以Simon测试的结果来看,这些添加背景的Google AdSense广告并没有提高多少的点击率,但每个网站的情况不同,说不定有添加背景的广告在你的网站会有不错的效果。
图片装饰会违反AdSense计划政策吗?
添加背景和图片装饰在AdSense计划政策中有提到禁止使用箭头或其他图形花招将使用者的注意力吸引到广告上、也不可在个别广告旁放置误导性的图片,关於计划政策中的这几条有关图片美化的条文AdSense官方部落格有解释和说明过,Simon已经在AdSense官方对于在广告组旁加小图示装饰的说明一文中有报导过,你可以阅读该文获得更多的资讯。
但什么样的广告背景是被禁止的呢? 很明显的有箭头指示的图片装饰或鼓励点击的语文是肯定被禁止的。那AdSense计划政策中规定不得使牢图形花招,但什么样才算图形花招呢? 目前没有看见官方有更进一步的说明和解释。
那Simon介绍和使用的广告背景是否会违反规定呢? 不会的,因為Simon使用的这些背景装饰都已写信询问过AdSense小组并且得到这些背景图片不违反规定的答覆。
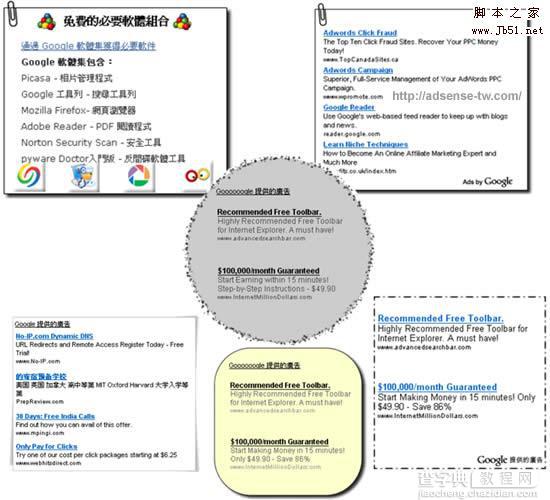
AdSense广告背景图片

Simon自制了几个AdSense广告的背景美化图片,这些图片已经获得AdSense小组的许可,你可以安心使用不会造成违反计划政策。在所有的背景图片中Simon都加上本站的网址,该网址并不会影响AdSense广告显示,在广告显示时中间的区域会被广告完成覆盖。
如何使用AdSense广告背景图片
要将AdSense广告加背景其实很简单,我们只需要使用CSS (串接样式表)就能很容易為广告加上背景图片,如果是你使用WordPress你还可以装上Adsense-Deluxe插件这样更方便操控你的AdSense广告。
现在為大家解说一下如何使用CSS為广告加上背景,首先要有一个略大於你将使用的广告组大小的背景图片,Simon将使用300×250的AFC广告组所以制作了一个320×270的背景。然后我们就可以使用CSS在DIV的style中加上向左或右靠、背景和间距。以下就是Simon拿来美化AdSense广告的CSS码:
| 以下为引用的内容: <div style="float: right; background-image: url(图片网址);height: 270px; width: 320px;padding-top: 10px;padding-left: 12px;background-repeat: no-repeat;" > 300x250AdSense广告码放在这裡 </div> |
Float: right;
就是让你的广告在内文中向右边靠,文章内容会包在左边和下面。当然你也可以将right改成left就会向左靠。
background-image: url(图片网址);
这裡的图片网址就是你存放图片的网址。
height: 270px;
这是背图片象素高度。
width: 320px;
这是背图片象素宽度。
padding-top: 10px;
上端间距。
padding-left: 12px;
左端间距。
background-repeat: no-repeat;
对图片的重覆显示设定,因為只要出现一个所以是不重覆(no-repeat)。
我们只需要将从AdSense后台获得的300×250白色背景的广告码放在”300×250AdSense广告码放在这裡”的位置也就是包在DIV码中就可以了。
但一些比较特殊的计设,如那个黄色或灰色的背景我们就需要符和背景图片AdSene广告背景顏色。除此之外我们还要微调间距让AdSense广告摆放在背景的中间。Simon提供的这几个广告背景图片都附上相对应的CSS码,你只需将AdSense广告码加上及修改图片网址就可以使用,也附上特殊顏色背景的色码。
下载广告背景和使用说明:
Simon已经将这一组背景和使用说明打包成ZIP档,包含6个背景图片、一个使用说明readme.htm。
档案:美化Google AdSense广告懒人包
Simon


