在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
一般的网站会有很多页面,面包屑导航可以大大改善用户寻找他们的路径的方法。就可用性而言,面包屑可以减少一个网站的用户返回上一级页面的操作次数,而且他们可以提高网站部分和页面的可查找性。他们还是在网站层次中指示用户所在位置的有效的视觉助手,这使之成为承接页面上下文信息的很棒的根源。
什么是面包屑?
面包屑(或称为面包屑路径)是一种显示用户在网站或网络应用中的位置的二级导航方案。这个术语来自于神话故事《奇幻森林历险记》,故事的两个小主人公丢下一条面包屑路径,然后顺着这条路径回到了家中。就像这个故事一样,在现实世界的应用程序中,面包屑为用户提供一种追踪返回最初访问页面的方式。

Delicious.com网站的面包屑
你通常可以在有大量的按一定等级组织的内容的网站上找到面包屑。你也可以在有多于一个步骤的网络应用上见到它们,这个时候他们的功能类似于进度条。最简化的方式是,面包屑就是水平排列的被大于号" > " 隔开的文本链接;这个符号指示该页面相对于链接到它的页面的深度(级别)。
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
什么时候使用面包屑?
面包屑导航用于大型网站和按分级排列页面的网站。一个典型的案例就是电子商务网站,在这类网站中,大量的产品被按照逻辑分类分组。
你不必在没有逻辑等级或分组的单级网站上使用面包屑。一个决定是否使用面包屑导航的方法是建立一个网站地图或结构图来描述网站的导航结构,然后分析面包屑是否能提高用户在类别内和类别之间的定位能力。
面包屑导航应该作为扩展的额外的功能,而不能替代有效的主要导航菜单。它是一个方便的功能;一个允许用户定位他们在哪里的二级导航方案;一个定位你的网站的可选择的方法。
面包屑的种类
面包屑主要分为三类。
基于位置
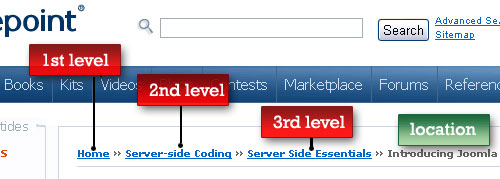
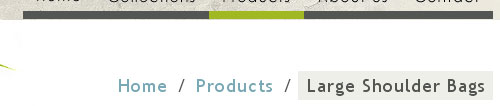
基于位置(Location-based)的面包屑向用户显示他们在网站的哪一个级别页面。它们一般典型的用于有多个级别(一般是多于两级)的导航方案。在下面的例子中(来自于SitePoint),每一个页面的文本链接表示它比它右边的文本链接高一级。

基于特性
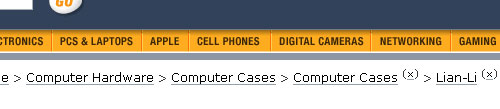
基于特性(Attribute-based)的面包屑路径显示一个特定页面的特性。例如,在Newegg,面包屑路径表示在一个特定页面显示的特性内容。

这个页面显示所有拥有由Lian Li制造并有MicroATX微塔式因素的电脑机箱。
#p#
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
基于路径
基于路径(Path-based)的面包屑路径显示用户到达特定页面的操作步骤。基于路径的面包屑是动态的,它们显示用户在到达当前页面之前访问过的页面。
使用面包屑的优势
这里是一些使用面包屑路径的优势。
方便用户
面包屑主要用于为用户提供导航一个网站的次要方法。通过为一个大型多级网站的所有页面提供面包屑路径,用户可以更容易的定位到上一次目录。
减少返回到上一级页面的点击或操作
不用使用浏览器的“返回”按钮或网站的主要导航来返回到上一级页面 ,用户现在可以使用用更少点击数的面包屑来。
不用常常占用屏幕空间
因为它们通常是水平排列以及简单的样式,面包屑路径不会占用页面太多的空间。这样的好处是,从内容过载方面来说,他们几乎没有任何负面影响。
降低跳出率
面包屑路径会是一个诱惑首次访问者在进入一个页面后去浏览这个网站的非常好的方法。比如说,一个用户通过谷歌搜索到一个页面,然后看到一个面包屑路径,这将会诱使用户点击上一级页面去浏览感兴趣的相关主题。这样,从而,可以降低网站的总体 跳出率。
面包屑路径的错误使用
使用面包屑路径是一件相当简单的事情,而且在决定使用它们之间只需要很少的指导性考虑。让我们看一些可避免的常见错误。
在你不需要的时候使用面包屑
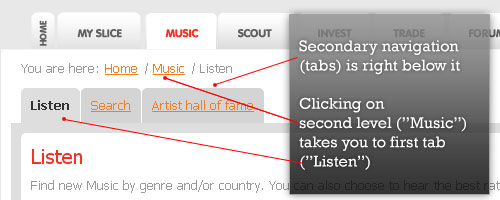
一个常见的使用的错误是在没优势的时候使用面包屑。

在上面的例子中,Slicethepie 冒险迫使用户使用太多的导航选择。(1)主导航, (2) 面包屑路径和(3) 次要导航太接近了。这个应用中的面包屑路径不能为用户提供额外的便利,因为下一级页面的次要导航正好在它下面。而且,当点击面包屑的二级链接“Music”时,它将带你到第一个tab“Listen”,这会错误的暗示第一个tab在另外两个tab(“Search”和“Artist hall of fame”)的较高级别。
使用面包屑作为主要导航
就像前面规定的,使用面包屑作为一个可选的辅助导航。

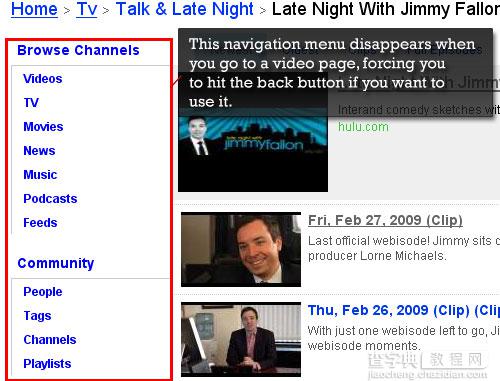
在上面的例子中,mefeedia 网站没有提供一个浏览视频的主要导航菜单,尽管在页面底部有文字链接导航,在页面的主体部分没有导航菜单,这使得浏览网站的其它部分就比较困难。

如果你直接到达了一个页面——比如说,通过谷歌搜索结果,你可以选择的导航就只有面包屑。或者如果你已经浏览过一个网站页面,然后到达一个没有显示主要导航的页面,你将不得不点击浏览器的“返回”按钮来获取主菜单。
在页面有多级目录的时候使用面包屑
面包屑路径有一个线性结构,因此如果你的页面不能分类到整洁的目录,使用面包屑时间比较困难的事情。决定是否使用面包屑很大程度上取决于你如何设计你的网站分级。当一个低一级的页面在(或能放入到)多于一个上级目录下时,面包屑路径将会是无效、不正确和让用户困惑的。
#p#
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
面包屑导航设计注意事项
当设计一个面包屑导航方案时,记住几件事情。让我们看看在你处理面包屑的时候可能发生的几个问题。
什么时候应该使用分割链接条目?
一般接受和最被认可的分割面包屑路径的超级连接的符号是“大于号”。一般来说,> 符号用于指示级别,就像父目录 > 子目录的格式一样.

其它常用的符号有指向右边的箭头、右直角引号(») 和反斜线(/).

使用哪种符号取决于网站的审美和使用的面包屑类型。比如,对于基于路径的面包屑,链接不必相互之间有等级关系,那么使用“大于”号可能不能正确的传达它们之间的关系。
它应该多大?
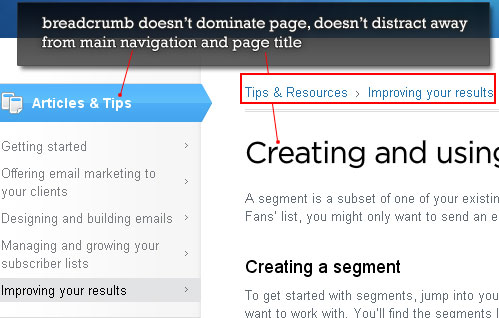
你应该不希望你的面包屑支配页面。一个面包屑仅仅担任对用户的一种辅助(便利)作用。它的大小应该向用户传达这个理念,然后相对于主要导航菜单至少要比较小、或不太突出。

在确定你的面包屑的大小的时候,一个服从的很好的凭感觉的方法是,当访问这个页面的时候,它不应该是页面中最醒目的元素。
面包屑放在哪里?
面包屑通常出现在页面的上半部分,而且在主要导航的下面(如果使用了水平导航布局)。
#p#
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
面包屑展示
现在我们来讨论一下“谁、什么、什么时候、那个地方、为什么和如何”使用面包屑路径,我们可以看一些实例。在下面的内容中,你会发现一些使用面包屑路径的很棒的网站设计。
1. 典型的基于文本的面包屑
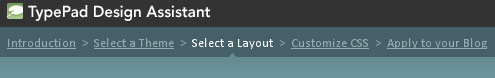
TypePad Design Assistant

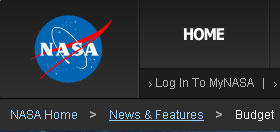
NASA

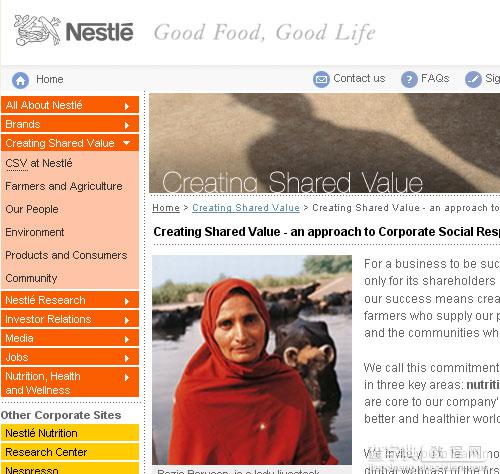
Nestle 使用了一个文字明显比页面其它部分小的面包屑路径,很有效的让它不太显眼。

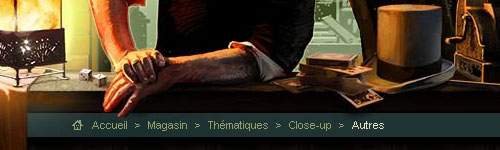
Marchand de Trucs

Bridge 55

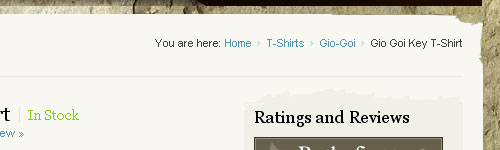
Overstock.com 为它的基于特性的面包屑路径使用了标准的“大于”号。为产品特性使用了复选框,这样用户可以通过取消选择它们来过滤它们。
#p#
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
2. 用其他符号取代“>”
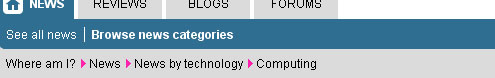
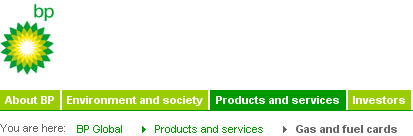
TechRadar UK 和 BP 使用向右的小三角。


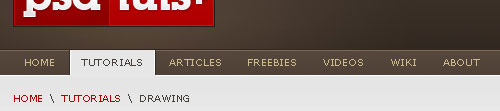
PSDTUTS 和 Martique 使用反斜杠。


Mouse to Minx 使用向右的引号来展现页面等级。

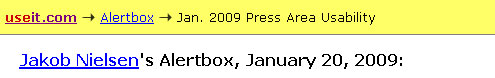
Jakob Nielsen’s Alertbox 使用向右的箭头。

Target 使用冒号来分割。
#p#
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
3. 超越简单的文字链接
面包屑设计的一个当前的趋势是说,“面包屑不用必须是简单的”。在这些设计中,你将看到与总体设计相融合的样式漂亮的面包屑。
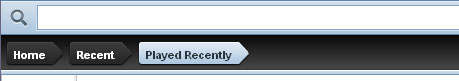
Grooveshark

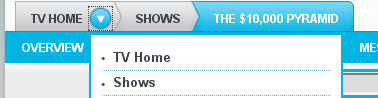
Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

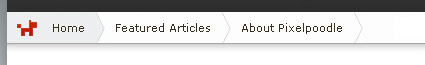
Pixelpoodle

guardian.co.uk
#p#
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
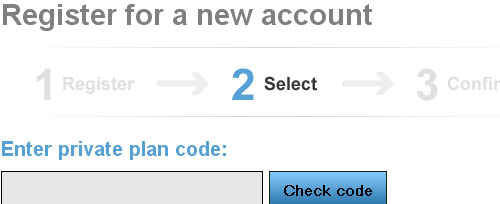
4. 多步骤处理面包屑
Statement Tracker 使用一个面包屑来指示注册帐号的步骤,就像一个进程指示器一样。

Flickr 使用面包屑来指示Flickr之旅中的部分数量。
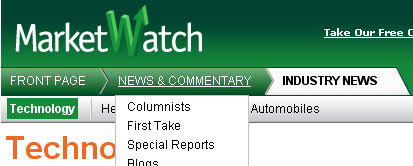
5. 有子导航的面包屑
这里有一些面包屑路径的例子,当点击或鼠标经过它们的链接时,打开一个列出附加属性或位置的子导航面板。
MarketWatch 在你鼠标悬停在一个面包屑链接的时候有一个弹出的子导航。

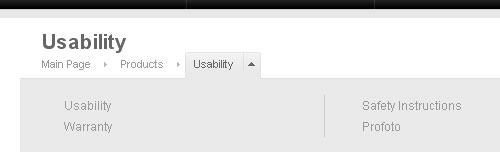
Profoto 有一个独特的面包屑路径:点击面包屑链接时在它下面打开一个区域,从而为用户提供附加的属性来选择。

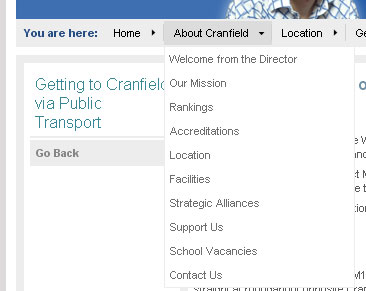
Cranfield University 有一个简单的弹出面包屑,它提供多种功能:为用户指示位置,并作为一种健壮和交互的二级导航。

#p#
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
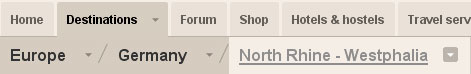
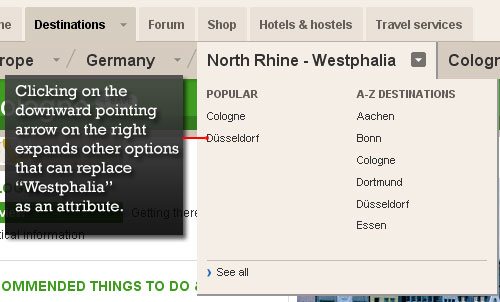
Lonely Planet 也有一个弹出面包屑,你可以从中改变特性选择。

点击一个面包屑链接带你到相关页面,而点击向下的箭头就会打开而外的选项。

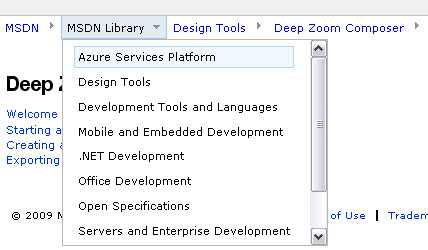
MSDN 有一个当用户用鼠标滑过一个链接时就打开一个可滚动的子导航列表的面包屑路径。

Wowhead 有一个多级子导航系统。
6. 交互式面包屑
Delicious 让你移除关键词标签的面包屑路线中的条目来帮助你快速寻找书签。
7. 实验性示例
Booreiland 使用一种面包屑样式(breadcrumb-style)的导航方案作为它的主要菜单,这样就允许用户快速理解他们当前在浏览的内容。

AEN UI的用户界面设计师Aen Tan 讨论一种被称为 Tabcrumbs的设计模式,一种整合面包屑和tabs的导航方案。