这篇AI实例教程向查字典教程网上学习AI的朋友们介绍AI制作可爱卡通风格的绿色文字方法,教程是一篇国外翻译教程,有的翻译不是很准确,所以适合有一定英语基础或者AI基础比较好的朋友学习,制作完成的效果很漂亮,喜欢的朋友快来学习一下吧!
First, let's take a look at the image we'll be creating.
首先,让我们考虑一下的形象,我们将创造。
Below is the completed illustration to see what you'll be working toward.
下面是完成的例子,看看有什么您的工作走向。

Step 1
第1步
Create a document that is 8.5 inches by 11 inches.
创建一个文档是8.5英寸11英寸。
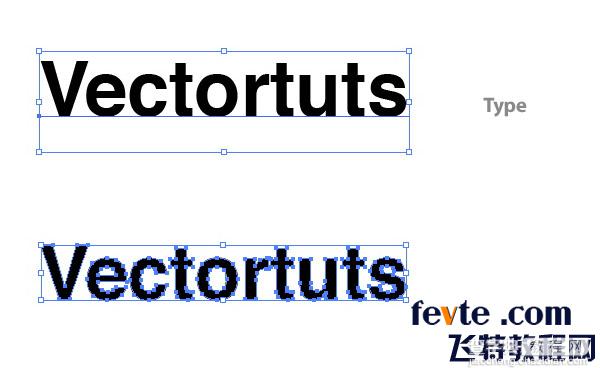
Choose a typeface for the type treatment (I used Helvetica Bold) and type out what you want.
选择字体为类型治疗(我用helvetica大胆)和类型是什么您想要。
Next, Outline the text by going to Type > Create Outlines.
其次,纲要文本,前往类型> "创建概述。

Step 2
第2步
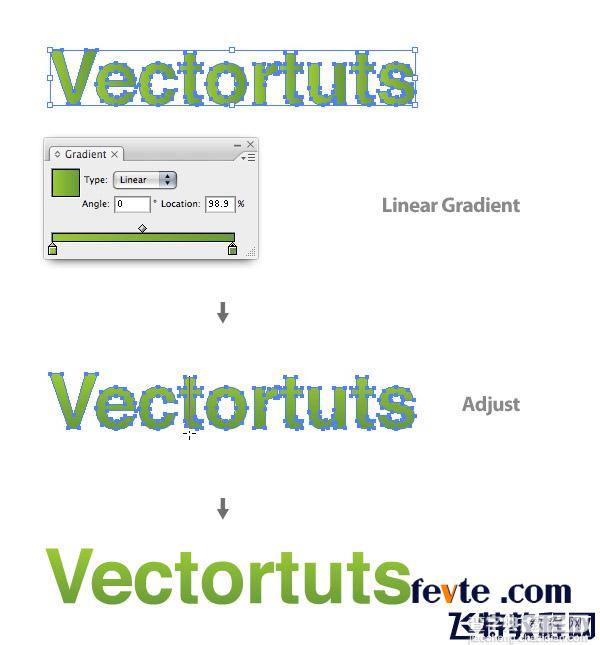
With the text selected, create a Linear Gradient from the Gradient Panel.
与选定的文本,创建一个线性梯度从梯度小组。
Change the color of the first swatch on the Gradient Slider (left swatch) to a light green (I used these CMYK values: C=40, M=0, Y=100, and K=0).
改变颜色的第一Swatch的关于梯度滑块(左Swatch的)一个浅绿色(我用这些的CMYK值中: C = 40 ,男= 0 ,为Y = 100 ,和K = 0 ) 。
Change the second swatch on the Gradient Slider to a darker green (C=60 M=16 Y=100 K=0).
变更第二个Swatch的关于梯度滑块到一个较深的绿色(三= 60米= 16为Y = 100当K = 0 ) 。
Use the Gradient Tool (G) to adjust the gradient by clicking at the top of the type and dragging to the bottom of the type so the dark part is at the bottom.
使用梯度工具(七)调整梯度按一下在顶部的类型和拖延,以底部的类型,以便黑暗中的一部分,是在底部。

Step 3
第3步
Now we're going to create some leaves.
现在我们要创造一些叶片。
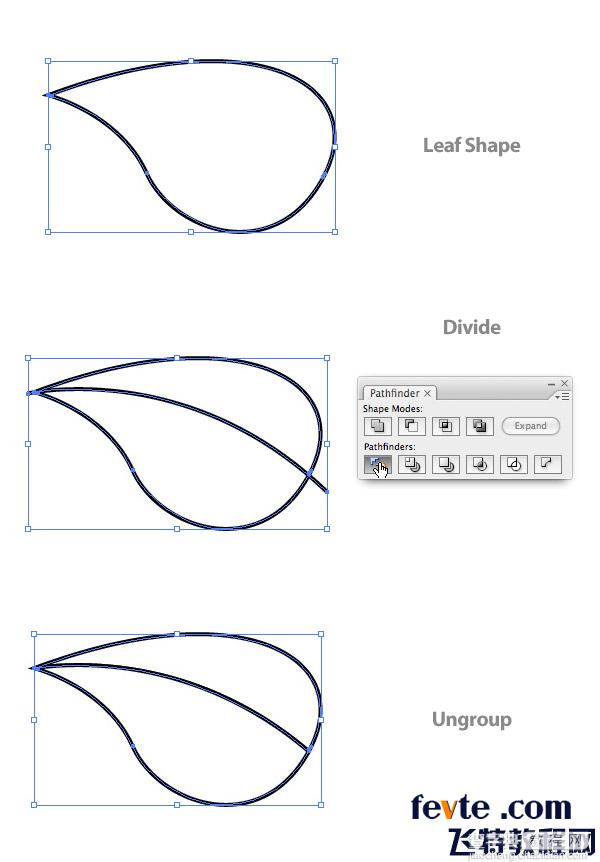
Start by drawing a leaf shape with the Pen Tool (P).
开始画叶形与钢笔工具性( P ) 。
Again, with the Pen Tool (P), draw a line that starts at the tip of leaf and ends in the middle of the bottom part of the leaf.
再次,随着钢笔工具( p )项,制定的路线,开始在尖叶和结束在中东的底部的一部分,叶。
After selecting the line and the leaf shape, press the Divide button in the Pathfinder Panel, located on the bottom left side of the panel.
后选择路线和叶形,按下按钮鸿沟,在探路小组,设于底部左边的小组。
Ungroup (Command+Shift+G) the objects so you have two separate shapes.
取消群组(指挥+转移+克)的物体,使你有两个不同的形状。

Step 4
第4步
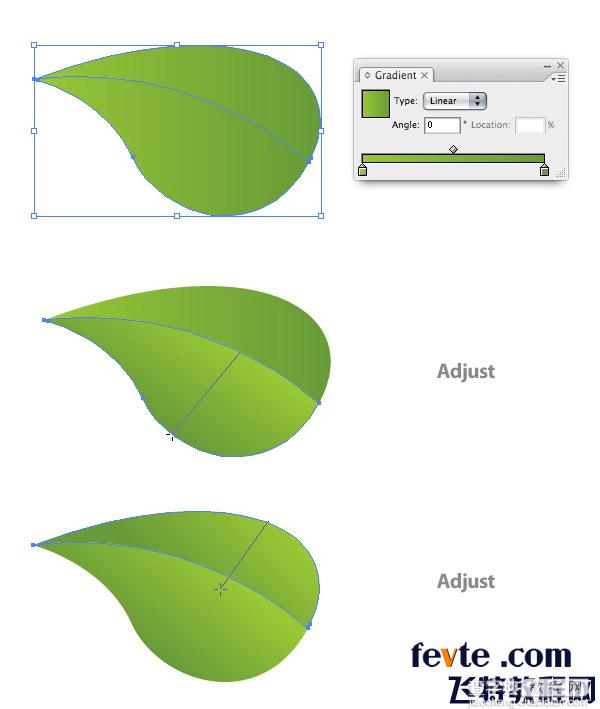
Select both shapes and create the same colored Linear Gradient as the Text.
选择这两个形状和创建相同的彩色线性梯度作为文本。
Next, select one shape and use the Gradient Tool (G) to click and drag at a 45 degree angle across the leaf half shape.
其次,选择其中一个形状和使用梯度工具(克)单击并拖动在一个45度角的整个叶片形状的一半。
Do this again for the other half of the leaf.
这样做,这又为另一半的叶片。

Step 5
第5步
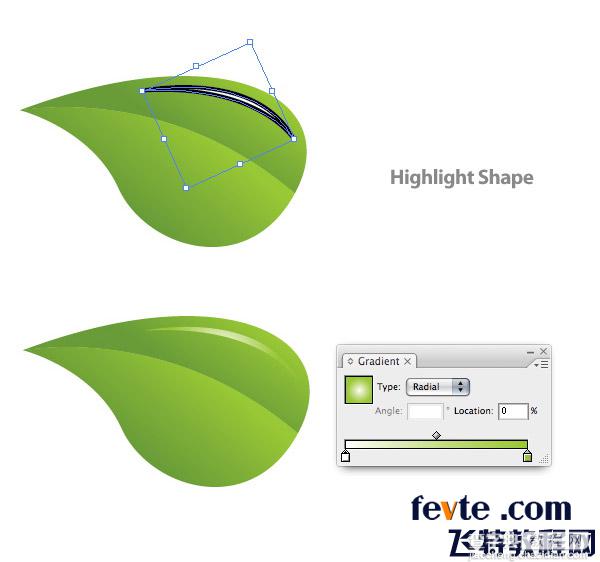
With the Pen Tool (P) draw a highlight shape on the top leaf half.
与钢笔工具性( P )制定的一个亮点形状对叶片顶端的一半。
Change the highlight shape to a Radial Gradient.
改变突出形成了径向梯度。
Change the left swatch to white and the right swatch to your green color (C=40 M=0 Y=100 K=0).
改变左Swatch的白色的权利和Swatch的到您的护绿(三= 40米= 0为Y = 100当K = 0 ) 。

Step 6
第6步
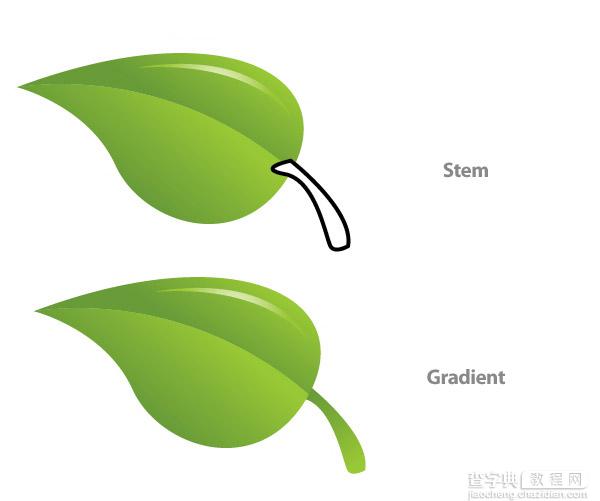
With the Pen Tool (P), create a stem shape and send it behind the leaf shapes.
与钢笔工具性( P ) ,创造一个干的形状和发送它背后的叶片形状。
Create a Linear Gradient, make the gradient the same colors as the leaf shapes, and adjust the gradient so the darker green is at the top of the stem.
创建一个线性梯度,使梯度相同的颜色,叶的形状,并调整梯度,使黑暗的绿色是首要的干。

Step 7
第7步
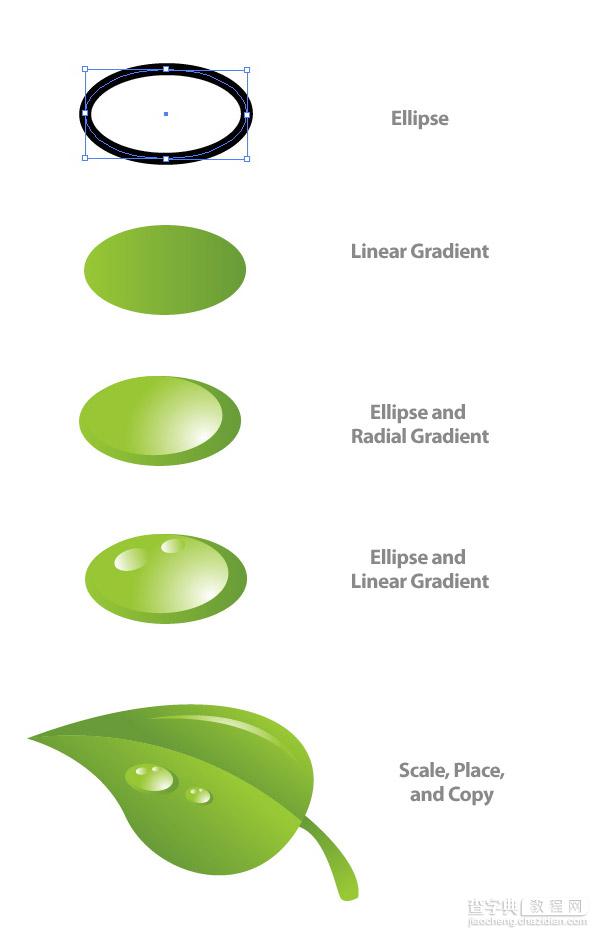
Next come the water droplets.
下次来的水滴。
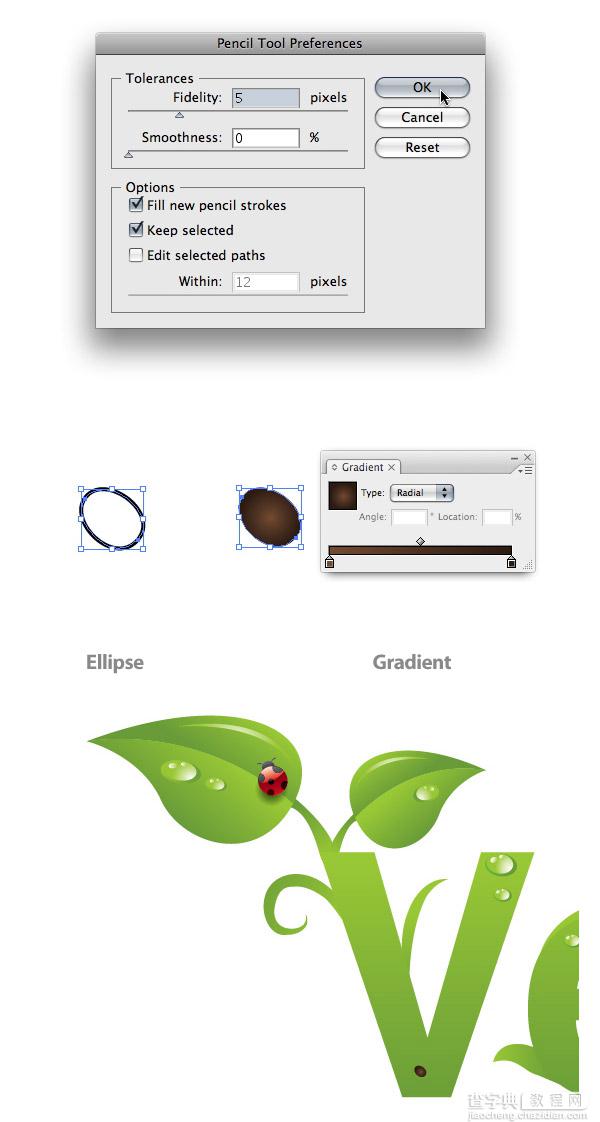
Create an oblong ellipse with the Ellipse Tool (L).
创建一个椭圆形椭圆与椭圆工具(升) 。
Then create a Linear Gradient using the same colors as the leaf and text.
然后创建一个线性梯度使用相同的颜色,叶和文字。
Adjust the gradient so the dark side is on the bottom left.
调整梯度,使黑暗的一面是对左下角。
Create another ellipse on top of the previous ellipse and create a Radial Gradient with the same swatches as the highlight gradient.
创建另一个椭圆再加上以前的椭圆形,创造一个径向梯度具有相同swatches作为突出梯度。
Adjust this gradient so the light part of the gradient is coming from the bottom left.
调整梯度,使轻的一部分,梯度是来自左下角。
Create two more smaller ellipses with Linear Gradients matching the highlight gradient.
创建两个更小的椭圆与线性梯度相匹配的突出梯度。
Once you are done, group all the ellipses, scale and place them on the leaf shapes.
一旦你这样做,集团所有的省略号,规模和将它们放在叶片形状。
You can easily copy the droplet by holding down Alt and dragging a copy.
您可以很容易地复制液滴按住ALT和拖延的副本。

Step 8
第8步
The next couple of steps deal with creating the ladybug.
未来两步骤处理创造了瓢虫。
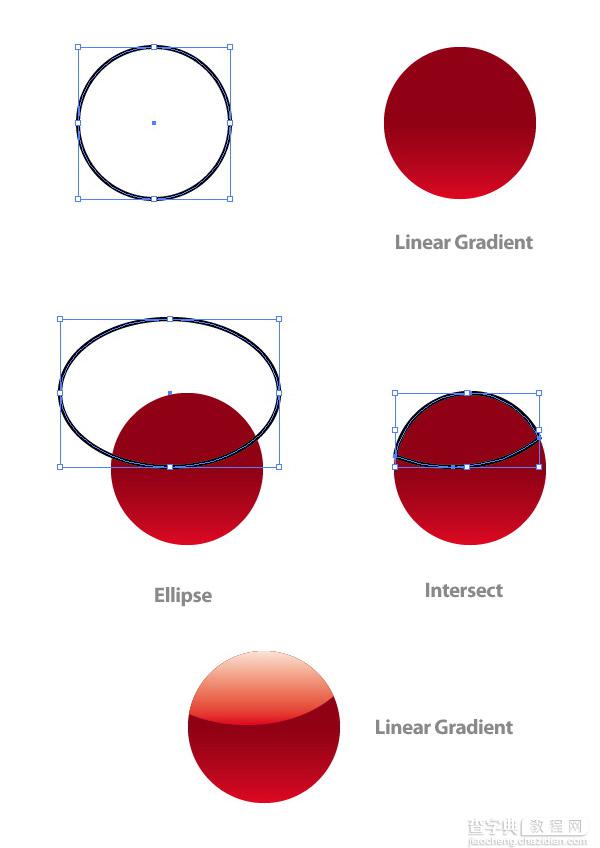
Create an ellipse and fill it with a Linear Gradient.
创建一个椭圆形,填补它与线性梯度。
Make the first swatch in the gradient a red (C=0 M=100 Y=100 K=0) and the second an even darker red (C=0 M=100 Y=100 K=35).
作出的第一Swatch的,在一个红色的梯度(三= 0米= 100为Y = 100当K = 0 )和第二次,甚至暗红色(三= 0米= 100为Y = 100当K = 35 ) 。
Adjust the gradient so the red color is at the bottom of the ellipse.
调整梯度因此,红颜色是在底部的椭圆。
Copy (Command + C) the ellipse and Paste it in Front (Command + F).
复制(指挥+三)椭圆形,将它贴到阵线(指挥+ f )段。
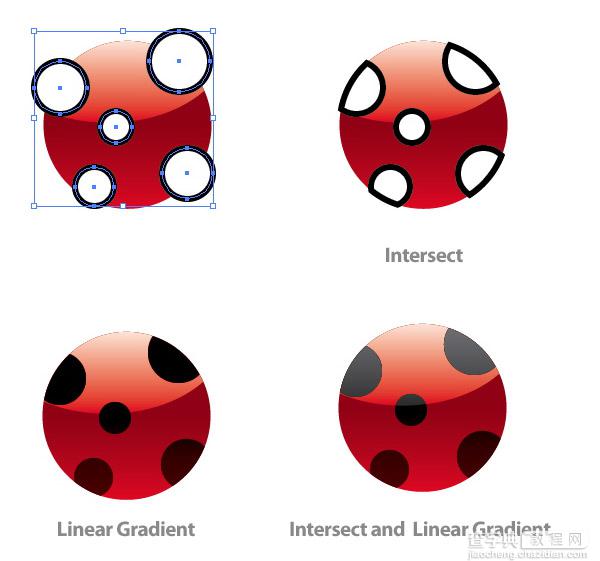
Draw another bigger ellipse that overlaps the center of the original ellipse.
提请另一个更大的椭圆重叠的中心,原来的椭圆形。
After selecting one of the original ellipses and the overlapping circle, press the Intersect Shape Areas button in the Pathfinder Panel.
之后,选择一个,原来的椭圆和重叠的圆圈,按相交,形成地区按钮,在探路小组。
Make the intersected shape a Linear Gradient with the first swatch white and the second swatch red.
使交叉形成一个线性梯度与第一Swatch的白色和第二Swatch的红色。
Adjust the gradient so the white is at the top of the shape.
调整梯度,使白皮书是在顶部的形状。

Step 9
第9步
Draw five more ellipses over the ladybug body shape and group them together.
提请5更多的省略号超过瓢虫的身体形态和组一起。
Copy (Command + C) the original body ellipse shape and Paste it in Front (Command + F).
复制(指挥+三)原体椭圆形状,并贴在前面(指挥+ f )段。
With the copied body shape and the five ellipse selected, Intersect the shapes.
与复制的身体形态和五个椭圆选定的,交叉的形状。
Change the dots to a Linear Gradient with the first swatch a really dark red and the second swatch a black red.
改变点的一个线性梯度与第一Swatch的一个真正的暗红色和第二Swatch的一个黑色的红色。
Adjust the gradient so the lightest red is at the bottom of the combined shapes.
调整梯度,使最轻的红色是在底部的合并形状。
Next, Copy (Command + C) the top highlighted shape of the body and Paste it in Front (Command + F).
下一步,进行复制(指挥+三)最突出的形状身体,并贴在前面(指挥+ f )段。
Copy (Command + C) the dots and Paste it in Front (Command + F).
复制(指挥+三)点,并贴在前面(指挥+ f )段。
Select the copied highlight and one of the dots copy and Intersect them.
选择复制和突出的一个点复制并相交。
Create a Linear Gradient with the first swatch at 60% black and the second at 90% black.
创建一个线性梯度与第一Swatch的60 %黑色和第二次在90 %黑色。
Adjust the gradient so the lighter black is at the top of the shape.
调整梯度,使较轻的黑色是首要的形状。

Step 10
第10步
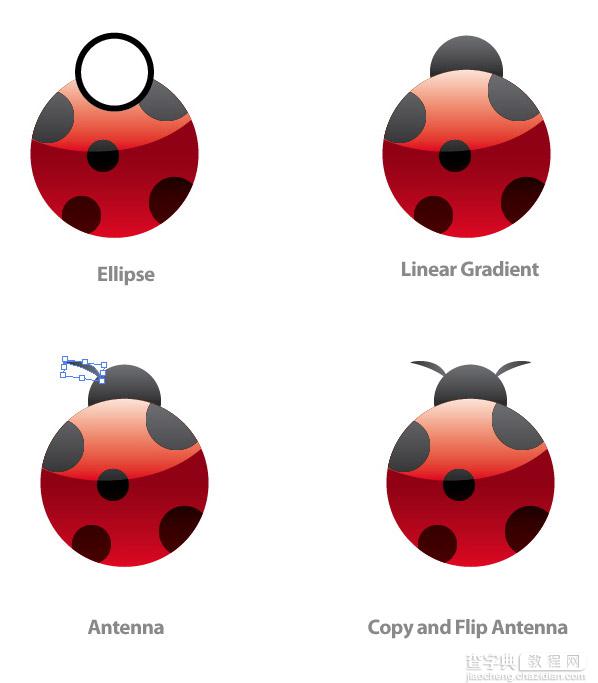
Create another ellipse for the ladybug's head.
创建另一个椭圆为瓢虫的头部。
Create a gradient the same as the top dots gradient and send the head behind the body shape.
创建一个梯度一样,顶端点的梯度和发送头部背后的体型。
Draw an antenna shape with the Pen Tool (P) and place it behind the head.
制定一个天线的形状与笔工具( P )和它置于背后的头部。
Copy (Command + C) the antenna and Paste it in Front (Command + F).
复制(指挥+三)天线并将其粘贴在阵线(指挥+ f )段。
Reflect the antenna by pressing the Flip Horizontal option from the pop-up menu of the Transform Panel.
反映天线按下翻盖横向选项,从弹出式菜单的变换面板。

Step 11
第11步
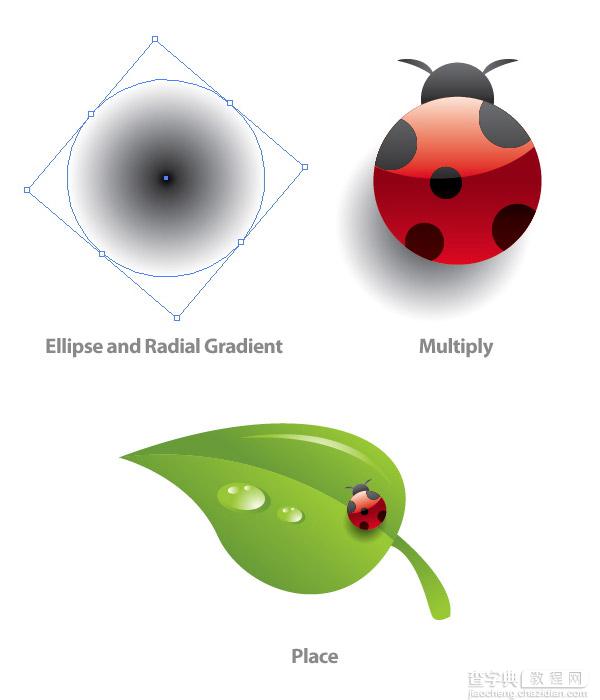
Draw an ellipse roughly the size of the completed ladybug.
制定一个椭圆形大致的大小完成的瓢虫。
Create a Radial Gradient so the inside swatch is black and the outside is white.
创建一个径向梯度,使内Swatch的是黑色和外界是白色。
Set the ellipse to Multiply from the Transparency Panel and send it behind the ladybug to the bottom left, creating a drop shadow.
设置椭圆以倍数从透明度小组并发送它背后的瓢虫到左下方,创造一个下拉阴影。
After grouping the ladybug and drop shadow, place it on the leaf.
分组后,瓢虫和下拉阴影,将它放在叶片。
Then scale and rotate the lady bug as needed.
然后的规模和旋转夫人错误需要。

Step 12
第12步
After selecting the leaf and all the elements on it, place them over your text.
后选择叶片和所有要素上,他们的地方,您的文字。
I placed mine over the first letter of the word.
i放在矿井超过的第一个字母词。

Step 13
第13步
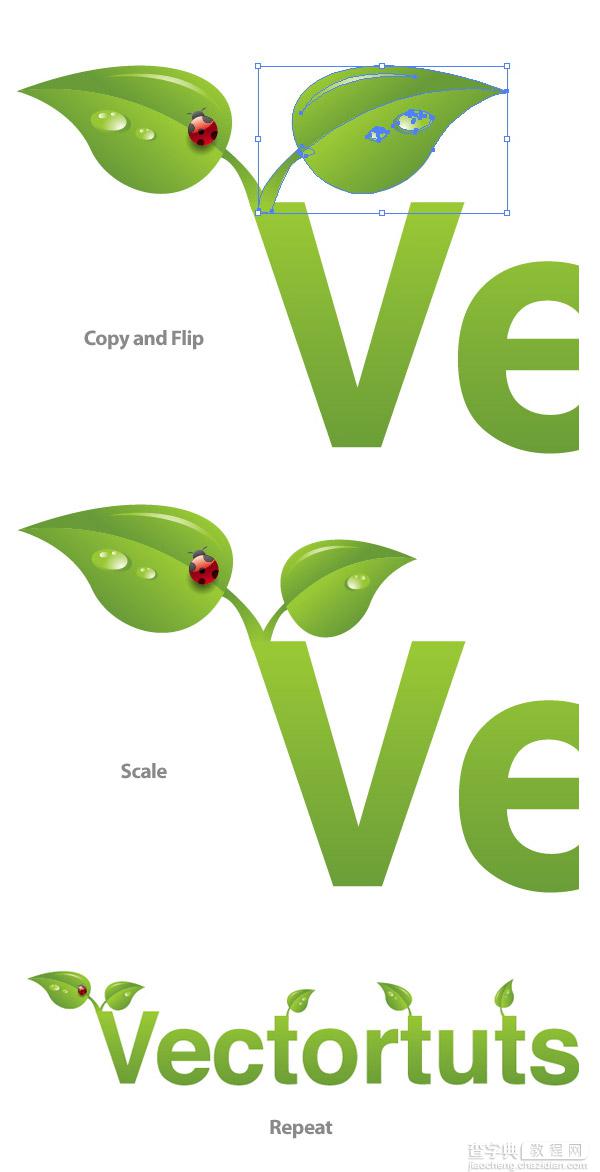
Copy (Command + C) the leaf and elements, except the lady bug, and Paste (Command + V).
复制(指挥+三)叶和要素,除了夫人错误,并粘贴( Command + V键) 。
Flip the leaf horizontally and scale down the leaf.
倒装叶片水平,并缩小叶片。
When scaling you don't have to constrain the proportions, this helps the leaf look different from the other.
当结垢您没有制约的比例,这有助于叶片看起来不同,从其他。
Repeat this step a couple of times around the text.
重复此步骤,一对夫妇的时候,周围的文本。

Step 14
步骤14
For the other leaves we are going to create an Art Brush.
至于其他叶片我们要创造一个艺术刷。
You can draw these elements with the Pen Tool (P), but you'll find it more consistent and easier to use a brush.
你可以借鉴这些元素与钢笔工具性( P ) ,但你会发现它更一致和更容易使用毛笔。
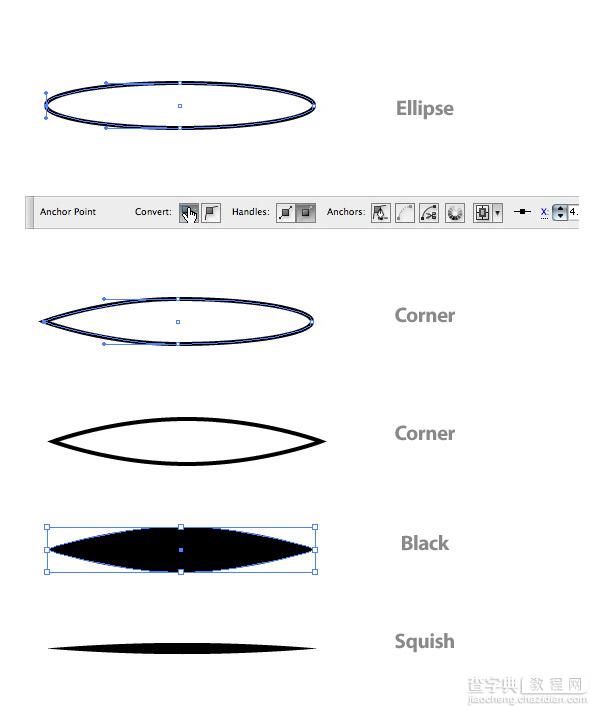
Draw an oblong ellipse.
制定一个椭圆形椭圆形。
Then with the Direct Selection Tool (A), select the right anchor point in the ellipse.
然后与直接选择工具(一) ,选择正确的定位点,在椭圆形。
When you select an anchor point the Control Panel will default to the Anchor Point Options.
当您选择一个定位点控制面板,将默认为定位点的选择。
Convert the anchor point to a Corner (the first button to the right on the Control Panel).
转换定位点,以一个角落(第一个按钮的权利,对控制面板) 。
Do this again for the left anchor point.
这样做,再次为左锚点。
Next, squish the ellipse down from the top to half its original size.
其次,挤椭圆从顶端的一半,其原始大小。

Step 15
第15步
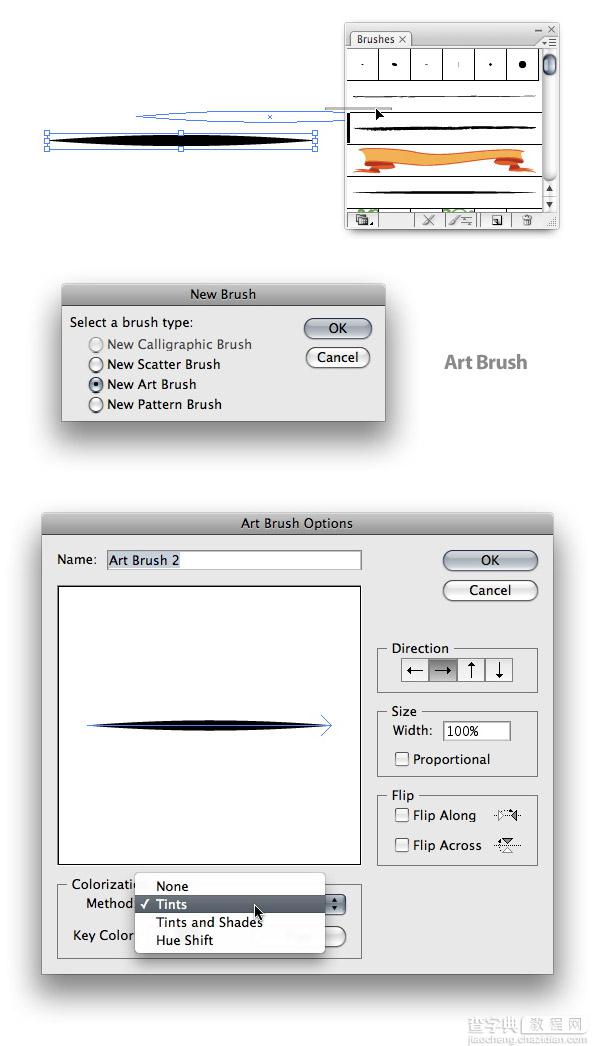
Drag the oval into the Brush Panel and choose New Art Brush.
拖动椭圆形成的画笔面板,并选择新的艺术画笔。
In the Art Brush options change Colorization to Tints.
在艺术画笔选项改变色,以色彩。
This lets you change the color of the brush without creating a new brush.
这可让您改变颜色的画笔,没有建立一个新的画笔。
You don't need to change the colors of the brush strokes for this tutorial, but it is good practice.
您不需要改变颜色的画笔笔划为这补习,但它是好的做法。

Step 16
步骤16
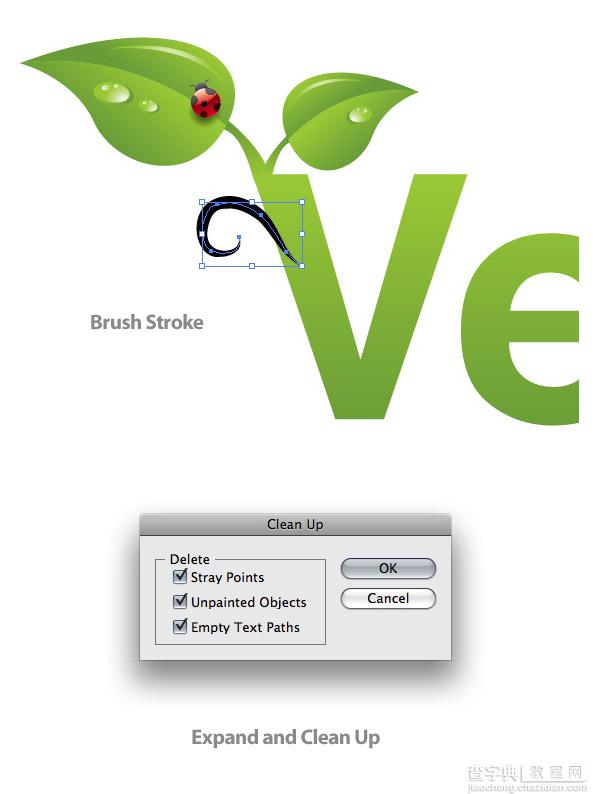
With your new brush, make a swirl shape for a leaf blade.
与您的新刷子,作出旋流形成一个叶片。
You might need to change the stroke of the brush if it looks to small or too big.
您可能需要改变中风的画笔如果看起来小或过大。
When you get a stroke you like, go to Object > Expand.
当你得到中风,你想,去反对>扩大。
You will also want to clean up the unfilled stroke.
你也将要清理的空中风。
An easy way to do this is to go Object > Path > Clean Up.
一个简单的方法做,这是去对象>路径>清理。
Also, make sure all the check boxes are checked and press OK.
同时,请确认所有复选框检查,并按下确定。

Step 17
步骤17
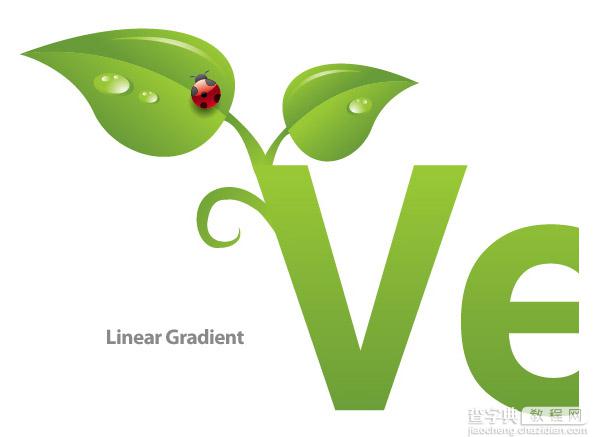
Select the expanded brush shape and create a Linear Gradient with the same swatches as the original text gradient.
选择扩大刷形状和创建一个线性梯度具有相同swatches作为原始文本梯度。

Step 18
步骤18
Repeat the steps for creating the leaf blade around your text.
重复这些步骤,为创造叶片周围的文本。
Try to vary the shape and size of the blades.
尝试不同的形状和大小的叶片。

Step 19
步骤19
Next we're going to add some more water droplets around the text.
明年我们要添加一些更多的水滴周围的文本。
Simply Copy (Command + C) the droplets on the leaf you already made and Paste (Command + V) them around the text.
简单的拷贝(指挥+三)液滴对叶,你已经取得的并粘贴( Command + V键) ,他们周围的文本。
Also, be sure to vary their size and shape.
同时,一定要改变其大小和形状。

Step 20
步骤20
Now it is time to work on the dirt at the bottom of the text.
现在是时间来的工作,对污垢在底部的文本。
Double click on the Pencil Tool (N) in the Tools Panel to bring up the Pencil Tool Options.
双击对铅笔工具( n )在工具面板把铅笔工具选项。
Change the Fidelity to 5 to get really smooth lines.
改变富达至5得到真正的顺利线。
Use you Pencil Tool (N) to draw a small circular shape.
你使用铅笔工具( n )为制定一个小圆形形状。
Press Alt before you let go to close the shape.
按ALT之前,你放过关闭的形状。
Next, create a Radial Gradient with the interior swatch a brown color (C=35 M=60 Y=80 K=25) and the exterior swatch a dark brown color (C=50 M=70 Y=80 K=70) .
接下来,创建一个径向梯度与内部Swatch的一褐色(三= 35米= 60为Y = 80当K = 25 )和外部Swatch的一深棕色的颜色(三=五十米= 70为Y = 80当K = 70 ) 。
Place the spot on the first letter of your word.
地方当场就的第一个字母,您的Word 。
Scale the dot down smaller than one of the droplets.
规模点下跌小于1的液滴。

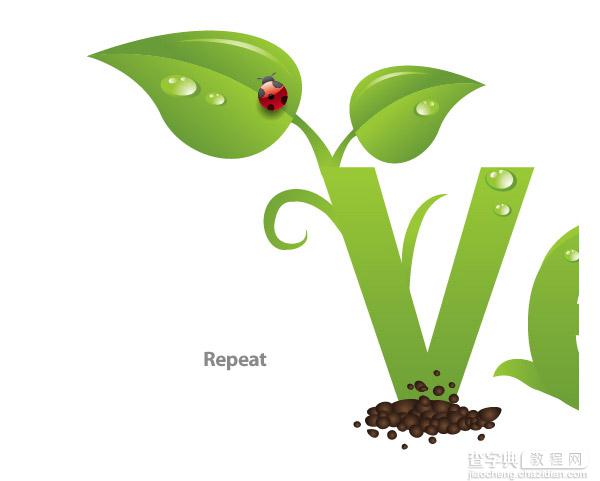
Step 21
步骤21
Repeat this till you have a pile of dirt spots on you first letter.
重复此,直至你有一堆脏点,对你的第一个字母。

Step 22
步骤22
Copy (Command + C) and Paste the dirt pile until you have covered the very bottom of all the letters.
复制(指挥+三)并粘贴污垢桩,直到您已经涵盖了非常底部的所有信件。

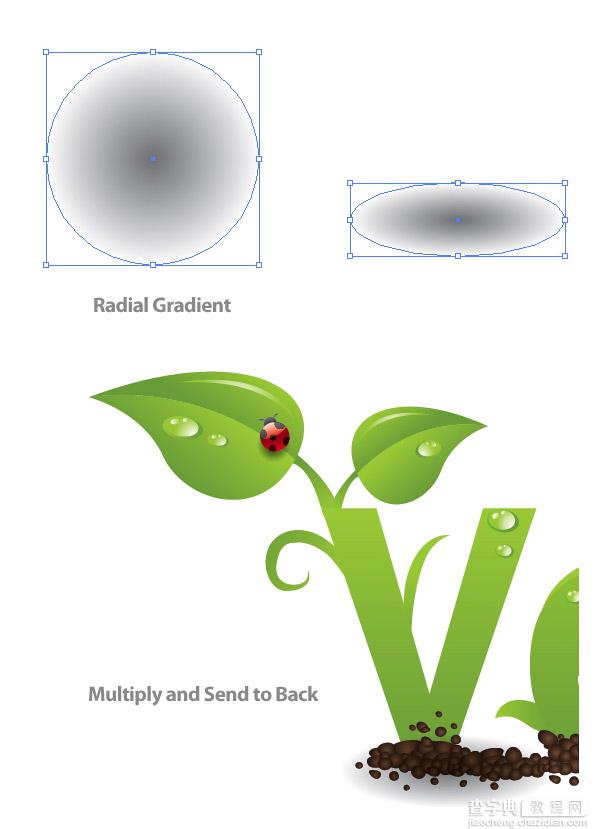
Step 23
步骤23
Draw a Radial Gradient ellipse like you did for the ladybug drop shadow.
以此为径向梯度椭圆喜欢你没有为瓢虫下降的阴影。
Squish the ellipse to about half the size.
挤椭圆约一半大小。
Send the ellipse behind all the artwork and set it to Multiply.
发送椭圆背后的所有作品,并将其设置为倍增。

Step 24
步骤24
Repeat this drop shadow under all the letters.
重复此下拉阴影下,所有的信件。

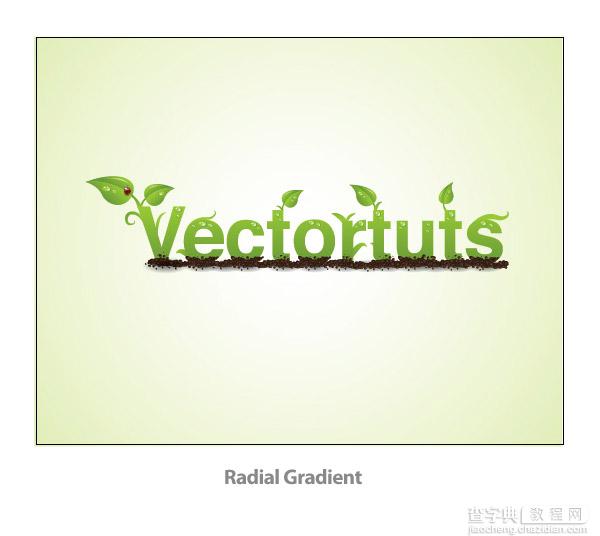
Step 25
步骤25
For the background create a rectangle with the Rectangle Tool that is the size of you document.
为背景,创建一个矩形与矩形工具是规模,您的文件。
Give it a Radial Gradient, make the interior swatch white and the second swatch a light green (C=13 M=0 Y=38 K=0).
给它一个径向梯度,使内部Swatch的白色和第二Swatch的一浅绿色(三=一三米= 0为Y = 38当K = 0 ) 。

Final Image
最后的形象
Now you have a nice Green type treatment!
现在您有一个不错的绿色型治疗!

教程结束,以上就是AI制作可爱卡通风格的绿色文字教程,希望大家喜欢本教程!


