少用户在浏览pic01时能快速准确地知道网站想给他什么信息,或者让用户做什么。信息主次的分布,层级,色彩,均无做好有效分布,用户一边迷惑,一边迷路。而pic02对内容按主次程度来划分,最重要的文章详情信息一目了然,结构有序,条理清晰。
我们能感受到视觉语言的有效干预,能对信息结构的展现起到很大的帮助作用。
#p#
2)增强信噪比
信噪比(Signal to Noise Ratio)又称为讯噪比,原义是电声学里输出信号的电压与同时输出的噪声电压的比。
一般来说,信噪比越大,说明混在信号里的噪声越小,否则相反。类比到界面设计中,有效的视觉元素就是信号,而其他干扰元素,就是噪音。
界面的噪音是由多余的干扰信息造成的,会分散用户注意力,使用户不能把注意力集中到直接表达产品功能和行为的元素上,导致给用户带来认知压力和妨碍导航的速度和精确度。不合适的字体,表义不明确的ICON,不必要的装饰等等,都是界面噪音。在视觉设计中如果保持最高的信噪比来展现信息,能增强界面的可浏览性。换句话说,如果去掉这些次要的或者干扰的设计元素,并没有使功能有所影响,那强烈建议缩小这些元素的应用比例,或者直接去掉!
例:

pic.03
图pic.03中原本需要表述的几个柱状数据信息,结果被埋藏在一堆花哨,文字信息堆杂的背景中,典型的信噪比过低。
2.精确与高效地传递信息与任务
良好的视觉设计,能增强信息条理的清晰度。这里的清晰度有两方面的含义:清晰的视觉引导,和视觉引导元素本身的精确性。
1)信息引导
良好的视觉设计能用色彩和层次等语言,自然而又清晰的罗列出一条视觉的“路线”,引导用户流畅的阅读,而不用自己费力的去疏通条理,或者在密密麻麻信息的忙海中寻找未知的方向。这条指引的路线,我们称他为“视觉流”。
例:表单中视觉流的形成

pic.04
表单是个关键有效信息集中,需要让用户集中注意力完成操作以提交数据的地方。各种类型的数据,控件,信息的展现方式都会堆积一起,常给浏览和填写带来干扰和不顺畅感。
通过让多种信息分类,统一规范处理后的效果有没有好一点呢?(pic.04)
所有的lab标签与input输入框居中轴线对齐,一个表单中,有且只有一条中轴线——这是视觉引导的关键。让用户需要查看的信息与填写的内容整齐划一地罗列下来。视觉引导的形成很好的帮助了用户在填写过程中的顺畅感。
#p#
2)准确直观的信息符号
有了清晰的视觉引导还不够,这些视觉引导元素本身需要遵循一定规范,和富有准确的语义,才能起到有效引导的作用。
例:

pic.05

pic.06
精确规范的视觉元素的运用,使得pic.05的阅读浏览清晰,流畅,加强了网页的可扫描性。绿色的标题设计使用户很轻易得在板块间快速跳转,并且结合使用了文案,以问题标题的形式,让用户迅速的知晓板块的内容和有无必要再进行下去。
而Bar没有语义定义及运用规则的pic.06,则在浏览阅读中给用户造成了不必要的干扰和混乱感。并没有起到引导的作用。
#p#
3.贴合用户的心智模型:
将现实生活中的影子,借鉴模拟到产品设计中来,是交互设计中常用的方法,而视觉设计,也能在这方面更好的起到贴近用户感受的作用。增强用户的认知熟悉度,和适应性,能让用户感受到无缝而舒服的用户体验。
1)尊重用户体验
例:

pic.07
上图的窗口关闭、放大、缩小按钮,是常被拿来当典型的一个例子。明显的,是将现实生活中的红绿信号灯演的,延续到了这里。由于在现实生活中,红色被用来代表警示,警告,危险等语义,用户已经潜移默化的被影响。当看到红色按钮时,不需仔细思考,潜意识会小心谨慎点击该按钮,以免带来不好的结果。
2)体现交互的统一性
苹果公司在PC,MP3,TOUCH,IPHONE等平台界面上,都沿用了相同的视觉风格设计,并且每个不同产品本身的工业设计,也近乎一致,让用户在“切换”每个不同产品时,又能找到产品身上相当多的共同语言。
4.让交互富有情感:
如果说交互是产品的骨骼,视觉就是他美丽的外衣,让产品看起来有血有肉有性格。也使得产品能和 用户产生情感上的交流互动。而抓住目标用户的情感场景而做出的视觉表现,能有效触动和推进产品和用户间的交流更顺畅。熟悉,亲切,喜爱甚至贴心的情感,都由此而建立起来了。
1)符合目标用户的场景
例:

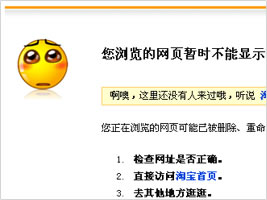
pic.08
淘宝网搜索页面无结果时,改良后代设计,用很配合用户心情,甚至更夸张、可爱的旺旺可怜鬼图案来表达。让产品主动站到了用户这一边,使用户觉得,你是理解我,体谅我的,而不是冷冰冰很官方的,化解了用户本来会产生的不爽情绪。
我们由以上,大体看到了视觉会从哪几个方面对交互和产品产生积极的影响。那么,是不是说只要交互无法完成的使命,需要填补的空缺,有视觉来完善,最后都会OK呢?视觉是不是万能的包装杀手呢?
答案使否定的!视觉设计不是神话。
我们要知道,一个产品的完成是由“创意+行为+外观”这几个主要的关键步骤来完成的,反映到产品设计里面,就是产品的创意概念,交互设计,和视觉设计。

每个步骤都是至关重要,并且有着先后顺序的。就像一个流水线作业,前一道工序完成与否与质量好坏,影响着后续工序的进行。也就是说,在产品设计里面,如果遇到失败的产品创意,或者糟糕的交互设计,即使赋予再优秀的视觉设计,最终也是个失败的产品,视觉设计不能改变产品的命运。而在失败的产品创意与糟糕的交互设计之上进行的视觉设计,被称为“尸体彩绘”。
我们要努力让视觉设计最大程度的发挥能动作用,并且我们也要努力不能让一个产品中,只有视觉设计。


