在本教程中朋友们将学习到用AI绘制箭头穿过被咬掉一口的梨效果,教程学习制作难度不大,制作方法介绍的也比较简单,适合新手朋友学习,希望朋友们喜欢本教程!
先来看下最终效果:

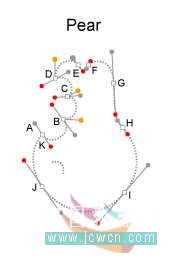
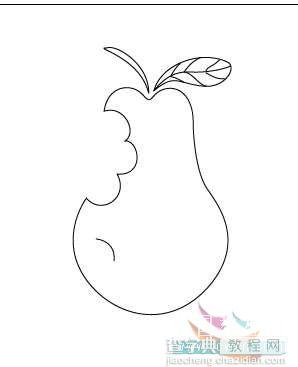
素材:梨的钢笔分解图

下面是具体的制作步骤介绍:
一,建立路径
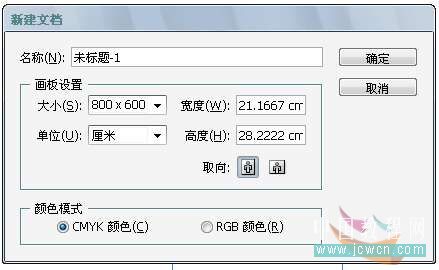
1,新建画布

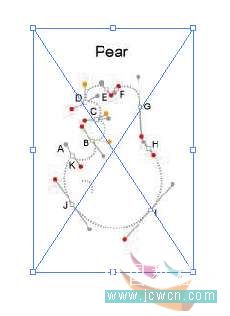
2,菜单"文件"--"置入"。将梨的钢笔工具分解图导入。

3,控制栏,单击"嵌入"

当我们置入一张图片之后,导入的只是这个图片的位置并在软件中显示,只要我们将文件在硬盘上删掉之后,这张图片就无法显示了。嵌入之后,就将图片保存在这此文件中。文件的大小也随之增加。
4,新建层 。选择钢笔工具对路径进行描边。 把填充色设为无,描边黑。

说明一下分解图。灰色和红色的点,是钢笔来出一个节点拉出的二根原始手柄,黄色的点的手柄,是对灰色手柄进行调整后的位置。钢笔工具要配合ALT工具一起用,手柄的长度和方向对路径产生直接影响,体会这种变化 ,掌握钢笔工具的使用。

5,使用钢笔工具,画出箭头。

选中箭身和箭羽,将描边改成4PX

6,选择剪刀工具

(C)在箭的当中间单击,将它一分为二。
按"A"键, 快速选择直接选择工具,当鼠标变成黑箭头,按住ALT键,把箭羽进行复制 。

对这部分进行编组


选中箭头部分,用黑色填充。对这部分进行编组
7,用钢笔工具画出其它部分,并调整位置及大小。如下图:

二,上色部分
1、 使用黑箭头工具,选中梨路径。单击工具面板渐变工具


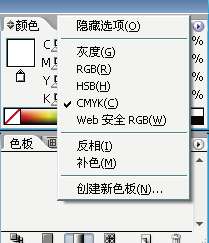
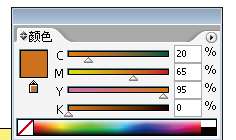
2、双击上图中白色色标,在颜色面板中更改颜色模式为CMYK。

(面板中点开这个三角,可更改模式。)
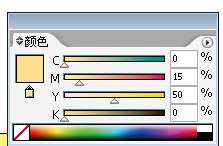
白黑二处的数值分别如下:



注:保持选中,用渐变工具在对象上面点击拖动,可以更改渐变的方向和大小。
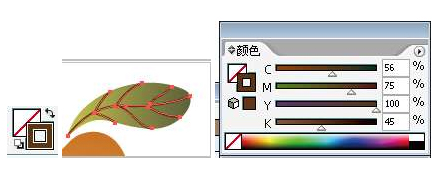
3、叶子上色
选中叶子路径,实用梨上色的方法,填充渐变色。渐变类型为线性。

4、使用直接选择工具按住SHIFT,选中叶子上的所有脉络编组,并更改描边的颜色。

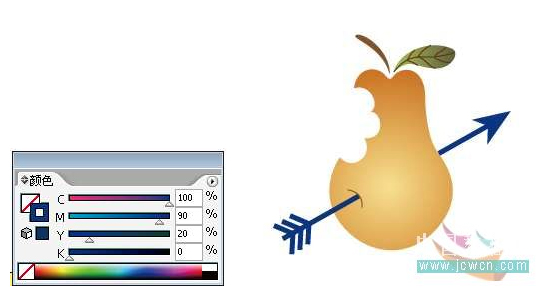
5,实用同样的方法给箭头上色。果柄颜色和脉胳的颜色相同,可以选中柄的路径,用吸管工具吸引脉胳的颜色,将前景色和背景色调换(点单击填充和描边上右上方的双向箭头,或shift+X)

三,画笔的应用
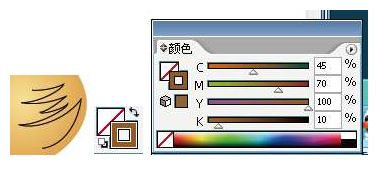
1,应用钢笔工具画路径。更改颜色。如图:

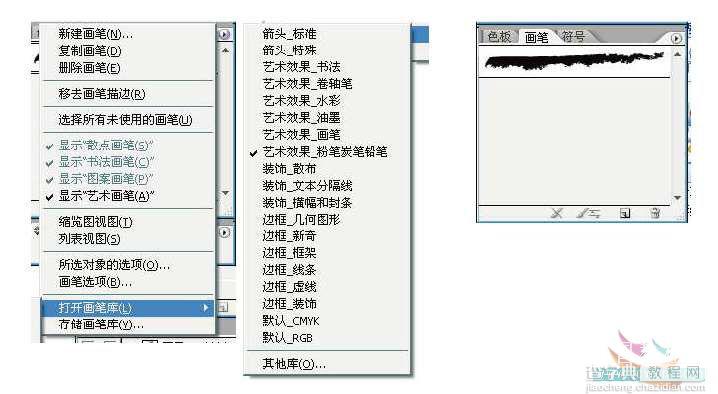
2,保持路径选中状态,打开画笔浮动面板。"窗口"-"画笔"
点开三角,在打开画笔库中选中艺术效果--粉笔炭笔铅笔,选中如图的在画笔。

3,打开 透明度面板"窗口"-"透明度",设置模式为滤色和透明度。如图:

完成。

教程结束,以上就是AI绘制箭头穿过被咬掉一口的梨教程,希望大家喜欢!


