大家知道,用PHOTOSHOP可以制作漂亮的按钮,其实用Coreldraw同样也可以制作出亮丽的按钮来。下面我们结合一个小水滴透明按钮的例子来看看在Coreldraw中的制作过程,通过这个实例练习,举一反三,触类旁通。
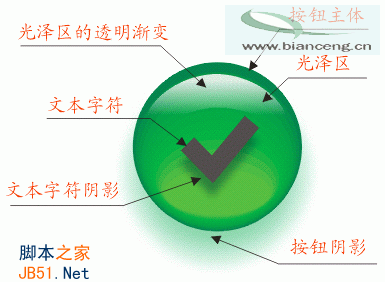
在制作之前,首先要分析一下按钮的各部分组成及其形状,典型的按钮大致分为以下几部分:

按钮主体;
按钮阴影部分;
光泽区;
光泽区的透明渐变;
高亮区;
文本字符及其阴影。
具体请看图1。
首先,我们要创建基本图形:按钮主体,高亮区,光泽区。
1.选择椭圆工具,按住CTRL键,绘制一个圆,作为按钮主体的基本形状,其大小取决于你要制作的按钮大小。
2. 将此圆再复制一个:向上拖动圆,到按钮外形上方合适位置时,按鼠标右键再放开(或者按小键盘上"+"键)
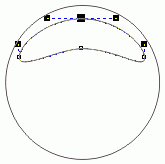
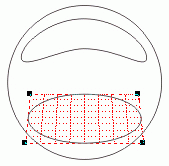
3. 复制的圆作为按钮的光泽区,还需要进一步调节:先将圆转换成曲线,用形状工具将其塑形成图2形状,并移动到大圆内部适当位置。

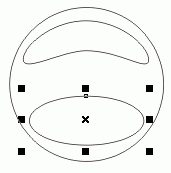
4.现在创建高亮区域,并添加透视效果:在按钮外形的内部下方绘制一个椭圆,使其宽度略小于按钮,高度要小许多,具体如图3所示。

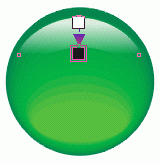
5. 选择椭圆,打开"Effects"菜单上的"Add Perspective"命令,按下Shift和Ctrl健,向外拖动椭圆上部的透视控制点,如图4所示。

6. 好,现在有了所需的基本外形了,首先,去掉各个基本图形的轮廓线,加上填充色。具体的颜色值设置如下:(在此例中采用HSB颜色模式)
按钮主体:(HSB:150,100,40),
光泽区:(HSB:122,7,97)
高亮区(HSB:120,100,100)
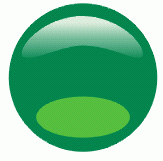
结果如图5所示。

7.可以看出,按钮只是初步完成填色,还要进一步的精心修饰。我们先来给光泽区美化修饰:选择交互式调和工具,从高亮区中心拖动到按钮主体的中心,建立一个调和效果,其中调和的步长请自己尝试。如果按钮主体和高亮区的调和将光泽区遮挡住,请用"Shift+PgUp"命令将光泽区安排到最前面。结果如图6。

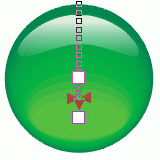
8.选择交互式透明工具,按下Ctrl键,从光泽区顶部向下拖动,建立一个独特而又清晰的透明渐变效果,光泽区的透明渐变颜色设置是:
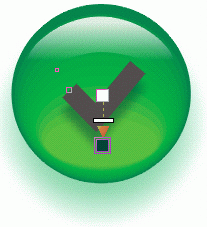
起点:白色;终点:黑色结果如图7。

9.选择按钮主体,用交互式阴影工具加上柔和的阴影效果,按钮主体阴影颜色为:(HSB:120,100,100),在属性栏上适当调节阴影的不透明度和羽化程度,注意羽化程度数值不要太低。结果如图8所示。

同样,在按钮中间再加上文本或字符,并加上阴影效果,文本或阴影颜色:(HSB:180,100,20),结果如图9。

总体上再大致看一下,并对各个部分进行细微的调节。这样,漂亮的小水滴透明按钮就制作成功了。下面是制成的一些按钮例子,作为给大家的参考,如图10。